Website testing is the most essential practice in ensuring the proper functioning of your site and delivering a seamless user experience across various devices and browsers.
Overview
What is Website Testing?
Website Testing is the practise of testing end-user scenarios on a website to test its behavior. These end-user scenarios are scripted using an automation framework to simulate user interactions on a website’s UI.
Why is Website Testing Important?
- Ensure expected functionality
- Reduce user churn
- Enhance user experience
- Improve security
- Ensure cross-browser compatibility
- Increased Conversion Rates
- Reduce Costs
Best Website Testing Tools
- BrowserStack
- Selenium
- Cypress
- Playwright
- Puppetter
This guide covers website testing in detail, covering main testing types, best practices, and tools to help deliver a seamless user experience.
What is Website Testing?
Website Testing refers to testing end-user scenarios on a website to test its behavior. These end-user scenarios are scripted by QAs using an automation framework to mimic user interactions on a website’s UI. QAs can also follow a written test plan that describes a set of unique test scenarios under manual website testing.
For example, a test script can be written to test a website’s Login page. This script will verify if the Username and Password fields accept appropriate inputs and check whether the Login was successful.
Why is Website QA Testing important?
With people having shorter attention spans, a single site anomaly in the user journey might lead to a user bouncing or loss of possible revenue. Hence thorough website quality assurance testing should be mandatory for every online business.
To testify to this, let’s look at some statistics that signify why QA testing of a website is critical:
- One in three customers will stop interacting with a specific website if they encounter a bad user experience.
- 57% of users do not recommend a business without a good mobile website design.
- 88% of online customers said they are less likely to return to a website if they’ve had a negative experience in the first place.
Approaches to Web Testing
Website testing can be approached via different methodologies. Here are the two main approaches to website testing:
1. Manual Testing:
Manual testing is a testing practise where testers evaluate the website’s functionality, UI and user experience manually without using any automation tools.
Pros:
- It is a more flexible option for detecting UI/UX issues
- Does not require scripting or automation tools
- Detect unexpected errors through human efforts
Cons:
- Time consuming
- Not scalable
- Can cause human errors
2. Automation Testing
Automation testing approach leverages scripts and testing tools to run and implement test cases automatically. This leads to improved accuracy and efficiency.
Pros:
- Quick and reliable execution
- Best for large projects with frequent updates
- Does not require manual efforts and long-term costs
Cons:
- Initial setup and investment costs are comparatively high
- Test scripts will need maintenance
- Not as effective for UI/UX testing
In conclusion, it is based to adopt a balanced approach that combines the benefits of both manual and automated testing to facilitate thorough and effective website testing.
Types of Website Testing
Several types of website testing serve different purposes in providing a high-quality user experience. Here are some common types of website testing:
- Functionality Testing: This type of testing focuses on checking if all the features and functionalities of the website are working as intended.
- Usability Testing: assesses how user-friendly and intuitive the website layout, design, and overall UX is.
- Compatibility Testing: ensures the website functions correctly across different device-browsers-OS combinations with any inconsistencies in rendering or behavior.
- Cross-Browser Testing: Cross-browser testing is crucial as it ensures the website looks and functions correctly across browsers like Chrome, Firefox, Safari, and Edge. It’s important to test web pages in multiple browsers to guarantee consistent performance and user experience.
- Responsive Testing: This testing ensures that the website’s layout and design adapt appropriately to different screen sizes and devices, providing a consistent user experience across desktops, tablets, and smartphones.
- Accessibility Testing: evaluates whether the website is usable by individuals with disabilities. QA checks if the website adheres to accessibility standards under WCAG testing.
- Performance Testing: evaluates the website’s speed, responsiveness, and overall performance.
- User Acceptance Testing (UAT): UAT involves having end-users test the website to validate that it meets their requirements and expectations.
- Regression Testing: Regression testing involves retesting the website after making changes or updates to ensure that new features or fixes don’t introduce new issues or break existing functionalities.
- Localization Testing: If the website is designed to be used in multiple languages or regions, localization testing checks if the content, formatting, and functionality work correctly for each specific locale.
How to perform Website Testing? (QA Test Checklist)
1. Ensure Cross Browser Compatibility
Each browser has its rendering engine. Moreover, rendering engines might also differ for different browser versions. There’s a high probability of a website rendering uniquely across distinct browsers. In simple terms, a website’s appearance may get inconsistent across distinct browsers or browser versions.
- To avoid these inconsistencies in the viewing experience, QAs must thoroughly perform cross-browser testing for their websites.
- This will help teams optimize the website’s viewing experience for all the leading browsers and fix rendering issues appearing for specific browsers.
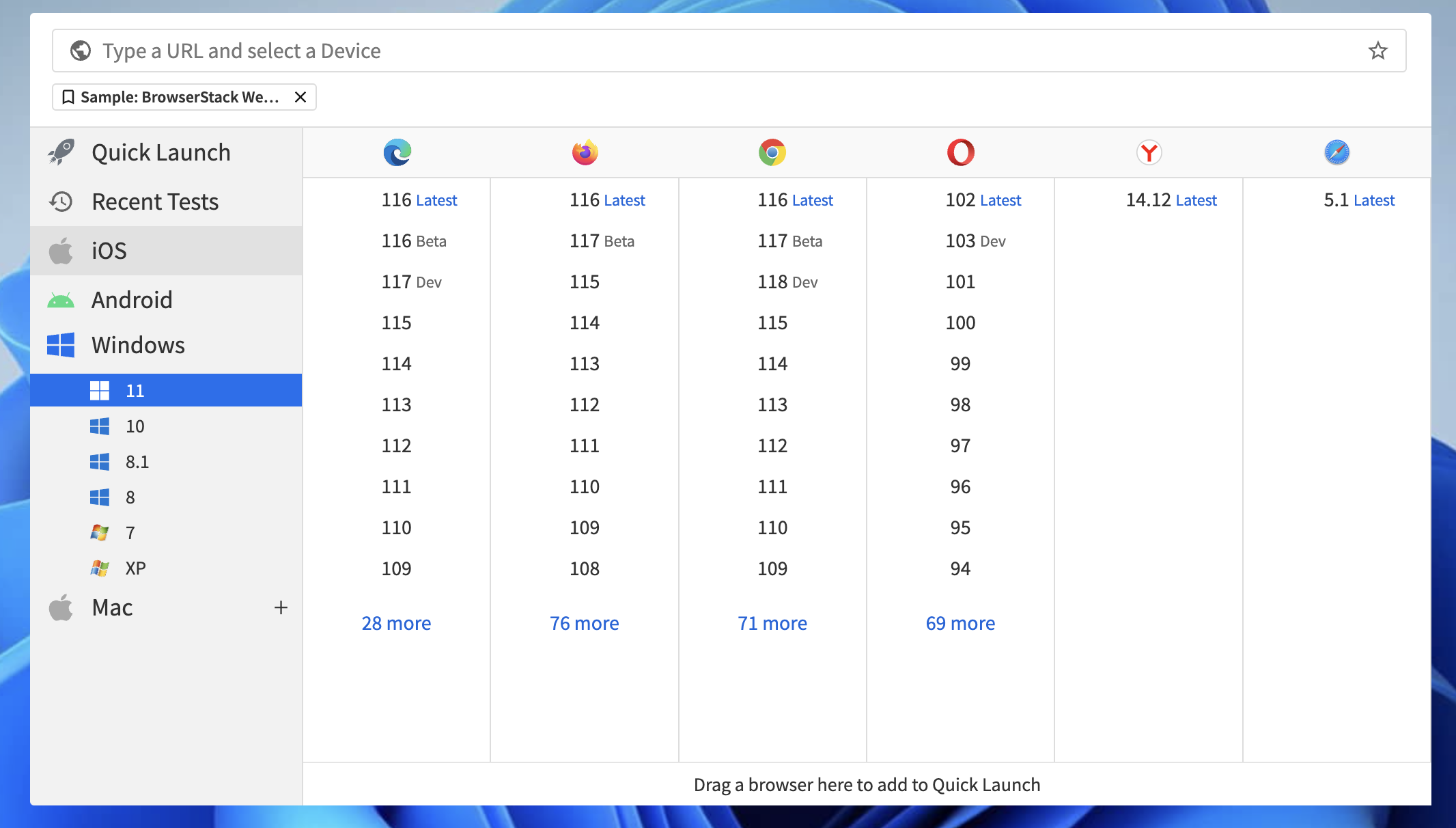
- A tool like BrowserStack can be convenient in such a case as it instantly empowers QAs to run cross-browser tests across 3500+ real device browser combinations.
One needs to signup for free -> choose the desired browser-OS combination and start testing.
Try Cross Browser Testing for Teams
2. Test for Responsiveness
A responsive layout enables websites to resize themselves dynamically per the screen sizes in which it is viewed. Nearly 60% of incoming website traffic comes from mobile devices.
- Mobile users can not be ignored.
- Developers must ensure that their websites are mobile responsive, so that end users have an optimal viewing experience across diverse screen resolutions.
- A mobile-responsive design is essential because Google has moved to a mobile-first indexing algorithm.
- This means opting for a responsive design elevates your SEO efforts.
- However, it is critical to remember that responsive design can also introduce issues, such as misaligned buttons or links that are difficult to tap.
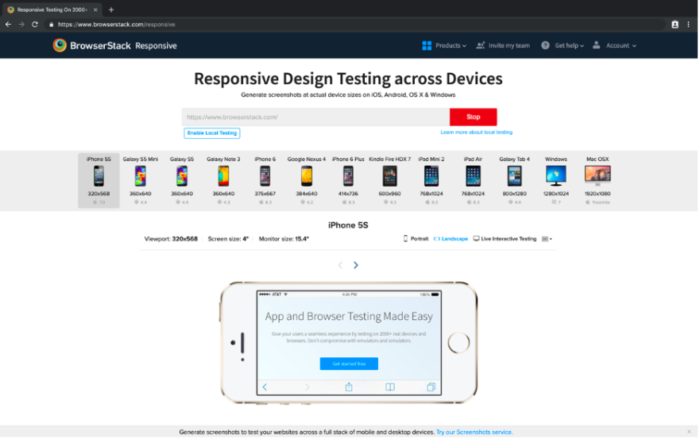
To fix those issues in advance, it is ideal to use an online responsive design checker tool that helps you view your websites across distinct device types (mobiles, tablets, desktops).
3. Functionality Testing
This is the most fundamental yet critical website QA testing phase, where the QA team must thoroughly test all the UI elements considering maximum use case scenarios.
Validating the UI elements includes testing:
- Forms for data input validity and login procedure
- Text fields
- CTAs
- Dropdowns
- Header navigation and search box
- Critical user flow
- Formatting and spacing
Testing all the above elements manually might be convenient for a smaller website. However, comprehensive UI testing for larger websites is a daunting task. Teams must prefer test automation tools like Selenium to run automated parallel tests. It helps validate UI functionality faster.
BrowserStack empowers QAs to run manual and automated UI tests using tools like Selenium on its real device cloud for testing at scale in real user conditions. Leveraging such a platform can help teams achieve their test goals faster and release a full website faster.
4. Check for Broken Links
Broken links create an extremely frustrating experience for website visitors, particularly when searching for crucial information. Moreover, broken links also adversely affect the SEO of a website. Naturally, QAs must pay close attention to ensuring all links are directed toward the intended landing pages or documents.
- Teams can use online speed optimization plugins to identify and fix broken links.
- Once a broken link is traced, it is imperative to add the appropriate link or a redirect to send the visitors to the intended page.
- Beyond this, QAs must verify that the key links are directed to the intended page (even if they aren’t broken). For example, testing all the header navigation links to ensure they go to the intended landing pages.
Read More: 6 Common Web Design Mistakes To Avoid
5. Ensure Security
In online business, websites may request personal information, especially when developing e-commerce websites. As part of your QA checklist, security testing is paramount.
- Ensure that your website’s SSL certificate is in place to protect sensitive user information.
- This helps establish secure connections as the data is encrypted to prevent hacker attacks.
- Leading credit card companies and payment gateway integrations will require this as a mandate for checkout pages.
- One must also ensure that all the HTTP traffic is redirected to the HTTPS version of your site.
Note
- BrowserStack security is SOC2 Type 2 compliant, and our privacy policy complies with the GDPR.
- HTTPS is a default implementation at BrowserStack.
- Every time you communicate with us, you are redirected through secure TLS (Transport Layer Security)
6. Test Payment Gateways
The digital advancements in the world of exchanging payments have made it convenient for websites to accept payments online. For swift transactions, teams must thoroughly test the integrations with their payment solutions provider to ensure customers do not face online payment challenges.
An ideal way of testing this would be to make dummy payments in a sandbox environment to test all payment modes and have all the necessary test cases created beforehand.
Must-Read: Test Cases for ECommerce Websites
7. Cookie Testing
Cookies are text files in the user’s browser. These text files contain specific end-user information, such as login information, cart details, visited pages, IP address, etc. For example, if you log in to a site, that site will add a cookie for your login session. This cookie is later used for various purposes like personalizing content for a returning web user, sending personalized ads, etc.
- One must test their website across multiple user scenarios to evaluate their website’s behavior with cookies enabled or disabled.
- Testing the website across leading browsers in real user conditions using a real device cloud is the best way QAs can ensure that everything works as intended.
Website Testing Tools
To balance and complement manual testing, it is crucial to start automating testing procedures as soon as feasible. Without the use of automation, and comprehensive website testing tools, the job of a QA becomes challenging.
1. BrowserStack
BrowserStack is an industry-leading testing infrastructure that offers powerful manual and automation testing capabilities to analyze your website across browsers and devices.
It is the best tool to test cross-platform compatibility as it gives robust real-device and cross-browser testing capabilities. With BrowserStack, you can access 3500+ real device, browser, OS combinations via a real device cloud, thus eliminating the need to maintain a physical device lab.
It also integrates with automation testing frameworks like Selenium, Cypress, Appium etc. to further enhance your testing efforts.
2. Selenium
Selenium is an automation framework that supports multiple programming languages such as Java, Javascript, C#, Python, Ruby, etc. It supports all major browsers Chrome, Edge, Firefox, and Safari along with multiple operating systems: Windows, Mac, and Linux-based OS. Selenium is a good option for facilitating functional testing and regression testing.
3. Cypress
Cypress testing is more reliable and faster as there is no browser driver concept in Cypress. It interacts with the browser, so tests are faster and more stable. Cypress is a good option for end-to-end testing.
4. Playwright
Playwright is an Open source tool. However, it is attached to the Microsoft brand and is considered one of the pioneers in headless browser testing, making it popular. It supports multiple browsers such as Chromium, Firefox, Edge, Chrome, and Safari(Webkit releases only)
5. Puppeteer
Puppeteer is a NodeJS-based Automation Framework that enables programming via Javascript. It’s open source and maintained by Google. The Puppeteer framework facilitates direct communication with Chrome-based browsers such as Chrome and Chromium, while its advanced features also allow for the working of Firefox (Nightly Build).
Follow-Up Read: Popular Test Automation Frameworks
Benefits of Website Testing
Here are the main benefits of website testing:
- Enhanced functionality: Makes sure that all features work as intended across different devices, screen resolutions and browsers
- Improved User Experience: Detect and resolve usability issues and enhance user experience
- Better Performance: Optimize load times, responsiveness and scalability to improve performance
- Stronger Security: Identify vulnerabilities to protect user data and prevent attacks
- Cross-browser Compatibility: Ensures that website works seamlessly and provides a consistent user experience across different browsers
- Reduced Costs: Early detection of issues reduces the risks of rework and saves development time.
- Increased Conversion Rates: When a website functions well, it results in better engagement and higher conversions.
Read More: Top 20 Essential Website Testing Tools
Challenges of Website Testing
Here are the various challenges that you may face during website testing:
- Cross-browser compatibility: Ensuring that the website works consistently across multiple browsers and their versions can be challenging. Use cloud-based testing tools like BrowserStack to test apps on various browser versions effectively.
- Frequent updates and changes: You will have to conduct continuous testing and debugging as new features get released. You can overcome this challenge by implementing continuous integration/continuous deployment with automated regression testing.
- Performance and Load Handling: Another challenge is ensuring stability across varied traffic conditions. Run performance tests using tools like BrowserStack to simulate real-world loads.
- Security Vulnerabilities: Detecting and fixing security vulnerabilities can be a major challenge. Execute penetration testing and follow secure coding practices.
Best Practices for Website Testing
Here are the top 5 best practices to follow for website testing:
- Combine manual and automated testing for best testing results. While manual testing helps detect UI/UX issues, automation facilitates testing types like regression and performance testing efficiently, reducing errors.
- Perform cross-device and cross-browser testing effectively using tools like BrowserStack.
- Implement CI/CD along with continuous testing. Automate testing in development pipelines with the help of CI/CD tools like Jenkins for early issue detection.
- Prioritize performance and load testing by simulating real world traffic to validate website stability.
Conclusion
Businesses must remember that having a website isn’t enough to succeed on the web. It is equally important to perform website QA testing to deliver a seamless and bug-free user experience for their end users, as it helps establish credibility for a brand in the digital world.
The QA checklist above will help teams focus on the critical areas of website QA testing to release robust web applications in the fast-paced digital world.
- Additionally, teams must consider BrowserStack infrastructure for achieving all their testing goals.
- Its comprehensive test infrastructure and capability to execute manual and automated website tests at scale empower QAs to achieve maximum test coverage in real user conditions.
- Leveraging a powerful cloud platform will help teams release bug-free websites faster and more confidently.
Frequently Asked Questions
1. How do I get users to test my website?
Here are the various ways to get users to test your website:
1. Beta testing: Invite users to provide feedback after launching a beta version
2. Usability testing platform: Leverage usability testing platforms to obtain real user insights
3. Crowdsourced testing: Use platforms for crowdsourced testing to connect with testers globally