How to Test a Gaming Website?
By Sanghita Ganguly, Community Contributor - August 24, 2022
According to statistics, the global gaming market value is expected to hit $314.40 billion by 2026. The gaming industry is constantly growing, and billions of players actively play games online. With the high demand for online games, testing a gaming website becomes essential for enhancing the user’s experience on different OS-browser combinations.
This guide will cover everything about gaming website testing, some ways to test gaming websites, and the benefits of testing a gaming website.
What to Test on Gaming Websites?
When it comes to testing gaming websites, the main focus is graphics, screenplay, interface, response time, cross-platform compatibility, camera view, functions, and security. These are major areas where developers focus on testing gaming websites.
If you’re conducting the testing of a gaming website, then these are the areas you need to focus on to enhance the user’s experience and gaming website performance.
Types of Testing to Perform on Gaming Websites
Here are some important types of tests required for gaming websites are
1. Functional Testing
Functional testing is used to check gaming website functions, including user interface, graphics, stability issues, integration, regression testing, usability testing, transaction, responsive time, etc.
2. Compatibility Testing

Cross-Browser Compatibility Testing helps determine the compatibility of gaming websites on different browsers with a real device cloud like BrowserStack.
3. Performance Testing
It’s one of the critical parts of testing where testers do multiple performance testing. Some important parameters are response time, network connectivity, memory consumption, and CPU performance while gaming that needs to be tested.
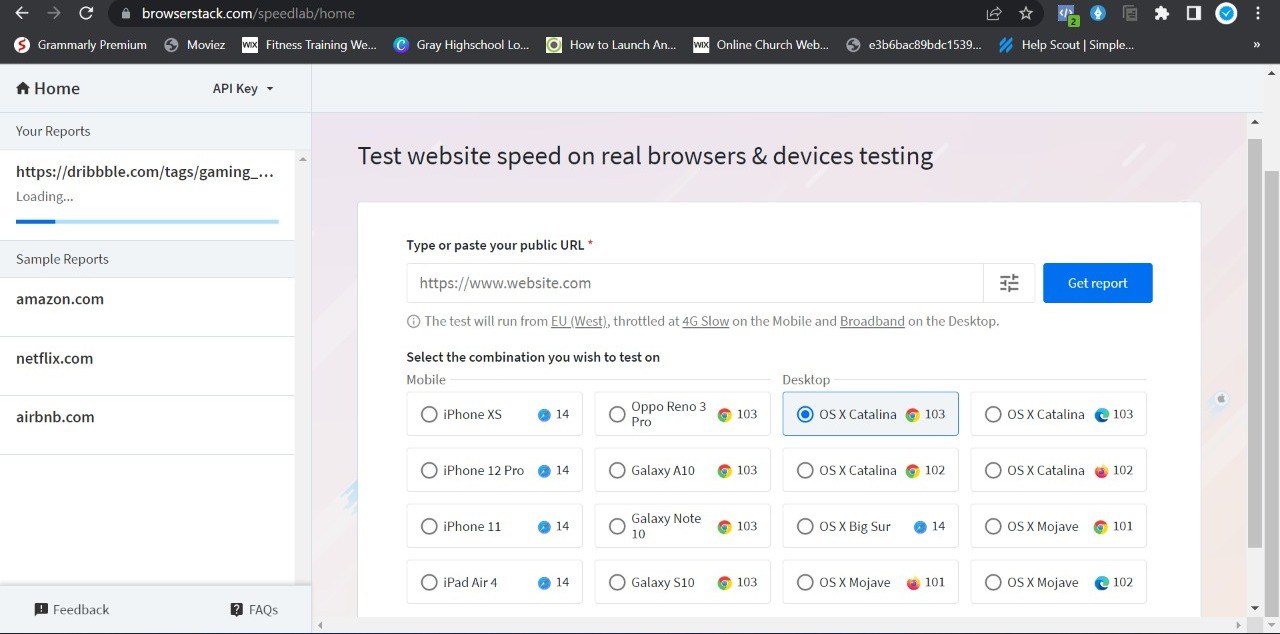
4. Website Speed Testing

Gaming websites must perform faster and load instantly, and it’s essential to check the website speed testing to avoid any glitches that can annoy gamers and their real-time activity.
5. Security Testing
When testers are doing security testing then, it ensures that the gaming website is protected from external threats, data breaches, weak encryption algorithms and many more.
6. Regression Testing
Regression Testing is another type of testing that testers do on a gaming website to recheck the entire Interface & functions of the gaming website from scratch and highlight if any bugs show while testing.
So, whenever new features or lines of code are added to the gaming website, regression testing helps eliminate any bugs to leak into production.
Importance of Testing Gaming Websites on Multiple Browsers
A gaming website must provide the same gaming experience on multiple real device-OS-browser combinations because of the large audience base. Billions of people are playing games online on different browser platforms, so, a gaming website must provide a superior gaming experience.
By doing cross-platform testing, testers and game developers can streamline the overall compatibility of the gaming website.
To ensure the gaming website compatibility, performance, and speed – testing is an essential part.
BrowserStack comes into the picture for testing gaming websites in different phases:
- BrowserStack Live: BrowserStack Live provides 3000+ real devices and browsers to test cross-browser compatibility. Testers can test their website manually on different browsers and check if the gaming website supports it on all real devices without any glitches. It’s a real user testing experience to see how websites work on different browsers.
- BrowserStack Automate: BrowserStack Automate helps QA testers to test their entire gaming website in an automated style by setting up predefined tasks. With BrowserStack Automate, all the functions of your website test automatically and find bugs in real-time to resolve it and enhance the overall gaming UX.
- BrowserStack Percy: BrowserStack Percy is specifically used to test UI interface and its functions on different browsers and devices. It helps testers to detect new UI changes and compare them with the baseline to see how it looks after improving the UI. Visual testing is one of the essential parts of a website and application to enhance the end user’s experience.
How to Test a Gaming Website?
You can test a gaming website only using online game testing websites. Follow the step-by-step process to test a gaming website with BrowserStack
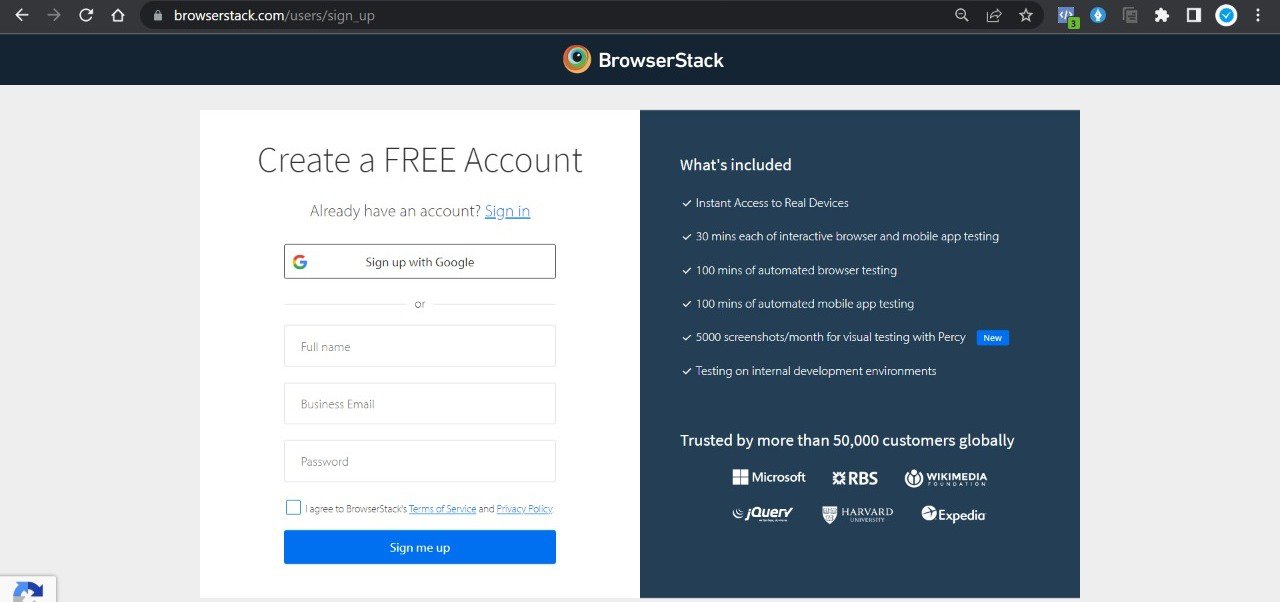
Step 1 – Create a Free Account on BrowserStack Live. Click Here to create a free account in BrowserStack.
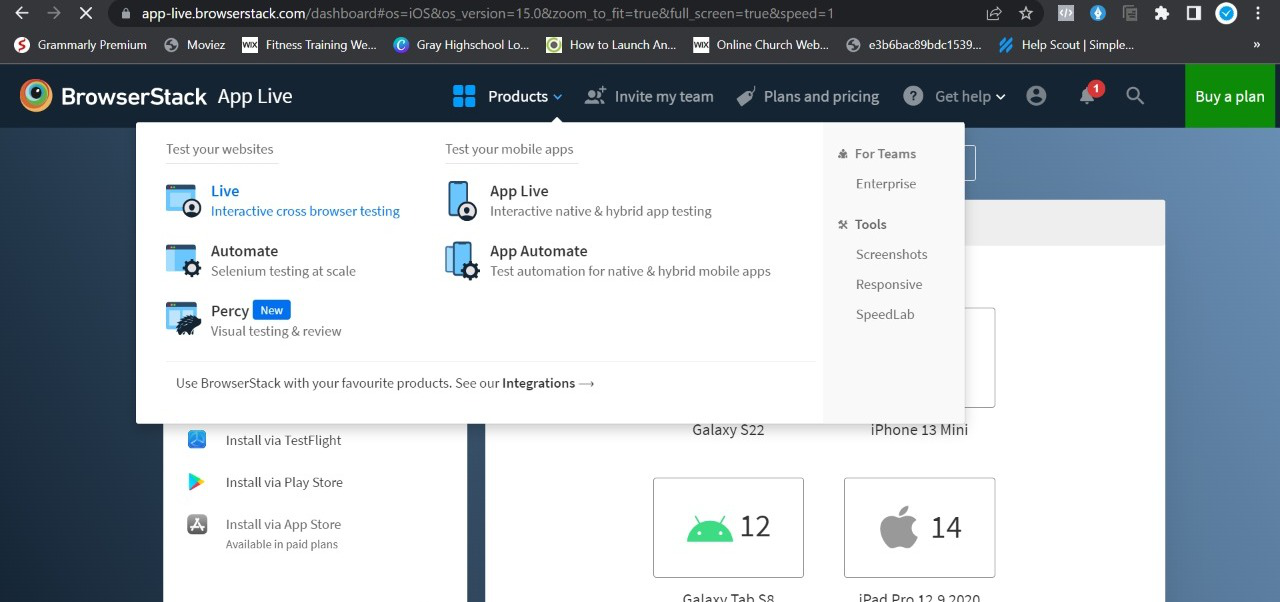
Step 2 – Now select “Interactive Cross Browser Testing”
Once you’ve created a free account in BrowserStack, you’ll be redirected to the dashboard, where you need to click on “Product” and select “Interactive Cross Browser Testing” to test a gaming website.
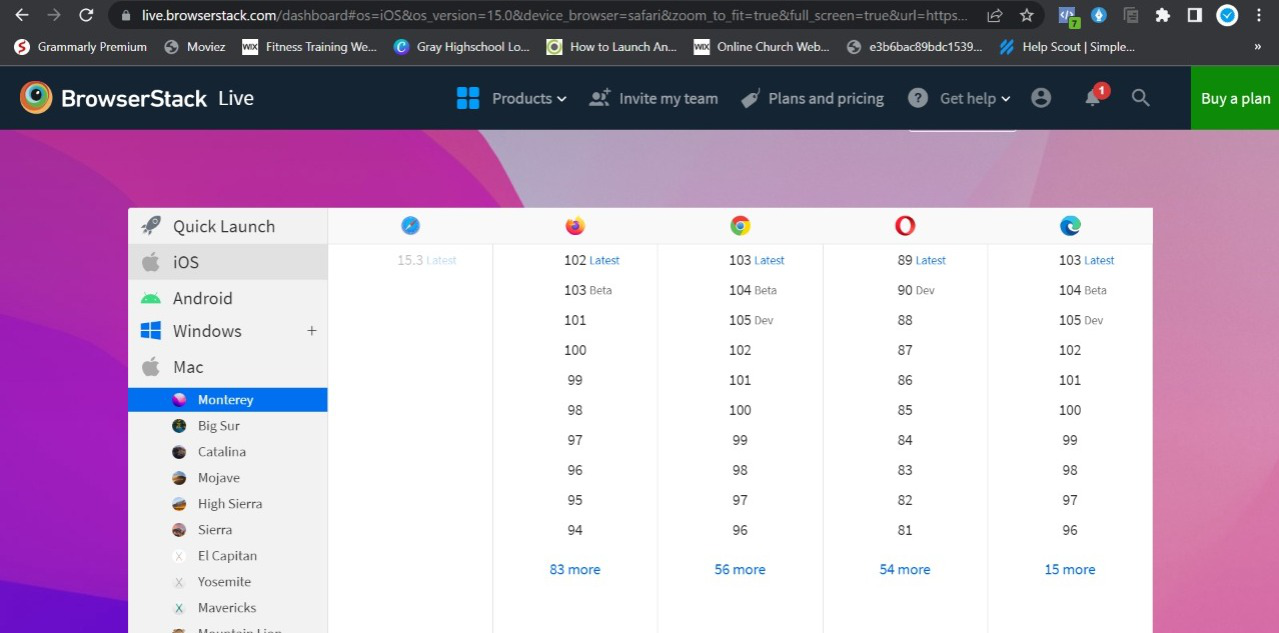
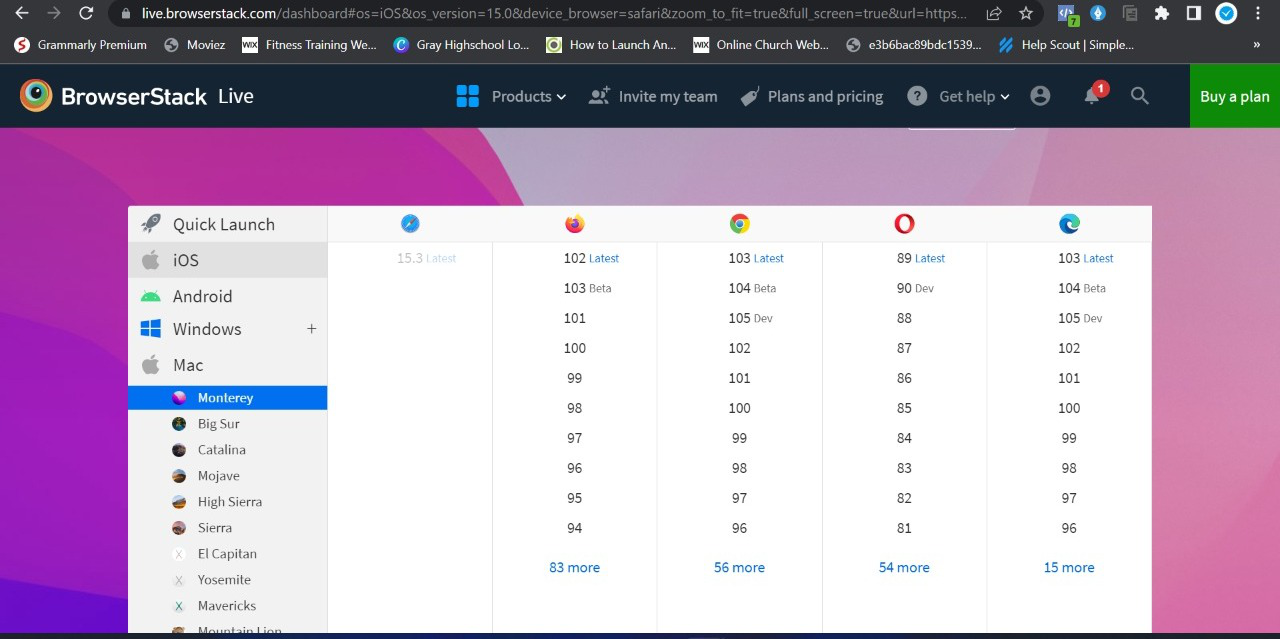
Step 3 – Select the OS Platforms to test a gaming website
Now, you’ll see the list of OS Platforms, including Windows, Mac, Android, and iOS.
You can choose any OS platform and select the browser where you want to test a gaming website like Chrome, Mozilla, Safari, IE, Opera, etc.
Step 4 – Insert the Gaming Website URL for Testing
Once you’ve selected the supported browser, open it and insert the gaming website URL in the browser you want to test.
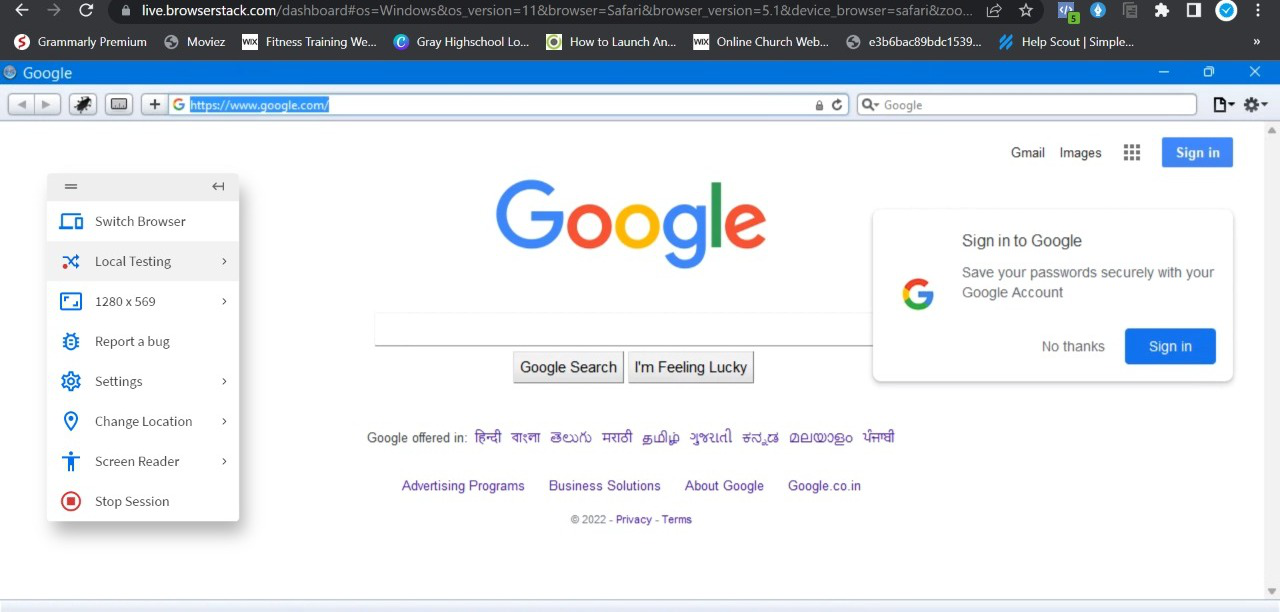
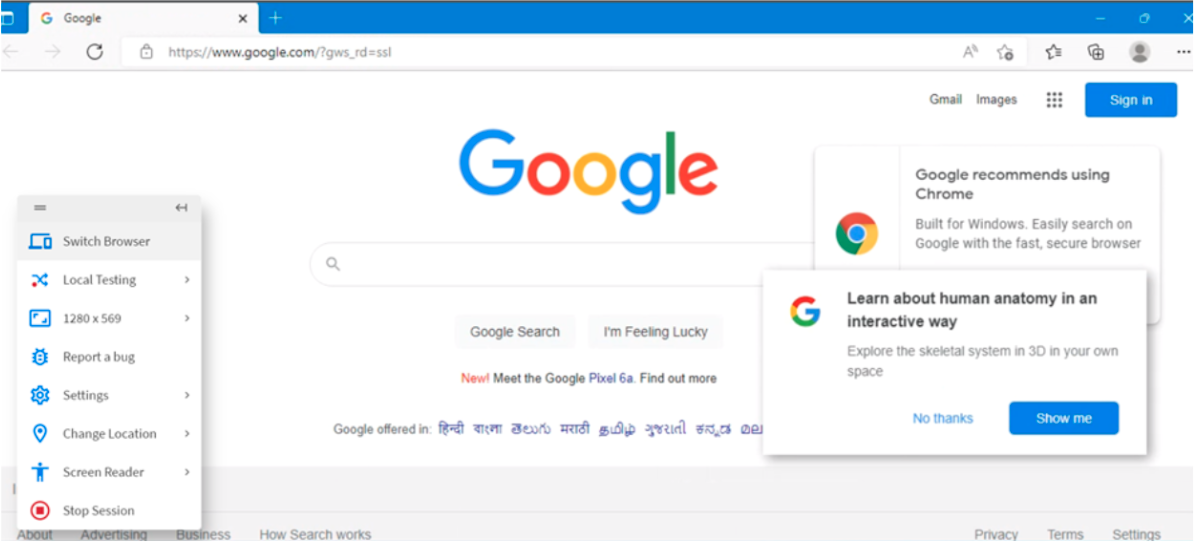
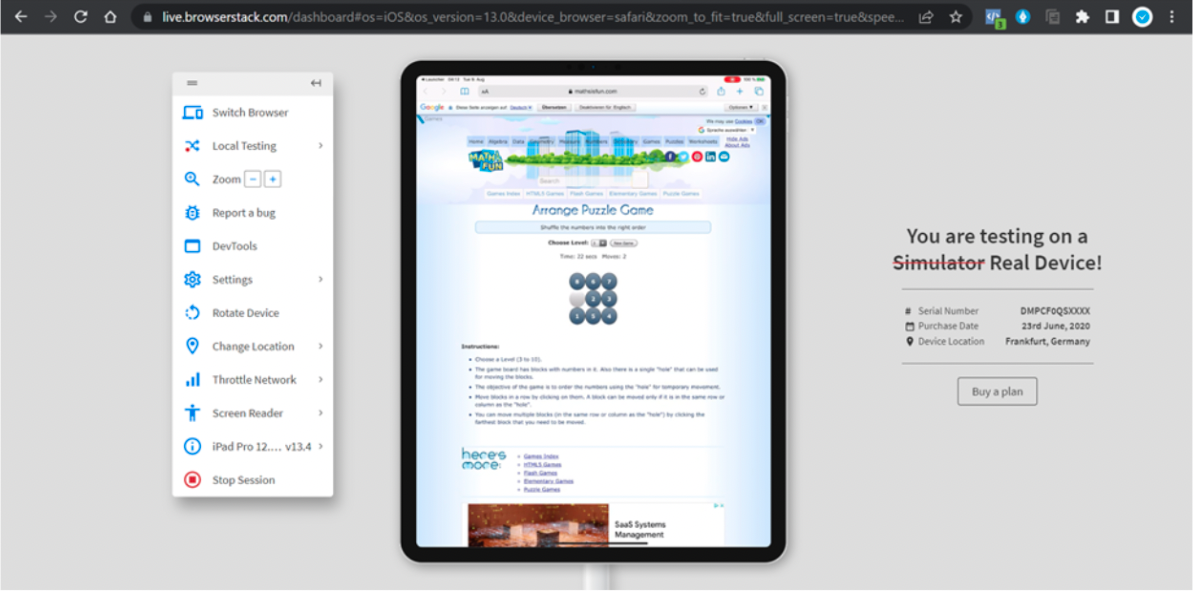
Step 5 – Testing a Gaming Website on BrowserStack Live
- First, click on Switch Browser to test the cross-browser compatibility of the gaming website on different browsers.
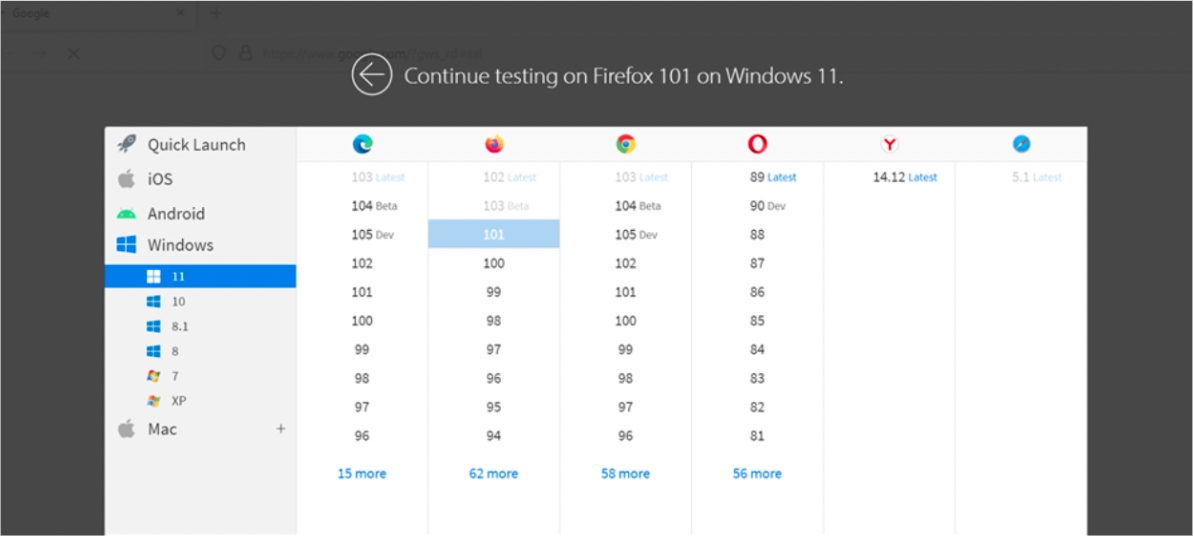
- Select the browser you want to switch to and check the performance of your gaming website
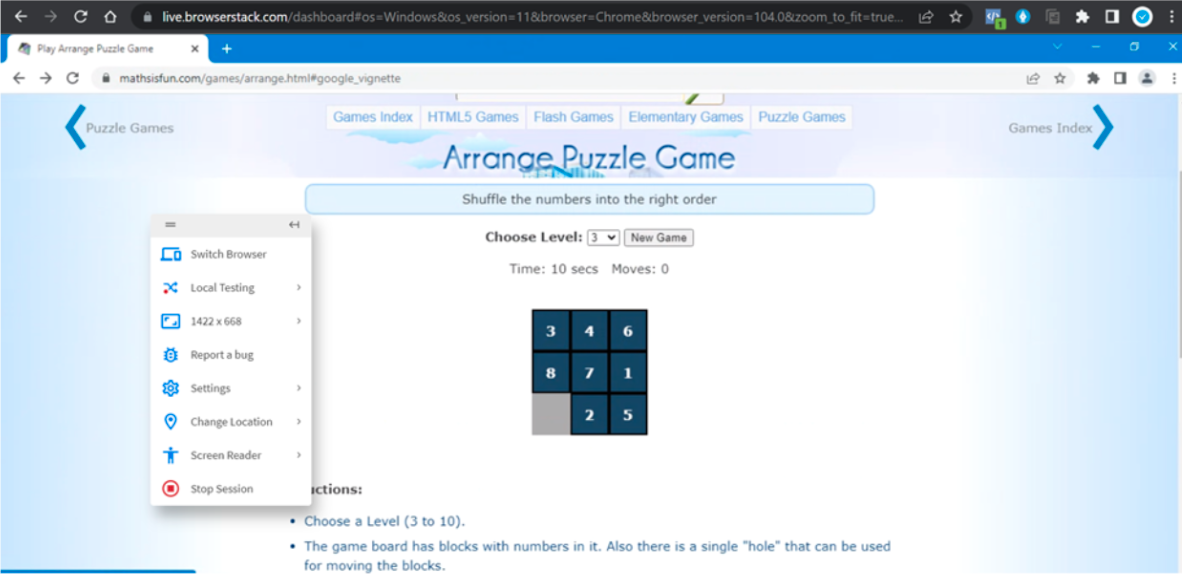
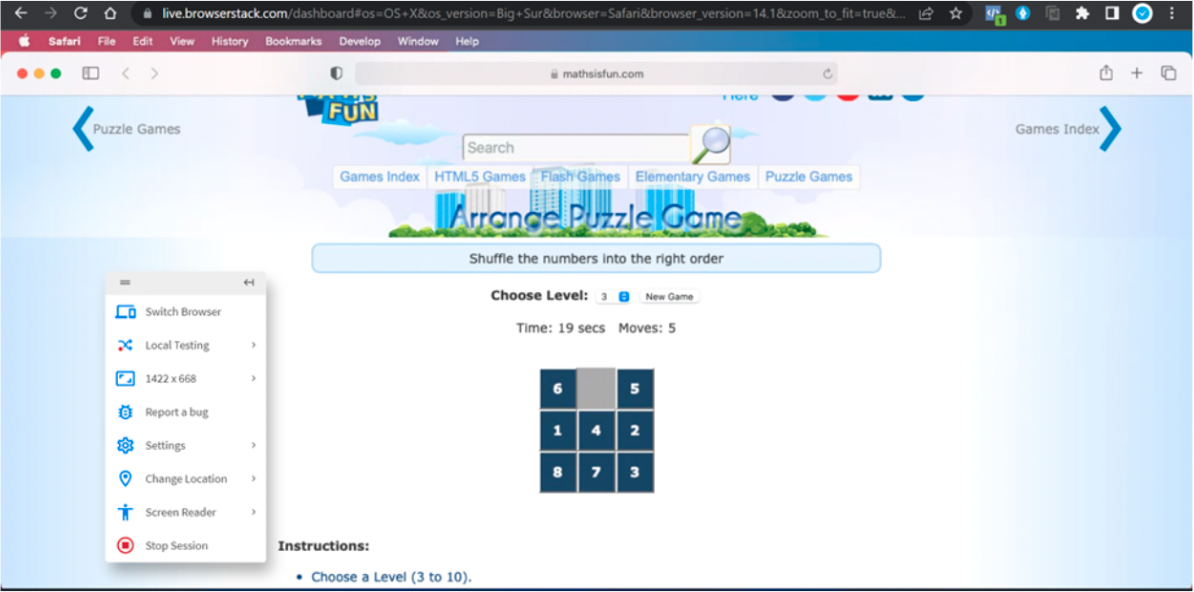
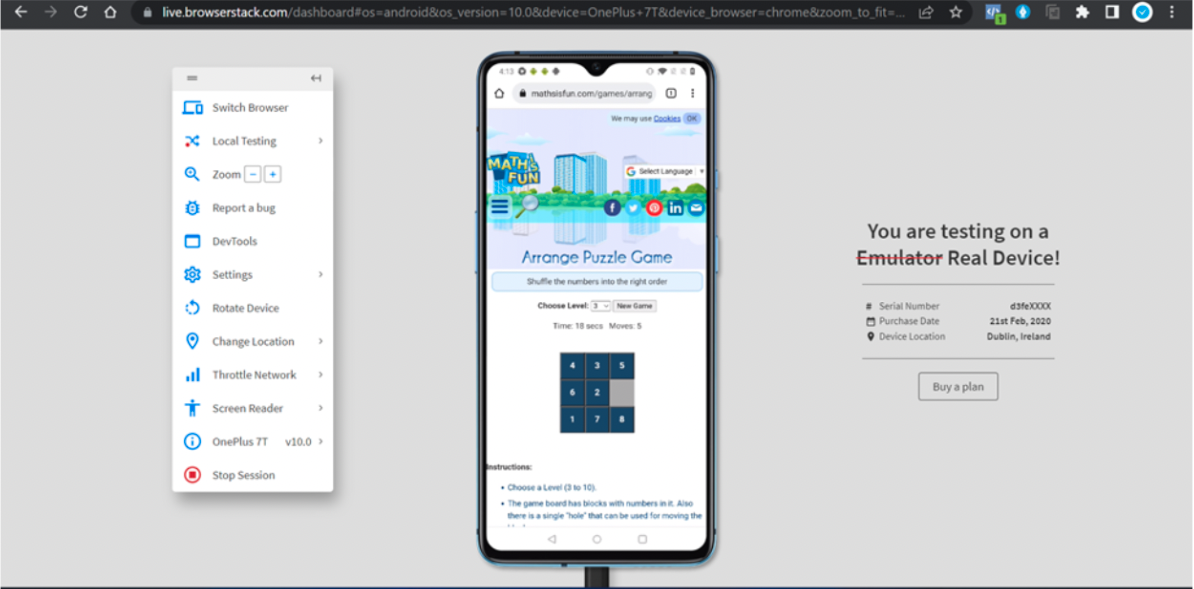
Here are some of the latest and legacy browser versions to test a gaming website i.e, Maths is fun Puzzle Game:
- Windows11 v104 latest on Google Chrome
- MacOS v14.1 latest on Safari
- iPad Pro 12.9 2020 v13 on Safari

- OnePlus 7T v9 on Google Chrome
You can also click on Network Location to test your website performance on different bandwidths like 2G, 3G, 4G, Edge etc. It helps gauge your website performance on different networks as online gamers are a worldwide tribe.
Conclusion
In conclusion, testing a gaming website is essential for testers to ensure the browser compatibility and performance of the gaming website on different platforms and keep improving the user’s experience by testing and resolving the bugs.
We hope this article helps you to understand the main parameters of gaming website testing using BrowserStack Live and how you can use other BrowserStack products like Percy or Automate for website testing.