To find bugs on your website, perform manual and automated testing across various browsers and devices to check for functional issues.
Overview
Manual Checks
- Cross-Browser Testing: Manually test across browsers to ensure compatibility and a consistent experience.
- Developer Tools Inspection: Inspect elements to identify errors, CSS issues, and JavaScript bugs.
- User Experience Testing: Perform usability tests to uncover interface and navigation flaws.
- Link and Redirect Checks: Manually check for broken links, missing images, or incorrect redirects.
- Responsive Design Test: Verify the website’s appearance on different screen sizes and devices.
Automated Checks
- Performance Testing: Run tests to detect loading speed issues and performance bottlenecks.
- Continuous Integration Testing: Integrate automated tests within the CI pipeline to catch issues with every update.
- Security Scanning: Perform automatic security checks to detect vulnerabilities such as SQL injection or XSS.
This guide explores effective methods for identifying bugs on your website and provides tips for fixing them to ensure optimal performance and user experience.
Importance of Finding Bugs on your Website
An interesting case is that of PayPal, one of the world’s leading payment gateway. This happened in 2007 when a man from Pennsylvania, Chris Reynolds had $92 quadrillion transferred to his account because of a bug. This made him the richest man in the world and 100 times richer than the entire GDP of the whole planet.
Paypal realized this mistake and reverted the account balance to zero before he could log in. Such errors are consequential because it involves a lot of money capable of toppling the economy.
That is why it is important to perform timely tests to avoid such expensive mistakes. In fact, nowadays companies are so invested in it that they have launched bug bounty programs where they present people with hefty cash rewards if they find a bug in their applications.
Companies like Meta, Amazon, Apple, Google, Microsoft, Twitter, PayPal, Github, Uber, LinkedIn, and many more have such programs to identify bugs.
Here are some of the other reasons, why it is important to find bugs on your website:
- Improves User Experience: Identifying and fixing bugs ensures a smooth, frustration-free experience for users, leading to higher satisfaction and retention.
- Enhances Website Performance: Debugging helps optimize website speed, loading times, and overall performance, improving user engagement.
- Increases Security: Finding and fixing vulnerabilities prevents potential attacks, safeguarding user data, and protecting your website from security threats.
- Boosts Brand Reputation: A bug-free website enhances credibility and trust, improving brand perception among visitors.
- Reduces Long-Term Costs: Early bug detection prevents larger issues down the road, reducing the cost of fixing problems in later stages of development.
- Improves SEO Rankings: A well-functioning website with no broken links or performance issues can improve search engine rankings and visibility.
Read More: Essential Metrics for the QA Process
But why is it so? Isn’t it a huge cost to them? In fact, no. Because the amount of money that bug would’ve cost them is much much more than the cost of paying for such bug-bounty programs.
How to Find Bugs in a Website?
When you first look at a website what do you expect? Being the developer you would be knowing its functionality and use cases.
You would probably go through the homepage, feature pages, pricing pages, blogs, and so on to check if the flow is working fine. Along the way, you would check some edge cases for some peculiar functionality.
You would check for the performance and see how user-friendly your website is across different sections. If it’s slow or unresponsive then you would try to figure out the reason for it and solve it.
You would check for authentication processes, browser compatibility, and responsiveness and the list goes on. Let’s see a few common ways to find bugs on a website.
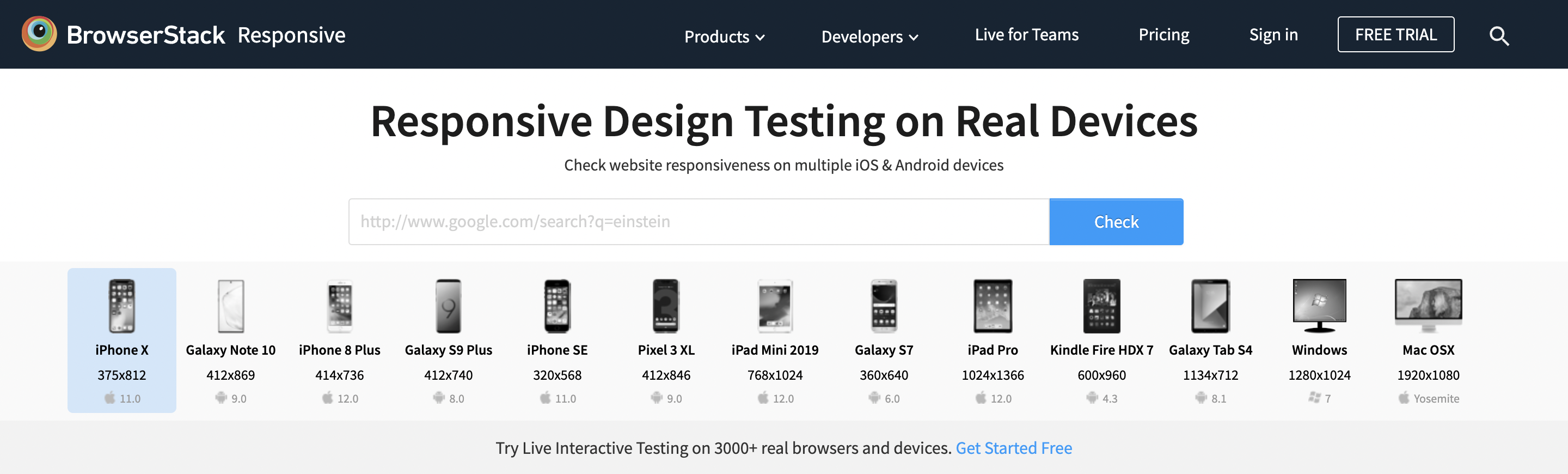
- Test for Mobile Readiness: Test on the right mobile devices and check if the website content is compatible with smaller device screens.
- General SEO Checks: Check if there are any broken links or missing metadata that is required for your website’s SEO.
- Stress Test: Perform a rapid stress test for the website to analyze how it works as the workload increases.
- Test to Break: Test rigorously through monkey testing or gorilla testing and make the website break using different inputs. This will help you find bugs that are difficult to reproduce generally.
- Usability Tests: Test your website through actual users/focus groups and make changes to it with genuine user feedback and suggestions.
- Security Testing: Make sure that the website protects users’ data and is not vulnerable to attacks, especially if you’re a business that deals with payment gateways and sensitive user data.
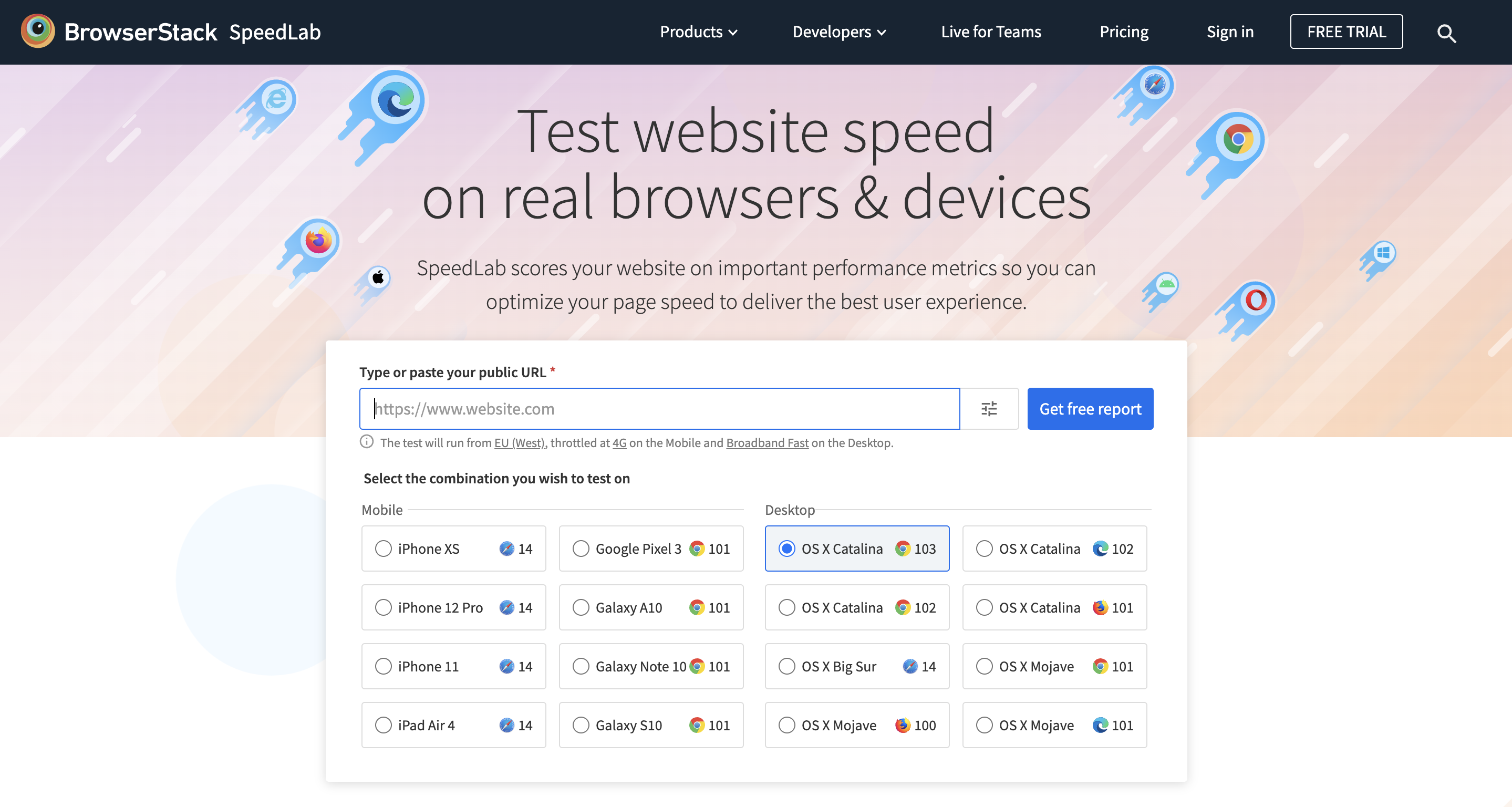
- Performance Testing: There are many tools like web.dev, gtmetrix, etc to test the performance of your website. It gauges how efficient a website is in terms of loading times and performance. Use SpeedLab and Responsive on BrowserStack to save your time trying to run your website through multiple tools.
- Compatibility Testing: It checks for cross-browser website compatibility and avoid bugs on every possible device-browser-OS combination.
- Functional Testing: Rigorous tests have to be done to ensure that the website works consistently as intended.
- Interface Testing: Interface testing makes sure that the website works properly with external systems and that there’s a proper handshake happening.
- Accessibility Testing: This is one of the most important tests because it makes sure that people with disabilities can use a website with ease.
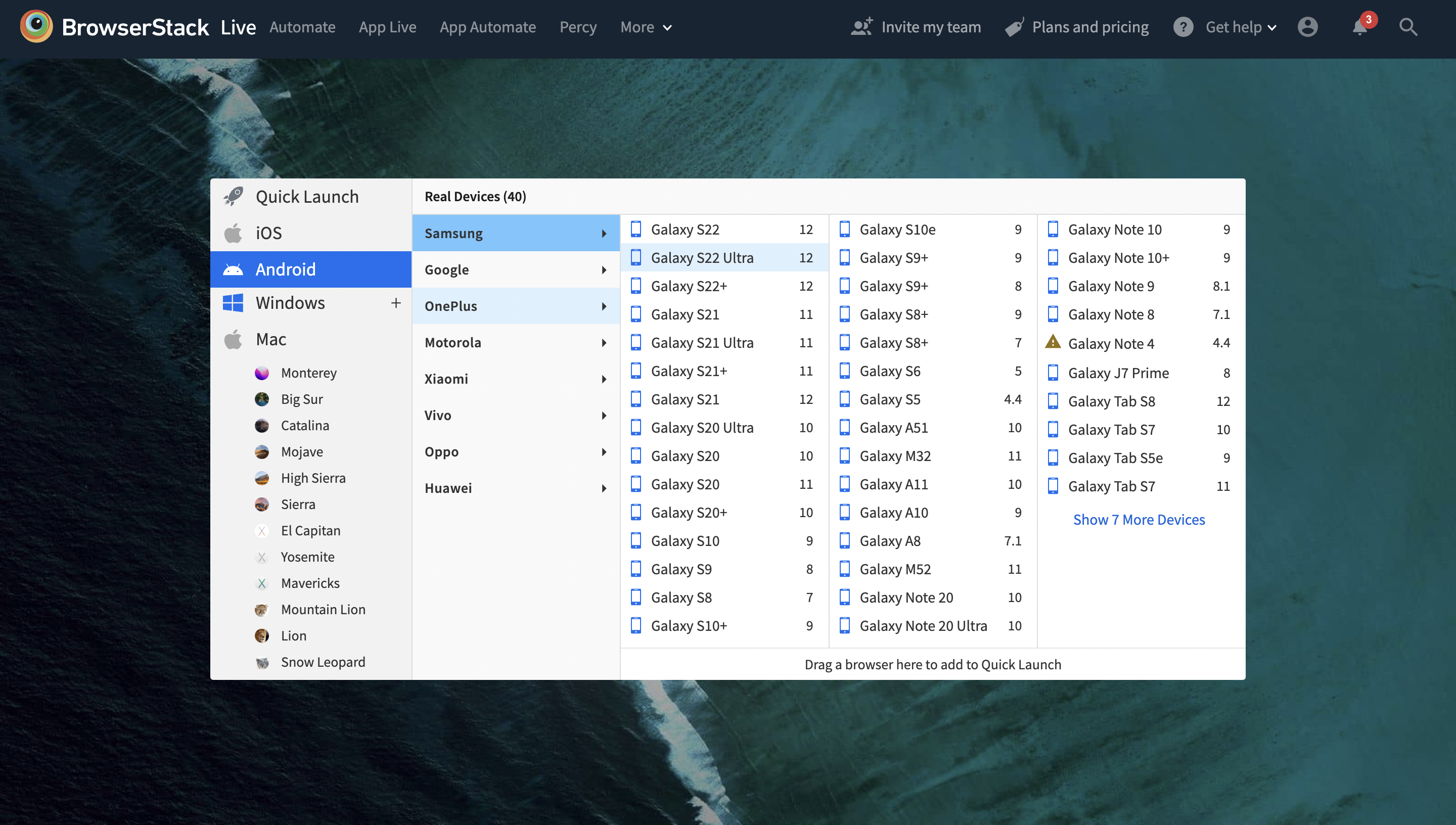
- Test on Real Devices: Testing on a real device beats testing on simulators. BrowserStack is one such testing infrastructure that facilitates testing on real devices under real user conditions.
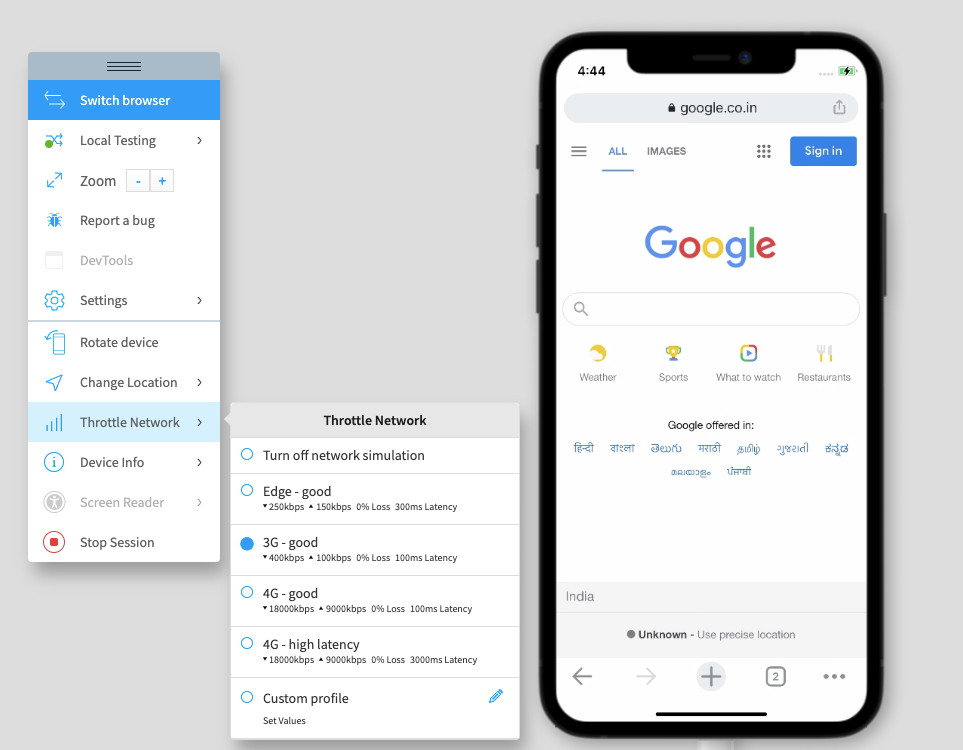
Debugging with BrowserStack Live
BrowserStack Live allows users to test their web applications for functionality, cross-browser testing, and also to find bugs. The user can load their application on Live using the required device-browser-OS combination.
More Than Just Debugging
Apart from your bug testing requirements, teams also get access to multiple features available in the toolbar once a BrowserStack Live session begins:
- Geolocation testing allows users to examine a website’s performance on mobile when accessed from a unique geographical location.
- Instant bug reporting (through Jira, Trello, Slack, and Github) enables the users to report bugs to their team directly from the Live dashboard.
- Responsive testing allows users to test websites in distinct screen resolutions (like 1024×768, 1280×800, 1820×1024, and so on).
- Local Testing enables users to test and debug work-in-progress web applications at scale in local environments without hosting them in public staging environments.
- Network throttler lets the QAs test the website performance in poor network conditions.
Bugs are never fun and the effort put into finding them is even worse. A lot of thought has to go to know how to search for bugs in a website. Deciding on a proper test plan and doing usability testing is the best way to start. And also incorporate testing from early in the development process.
Conclusion
Bear in mind that these quick attacks must be imposed in real user conditions. That means when someone is testing their software with unpredictable input and actions, they’ll have to do it in an environment that completely matches end-user conditions.
In other words, they need to run quick attacks on real browsers and devices. Otherwise, the emulator or simulator may throw up bugs that won’t show up on a real device, or not detect bugs at all, even though they appear when using the site/app on a real device-browser combination.