Any web application contains HTML Elements, JavaScript, CSS, etc behind the screen. Generally, the website includes the fields, buttons, menu items, links, etc. The webpage contains multiple pages, and these pages are linked using the HTML links or <a> tags. For example, If you navigate to the BrowserStack home page, you will see menu items, such as SignIn, Product, Pricing, etc. These are menus internally linked to their respective pages to create a smooth user experience.
The links are the most crucial part as they provide navigation across the website. The broken link limits the user’s access to specific web pages. The web application contains hundreds of links on each page, and manually testing every link is difficult.
Overview
What are Broken Links?
- A broken link is a web page that cannot be found.
- This usually occurs when the website is down.
- It can be caused by incorrect URLs, geolocation restrictions, broken elements etc.
Steps to Automate Broken Link Checks in Cypress
- Launch the site and capture all links with Cypress commands.
- Send HTTP requests for each captured link.
- Validate response status codes to identify broken ones.
- Report and log broken links for quick fixes.
This article will give an overview on how to identify and handle broken links using Cypress.
What are Broken Links?
A broken link is a web page that cannot be found or accessed by the user. The broken links are also called Dead links. The web servers often return error messages or error codes for broken links.
This usually occurs because the website or particular web page is down or does not exist. When someone clicks on a broken link, an error message is displayed.
Reason for Broken Links
- Incorrect URLs
- Webpage is down
- Links to contented are not available (moved or deleted)
- Firewall or Geolocation restrictions
- Broken Elements within the HTML page (HTML code, Javascript, CSS, or any plugins)
HTTP Error Codes
- Success Error codes: 200-299
- Client error responses – 400–499
- Server error responses: 500–599
If the URL is giving any code between 400 to 599 (client or server) can be considered as a broken link.
How to find the Broken Links using Cypress?
Cypress is the most efficient test automation tool that can be used for testing broken link scenarios. Once you write the Cypress test, the automation tests can be run on a scheduled basis to check the broken links.
There are two methods to find the broken links in Cypress
- Find all broken links on the webpage
- Find the broken links from the set of URLs
Find Broken Links in the Webpage using Cypress
Let’s consider a scenario, you have a web page and you want to find all the broken links on that page. This scenario can be automated using Cypress.
Read More: How to create Test Automation Strategy
Steps to Find all broken links on a Webpage
- Navigate to webpage
- Get all the available links (URL) for that webpage
- Send the HTTP request to the URLs
- Verify it’s throwing any error
You can write the Cypress automation script to perform the above steps, and you can find all the broken links on the webpage.
Cypress Test to Find the Broken Link
//broken-link.cy.js
describe('Broken Link', () => {
beforeEach(() => {
cy.viewport(1280, 1000)
})
it('Find all broken links', () => {
cy.visit('https://www.tic.com/')
cy.get('a').each(link => {
if (link.prop('href'))
cy.request({
url: link.prop('href'),
failOnStatusCode: false
})
cy.log( link.prop('href'))
})
})
})Let’s understand the above code,
cy.visit(): Navigating to the webpage
cy.get(‘a’, { failOnStatusCode: false }) : Using cy.get(‘a’) we are capturing an element which is having tag <a>. The <a> tag contains urls.
The .each() command to used to iterate over the each link
cy.request() is used for requesting each URL
The failOnStatusCode: false : option is used while requesting the URL. Cypress fails the test by default if any request returns the 4XX HTTP codes. Since our use-case is to find all the broken links by iterating over them one by one we don’t need the test case to fail.
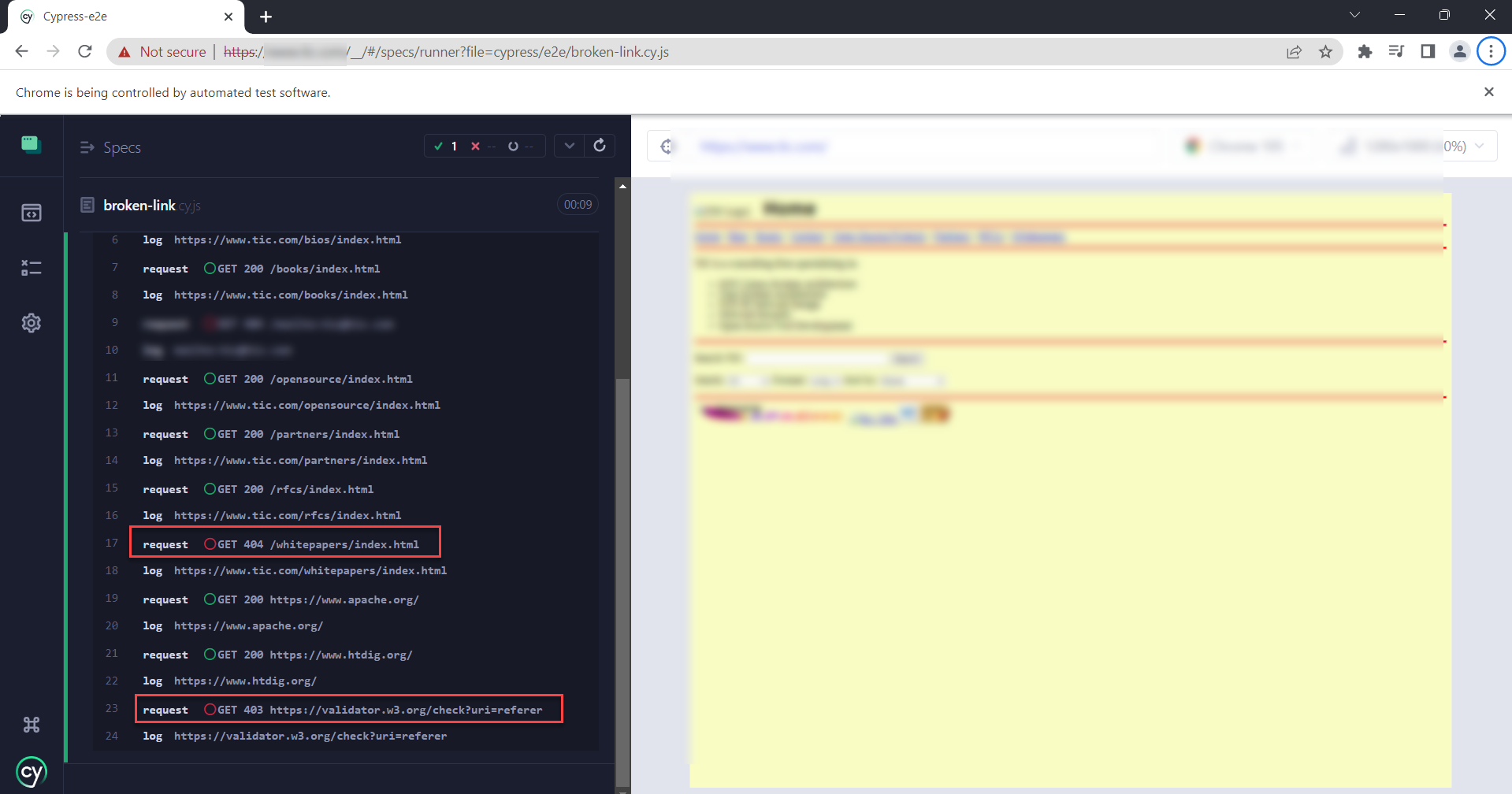
When you execute the above test, you can see the output as shown below.
You can see that in the above result the URLs returned with status code 4XX are marked with a red circle which means that those URLs are not found or broken.
Testing Broken Links in Cypress with a List of URLs
Consider another scenario where you have a set of links ready or stored in the file, you need to check often. This can be done using Cypress.
List of links stored in links.json file
[
{
"url": "https://gooogle.com"
},
{
"url": "https://gooogle.co.in"
},
{
"url": "https://yahoo.com"
},
{
"url": "https://browserstack.com/notfound"
}
]Cypress code to test the links
//broken-link1.cy.js
describe('Broken links', () => {
it('should verify links', () => {
cy.fixture('links').then((data) => {
for (var index in data) {
cy.log(data[index].url)
cy.request({
url:data[index].url,
failOnStatusCode: false
})
}
})
})
})Let’s understand the above code:
cy.fixture(‘links’) : The Cypress fixtures provide functionality to read the data from the .json file.
for (var index in data) : Using the for each loop iterate over all the links in .json file
cy.request : Use the cy.request() command to request the URL
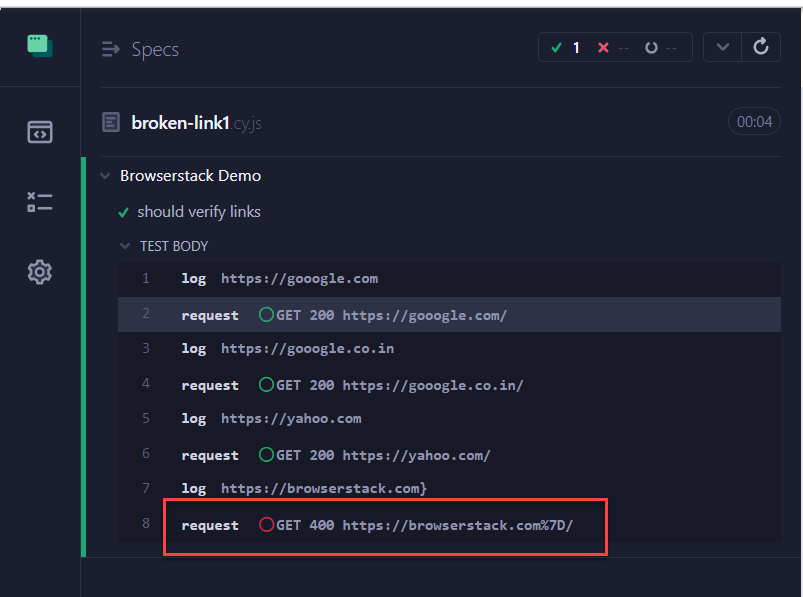
Execution output of Cypress test
In the above result, we can see that the URL https://browserstack.com/notfound has returned the status code 400 which is the URL is invalid or broken.
Cypress validates the broken links faster compared to any other test framework. The cy.request() command doesn’t perform page loading; rather it simply sends the HTTP request to the specified URL and gets the response. Since there is no need to render all the Visual elements, the cy.request() is faster. This method helps to find the thousands of URL working states either working or broken.
Closing Notes
As mentioned before the link may not be reachable due to various reasons, such as the page being moved, deleted, or geographical restrictions. One of the most difficult scenarios to find the broken link is testing the broken link due to its geographical restrictions.
- Using BrowserStack, Cypress Geolocation testing makes it easier to find the broken link without any geographic restrictions.
- Teams can even Cypress tests in Parallel to get faster results without compromising on accuracy.
- Detect bugs before users do by testing software in real user conditions with BrowserStack.