With Android’s share in the smartphone market growing to reach a massive 3.9 billion users in 2024, inspecting elements on Android devices is essential for debugging your web pages and apps to ensure a seamless user experience.
Overview
What is the Inspect Element?
Inspect element is a developer tool that lets users view and update a web page’s HTML, CSS, and JavaScript in real time. With the Inspect element, developers and testers can debug UI issues, test responsive designs, and assess page elements without modifying the source code.
Why use the Inspect Element?
- Debug UI issues
- Test Web Elements
- Validate Responsive Design
- Analyze Network Requests
- Web Automation and Scripting
How to Inspect Elements on Android Devices
- Using Developer Tools in Chrome & Firefox
- Using Real Android Devices on BrowserStack Live
- Using Google Chrome on Android
- Using Third-Party Applications
- Using Android Developer Mode
This article explores in detail the different ways in which you can inspect elements on Android devices.
Why use the Inspect Element?
Using the Inspect element on an Android device helps testers and developers facilitate a smooth user experience. Here’s why using the inspect element is important:
- Debug UI issues: Detect and resolve issues related to layout, styling, and responsiveness.
- Test Web Elements: Inspect and modify HTML, CSS, and JavaScript in real-time.
- Validate Responsive Design: Verify that the web pages adapt seamlessly to different screen sizes.
- Analyze Network Requests: Track and monitor performance metrics, resource loading times, and API calls.
- Web Automation and Scripting: Spot element selectors for testing frameworks like Selenium.
Different Ways to Inspect Element on Android Devices
There is more than one way to inspect elements on Android devices. In this section, we will briefly discuss all the available methods.
Methods to Inspect Elements on Android Devices
- Using Developer Tools in Chrome & Firefox
- Using Real Android Devices on BrowserStack Live
- Using Google Chrome on Android
- Using Third-Party Applications
- Using Android Developer Mode
Method 1: Using Developer Tools in Chrome & Firefox
Chrome and Firefox provide the feature of Device Simulation in their DevTools.
You can learn how to inspect elements on Android from the below steps:
Step 1. Press F12 to start DevTools on the desktop browser (applicable for both browsers)
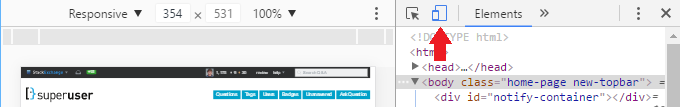
Step 2. Click on the Toggle Device Bar option
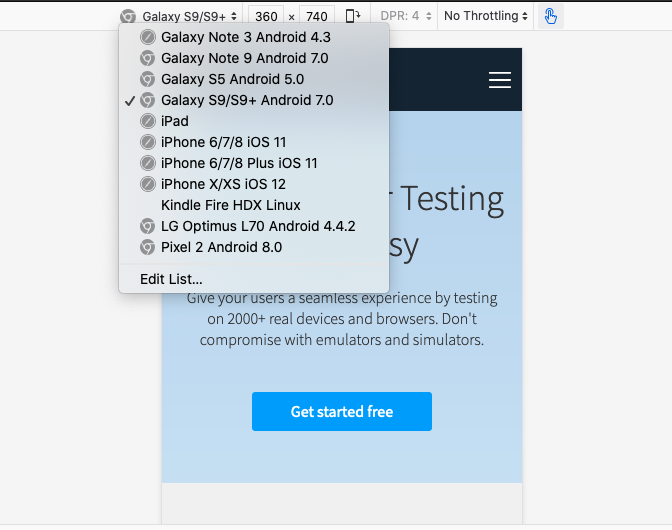
Step 3. Now from the available options choose an Android device
Step 4. Once the user selects a specific Android device, the mobile version of the desired website starts
Step 5. Developers can now start inspecting the website on the desired Android device from their desktops
Similar steps can be taken to inspect an element on an iPhone. One needs to select the device accordingly.
Read more: How to Inspect Elements in Chrome
Method 2: Using Real Android Devices on BrowserStack Live
Though the developer tools on chrome and firefox offer the ability to test for responsiveness across some popular devices, your chances of launching a seamless experience across devices are limited. Using a real device cloud can help you mitigate this limitation.
In this example, we will open the browserstack.com website, access the developer tools to inspect elements, and change the name of a button temporarily. The Chrome DevTools is currently only available in Android 7 and above.
To inspect elements on Samsung Galaxy S22, do the following:
Step 1. Sign up for Free on BrowserStack Live.
Step 2. Click Android > Samsung Galaxy S22 with the Chrome browser.
Wait for the device to be booted.
Step 3. In the browser on the device, enter www.browserstack.com.
Step 4. Inspect specific elements to access the HTML code and debug in real time.
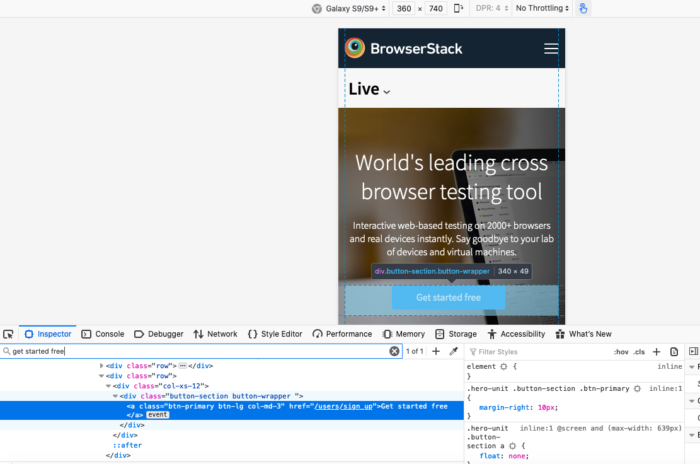
- Hover on App & Browser Testing Made Easy, right-click, and then click Chrome DevTools.
- In the Elements tab, edit the text and replace with Let’s start testing.
- Click anywhere on the Live dashboard to apply the changes.
You can see the following change applied.
It is important to note that these changes are not permanent and just apply to the current session. Using this feature helps you simulate situations that you might encounter as part of your testing.
Method 3: Using Google Chrome on Android
You can use Google Chrome on your Android device to quickly inspect the elements. It allows you to remotely debug any element on your Android device from your desktop and laptop.
Let us now see how to do this:
- Enable developer options for the Android device
- Select USB Debugging. This creates a debug mode when the USB is connected.
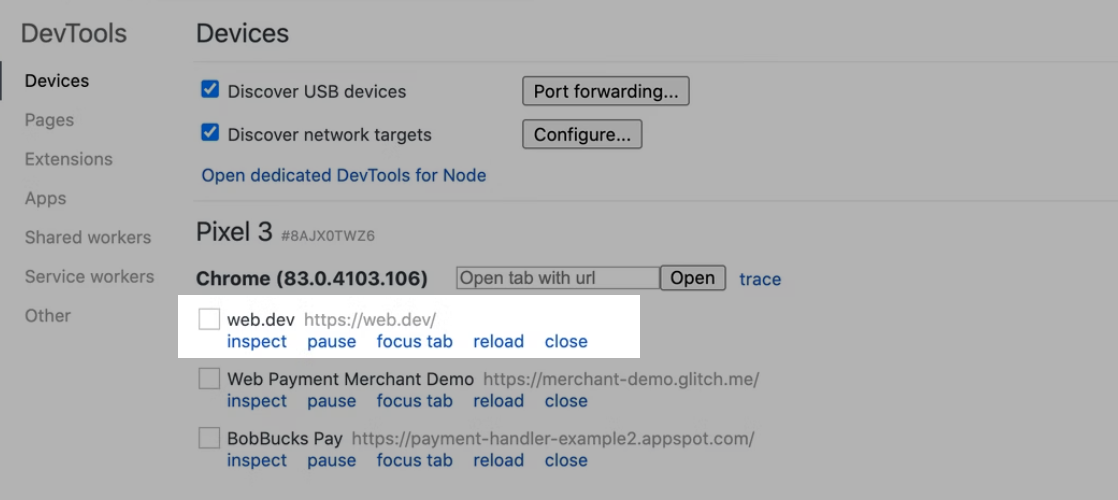
- In your deployment system, open Google Chrome and type chrome://inspect#devices
- Ensure that Discover USB devices is enabled. This will list all the devices connected to the system via an USB.
- Once connected, you will see a label box next to the device name. Enter the URL and click Open.
- Now click Inspect next to the URL.
The problem with this option is that you will have to test every other device individually. This becomes cumbersome and time-consuming. It is also difficult to scale as you should have your device lab to test on different devices using this feature.
Read More: How to Debug Website on Mobile Chrome
Method 4: Using Third-Party Applications
Numerous applications like Web Inspector, VT View Source, HTML/CSS Website Inspector, etc., available in the Play Store allow you to inspect elements. These apps allow you to inspect any element and edit it. But, the problem with this approach is that these apps open on a mobile phone with a smaller resolution, making it difficult to edit. Also, to use this option, you must install the app on multiple devices, for which you need to have an in-house device lab. Using a real device cloud to test and inspect elements is much easier than using these third-party applications.
Method 5: Using Android Developer Mode
Android devices offers a Developer Mode feature that comes with different debugging tools and has the ability to inspect web elements. You can enable Developer Mode to access USB Debugging that allows interaction between a device and a computer for inspection through Chrome DevTools.
To inspect elements using Android Developer Mode, you can follow the given steps:
1. Enable Developer Mode
- Go to Settings and select About phone
- Unlock Developer Mode by tapping Build Number 7 times
2. Enable USB Debugging
- Select Developer Options in Settings
- Turn on USB Debugging
3. Connect Device to a Computer
- Open chrome://inspect in Google Chrome on a PC using a USB cable
- To detect your phone, enable Discover USB devices
4. Inspect
- Open a webpage in Chrome on Android
- Click Inspect in Chrome DevTools on your PC to start inspecting
Read More: How to debug Angular App in Chrome
What is the Best Way to Inspect an Element on Android?
When the scope of your web application is limited, for example, you are testing your application internally or it is an MVP of the application, it would be wise to go for the inbuilt Chrome developer tools to check the responsiveness of your application.
If your web application has a larger reach and you are looking to give a seamless experience to your users, you would want to ensure your applications performs efficiently across different devices and browsers. In such situations, it makes business sense to invest in a real device cloud platform.
Why Inspect Elements on Android using Real Device Cloud?
With real device cloud access provided by BrowserStack, you get access to more than 3500+ combinations of devices and browsers. Apart from getting access to the inbuilt tooling provided by the Chrome browser, you can accelerate your testing experience by combining the dev tools with the BrowserStack Live features such as physical sims, media injections, simulate GPS, local testing support, accessibility testing with screen readers, and more.
Conclusion
Device fragmentation is real and in this landscape, you cannot let the paucity of access to multiple devices hamper how your web applications are used. Building an infrastructure to support the number of devices that enter the market is an overhead not all businesses can afford.
It makes financial and business sense to use tools such as BrowserStack that let you focus on core functionalities of your applications, and leave the overheads to BrowserStack.
Frequently Asked Questions
1. How do I edit Inspect Element in Chrome mobile?
Here are the steps to inspect elements in Chrome on mobile:
1. Open ChromeDevTools on your PC
- Enable USB Debugging in Developer Mode by connecting your Android device to your computer via a USB
- Open chrome://inspect in Chrome on your PC and select your device
2. Edit Elements
- Click Inspect
- In the Elements tab, start modifying HTML or CSS in real time
2. How do I turn on Chrome developer mode on Android?
Here are the steps to turn on Chrome developer mode on Android:
1. Enable Developer Mode
- Go to Settings and select About phone
- Unlock Developer Mode by tapping Build Number 7 times
2. Enable USB Debugging
- Select Developer Options in Settings
- Turn on USB Debugging