How to Debug Protractor Tests for Selenium Test Automation?
By Ganesh Hegde, Community Contributor - September 29, 2022
Protractor is a test automation tool maintained by Google’s Angular team. Protractor is built with Selenium Webdriver Javascript bindings, and it uses NodeJS under the hood. Protractor tests can be written either using Javascript or Typescript.
- It was initially developed for Angular unit testing; later, the framework was extended to test all types of web applications.
- Testing with Protractor was a game changer in automation; however, today we see many NodeJS-based automation frameworks that share a lot of similarities with Protractor such as automatic waiting, easy setup, friendly debug options, support for multiple test runners, etc.
Note: Protractor team has announced the end of life for Protractor; it will be deprecated by Summer 2023. It is not recommended to build any new framework using Protractor Check out these great alternatives to Protractor.
Why is debugging important?
Debugging is identifying the root cause of the errors and analyzing them to fix the error.
The test might be failing because of multiple reasons such as
- Element not found
- Unable to execute the protractor commands on the browser
- The element may take a long time to load (Timeout errors)
- Issues that arise from the Webdriver
Or any other reasons
Whenever there is a false failure, you need to fix the Protractor test cases. Before fixing the test cases you need to identify the origin of the error, the type of the error, etc. Debugging helps to analyze the error and its root cause here.
Must-Read: Test Case Reduction and Techniques to Follow
How to debug Protractor Selenium tests?
Protractor provides various options to debug, which makes it developer friendly. Since debugging Protractor Selenium Tests can be integrated with Visual Code, you can also utilize the VSCode debugging features.
Protractor provides multiple ways to debug. In this article, we will discuss different drugging options in protractor
- Using console.log()
- Debugging protractor tests in chrome inspector
- Debug Protractor tests using Visual Studio Code
- Debug protractor tests taking screenshots dynamically
Prerequisites:
Debug Protractor Tests using console.log()
This is the most favorite option for javascript developers. The console.log() outputs the specified value in the console or terminal while executing.
For example, if you need to know the text returned by the element you can use the console log as shown below.
//demo.spec.js const { browser } = require('protractor'); describe('Protractor Test Demo', () => { it('Navigate to BrowserStack Homepage', async () => { await browser.waitForAngularEnabled(false); await browser.get('https://www.browserstack.com'); const product_menu_text = await browser.element(by.id('product-menu-toggle')).getText(); console.log("The product menu text is: " + product_menu_text) expect(product_menu_text).toEqual('Products') }); });
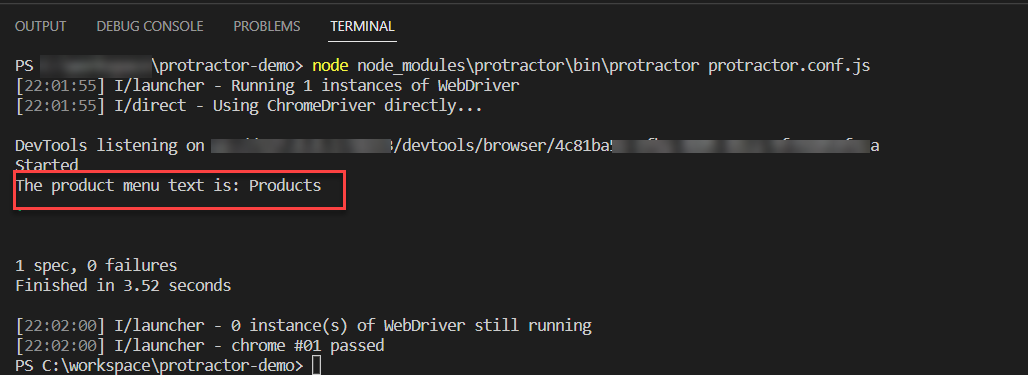
In the above code, we are using the console.log(“The product menu text is: ” + product_menu_text) line to display the ‘product-menu-toggle’ inner text in the terminal.
When you execute the protractor test you will see the output as shown below
Debug Protractor Tests using Chrome Inspector
Protractor also supports debugging the tests using the Chrome debugger or chrome inspector tool. Let’s understand how to debug protractor tests using the chrome inspector
Step 1: Add the debugger statement to your test
You need to add the debugger; statement at the desired place in your protractor scripts.
//demo.spec.js const { browser } = require('protractor'); describe('Protractor Test Demo', () => { it('Navigate to BrowserStack Homepage', async () => { await browser.waitForAngularEnabled(false); await browser.get('https://www.browserstack.com'); debugger; const product_menu_text = await browser.element(by.id('product-menu-toggle')).getText(); console.log("The product menu text is: " + product_menu_text) expect(product_menu_text).toEqual('Products') }); });
In the above example, we have added the debugger; statement after the browser.get() command.
Step 2: Launch the protractor test using the below command
node --inspect-brk node_modules\protractor\bin\protractor protractor.conf.js
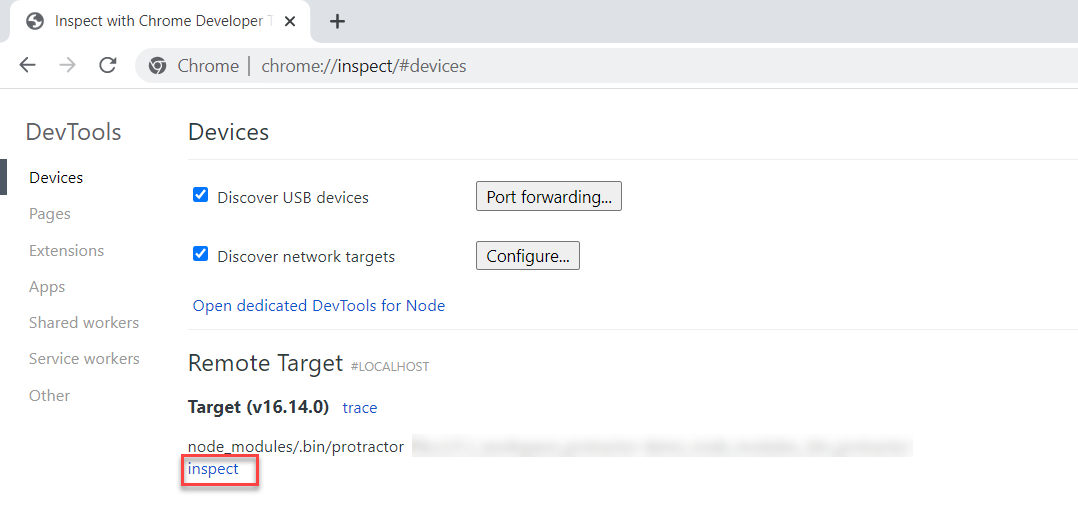
Step 3: Navigate to Chrome and launch the inspect tool
Open the chrome and enter the below line
chrome://inspect/#devices
Step 4: Click on inspect

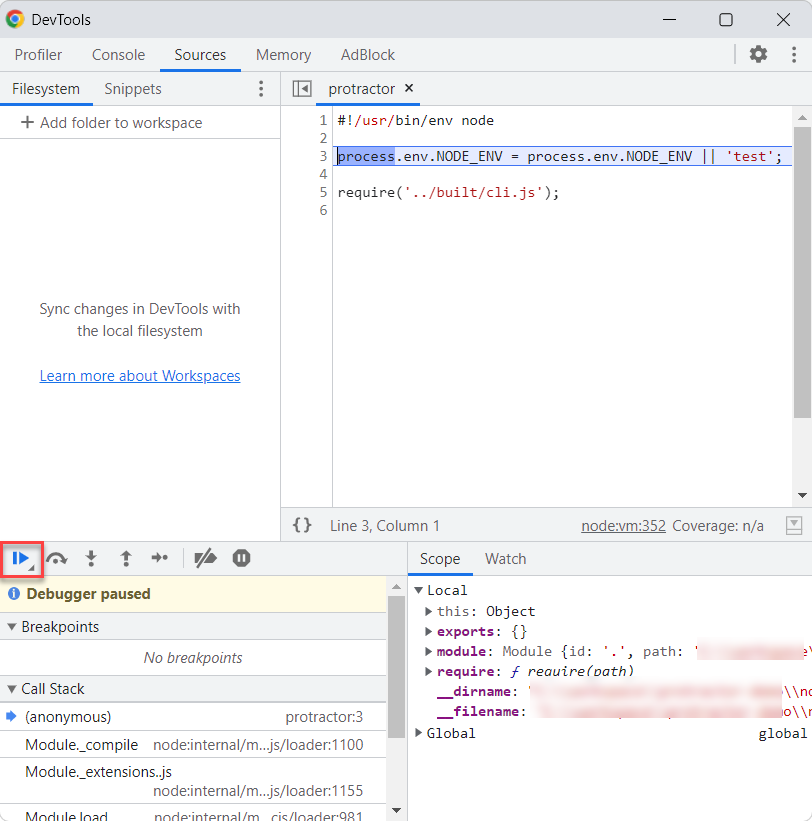
The NodeJS DevTools window Opens
Click on the Resume script execution button as shown in the below image
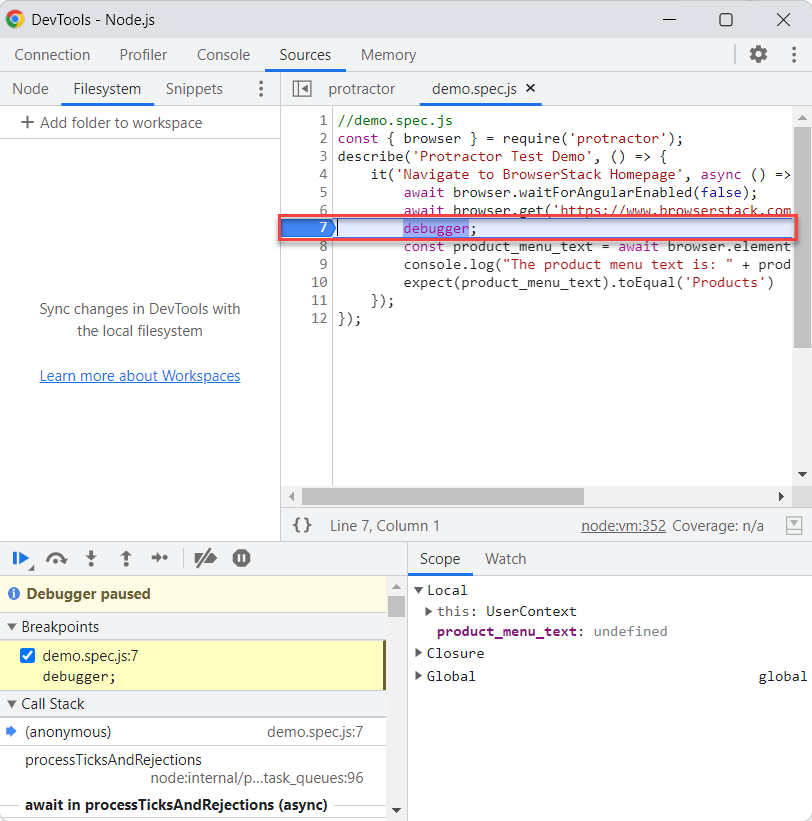
Step 6: Debug the Protractor test
Once you hit the Resume script execution button, the protractor test starts executing and halts at the line where you have placed the debugger; line.
You can hover over the commands or executed lines to check, analyze or debug your script.
Click on Resume script execution to continue the test execution.
Also-Read: How to Perform Remote Debugging in Chrome
Debug Protractor Tests using Visual Studio Code
The Visual Studio code is the most flexible and advanced IDE, providing many developer-friendly tools to debug.
Let’s understand how to debug Protractor tests to debug in Visual Studio Code
Step 1: Configure launch.json
From the Run menu Click on Add Configuration
Step 2: Add the configuration to launch.json
Once you click on Add configuration the launch.json file opens automatically add the below configurations
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\node_modules\\protractor\\bin\\protractor", "args": ["${workspaceFolder}\\protractor.conf.js"] } ] }
In the above code, we are specifying the program option as the path to the protractor binary.
The args option value is your protractor configuration file path
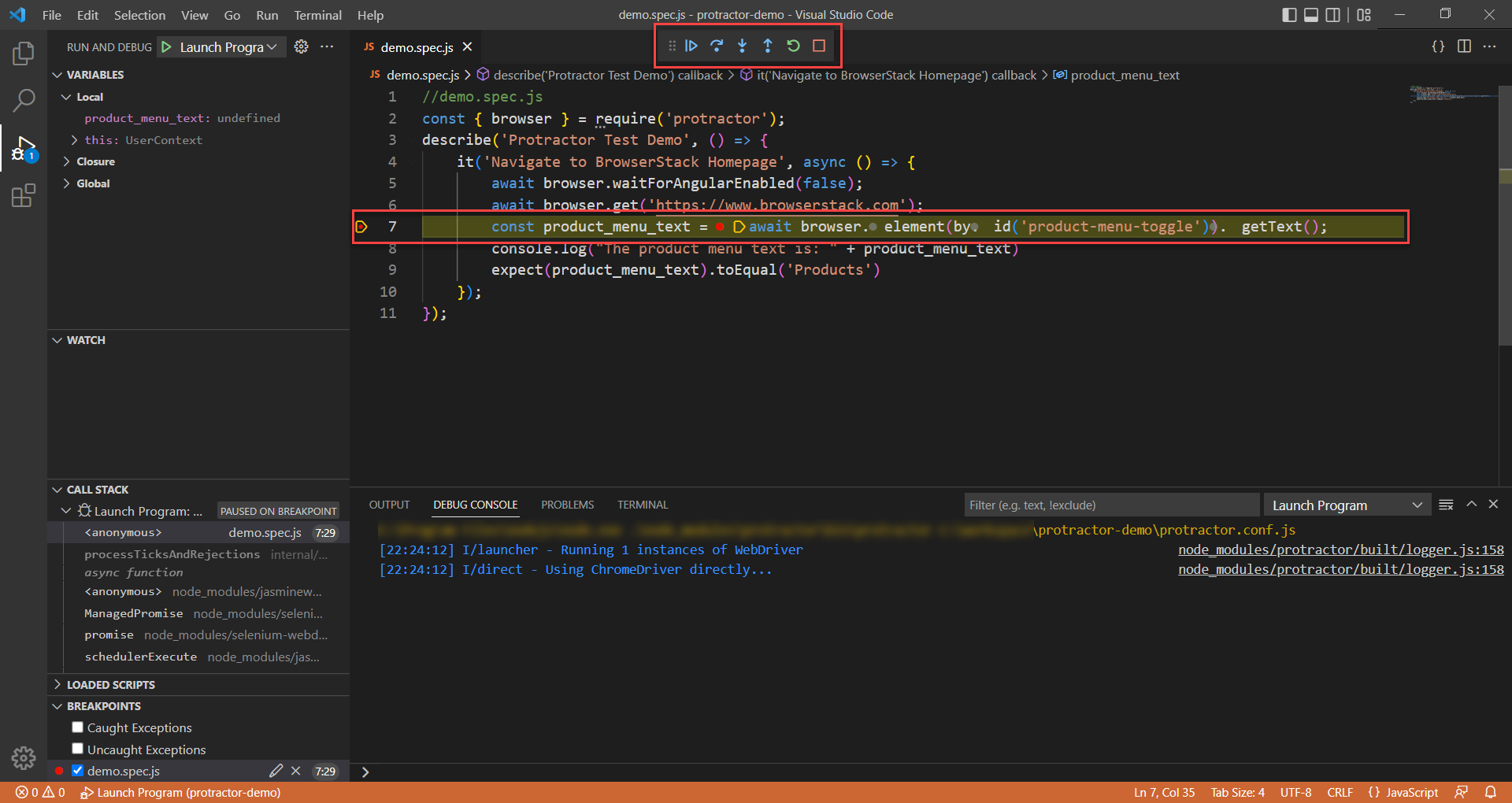
Step 3: Add the break point in VSCode and debug the test
You can use the debugger menu to Continue, Step Into, Step Over, Step Out, Restart or Stop options to debug your tests. Hovering on the executed line provides values of variables/objects
Debug Protractor Tests taking the Screenshot
Taking the screenshot helps to debug the tests by identifying the web pages which are causing the error. This option is helpful when your tests are running in CI/CD pipelines.
Step 1: Add the function to write the screenshot to file
var fs = require('fs'); function writeScreenShot(data, filename) { var stream = fs.createWriteStream(filename); stream.write(new Buffer(data, 'base64')); stream.end(); }
The above code writes the base64 data to the specified file name
Step 2: Call the writeScreenShot function
Once you define the writeScreenShot function you can call it from anywhere in your tests to save the screenshot to file
describe('Protractor Test Demo', () => { it('Navigate to BrowserStack Homepage', async () => { await browser.waitForAngularEnabled(false); await browser.get('https://www.browserstack.com'); const product_menu_text = await browser.element(by.id('product-menu-toggle')).getText(); console.log("The product menu text is: " + product_menu_text) png = await browser.takeScreenshot(); await writeScreenShot(png, 'exception.png'); expect(product_menu_text).toEqual('Products') }); });
As you can see in the above code
png = await browser.takeScreenshot(): returns the base64 encoded png for screenshot
await writeScreenShot(png, ‘exception.png’): writes the base64 encoded png to file
Step 3: Put everything together in Protractor tests
Combining both Step 1 and Step 2 code provides the complete test and captures the screenshot
//demo.spec.js const { browser } = require('protractor'); var fs = require('fs'); function writeScreenShot(data, filename) { var stream = fs.createWriteStream(filename); stream.write(new Buffer(data, 'base64')); stream.end(); } describe('Protractor Test Demo', () => { it('Navigate to BrowserStack Homepage', async () => { await browser.waitForAngularEnabled(false); await browser.get('https://www.browserstack.com'); const product_menu_text = await browser.element(by.id('product-menu-toggle')).getText(); console.log("The product menu text is: " + product_menu_text) png = await browser.takeScreenshot(); await writeScreenShot(png, 'exception.png'); expect(product_menu_text).toEqual('Products') }); });
Closing Notes
The Protractor framework is one of the popular tools, however, it will be deprecated. As the Angular team mentions, to update Protractor with the latest Selenium changes, they need to rewrite the code, similar to building a new framework.
- The best alternative tool to Protractor, which shares similar architecture and features, is NightwatchJS.
- It is up to date with the latest technology and built with modern architecture as it uses the Selenium W3C protocol under the hood, which means you can do almost everything you do with Selenium and Protractor.
- It provides a powerful debugging feature that makes the developer’s life easy.
- You can easily migrate your Protractor tests to NightwatchJS and make your new testing framework up and running in a short period.