How does BrowserStack help Product Designers?
By Vivek Mannotra, Community Contributor - June 30, 2022
Designers are essential in converting meaningful business opportunities into billion-dollar tech companies. They create the software application’s design, including the user interface, layout, and overall look and feel. In addition, designers are also responsible for creating branding and marketing materials.
According to a study by the Software Usability Research Laboratory, designers can improve the usability of a software application by up to 58%. Furthermore, another study by IBM found that good design can decrease development costs by up to 50%.
In addition, designers also collaborate with other teams to ensure that the final product meets the user’s expectations. Using cloud-based tools for testing has allowed teams to work together in a real-time collaborative mode. Let’s explore further how to design a product and choose the best software for web designers.
Stages of Application Design & Development
Designing an application entails understanding the application’s purpose and the users’ needs. The design process begins with understanding the problem that the app will solve and the users that will be using it. Only once the design is finalized the development process begins. This includes coding and testing the app on various devices to ensure it works as intended.
In a conventional team setting, you will have a business analysis team that works closely with the business leadership in identifying relevant business opportunities. The business analysis team documents the expectations and goals of the business leadership and hands them over to the design team.
Read More: DevOps Tools Every Team Must Have
The business analysis process leads to design requirements by identifying the needs of the business and determining how those needs can be met. It includes identifying the goals of the business, determining what the business needs to do to meet those goals, and identifying the resources that the business will need to meet those goals.
The overall process can be broken down into the following steps:
1. Planning
This starts at the level of business leadership, then through business analysts, documented requirements are passed on to the designers. Designers work with technical leadership to create a plan for the project which includes defining the scope of the project, setting timelines, and identifying the resources that will be required. This is also the start of a long-term documentation and maintenance process that can be done through brainstorming sessions, user research, and competitor analysis.
2. UX Design
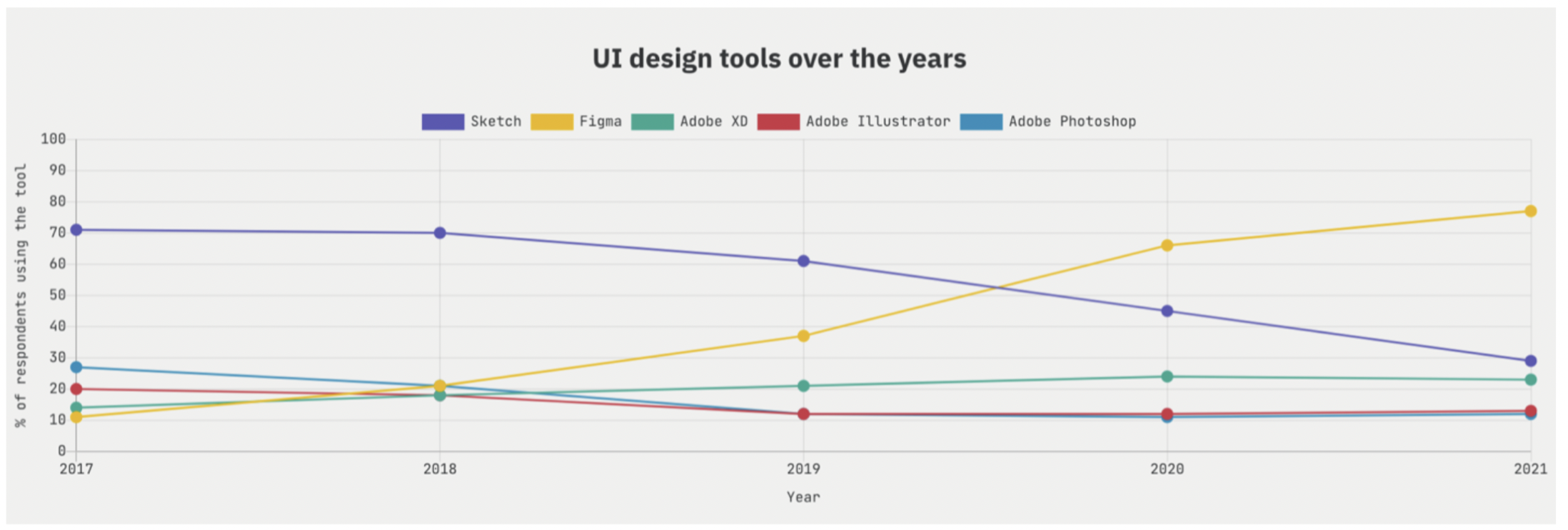
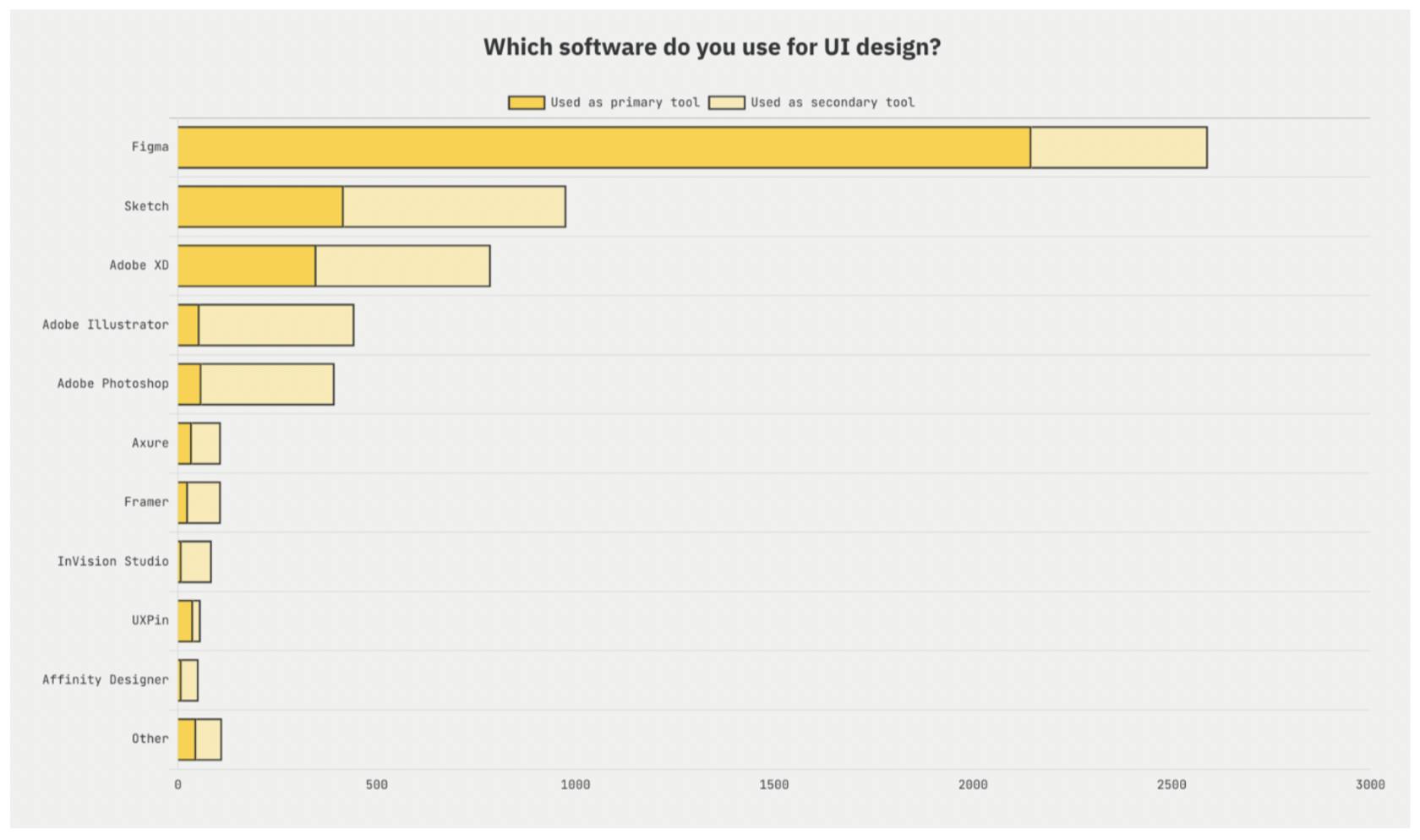
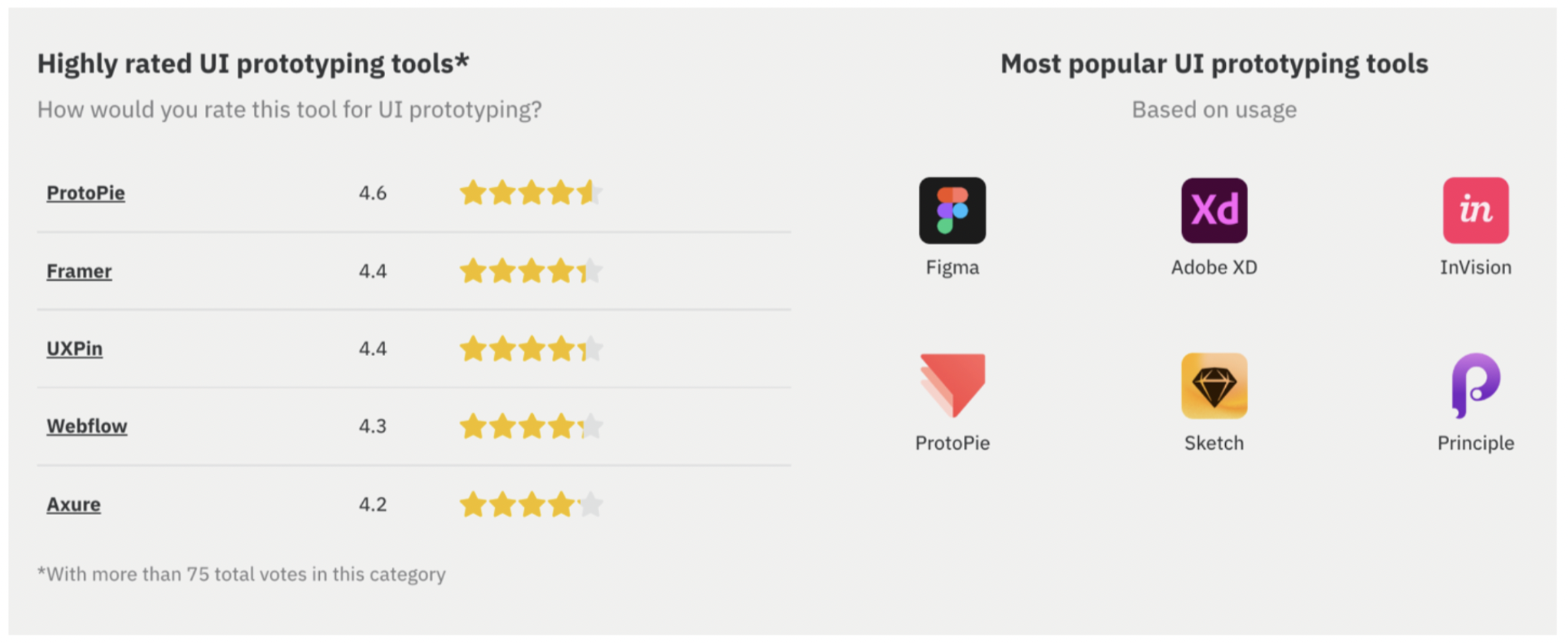
This is where designers create the initial designs for the software application including wireframes, prototypes, and mockups. Many powerful third-party tools are available which can help. How it is applied in the context of websites and web applications is different from how it works on mobile devices, wearables, smart TVs, etc. This involves creating a style guide for the app that includes colors, fonts, and other design elements. This can be done using a tool like Adobe Photoshop or Sketch.
3. Development
During this stage, developers turn the designs into a working software application. This step starts with designers handing over assets and design specifications documents with page layouts, user flows, and other vital details like color codes, illustrations, icons, fonts, etc. This stage involves providing support to the developers working on the app and resolving any queries. This can be done through communication tools like Slack and email.
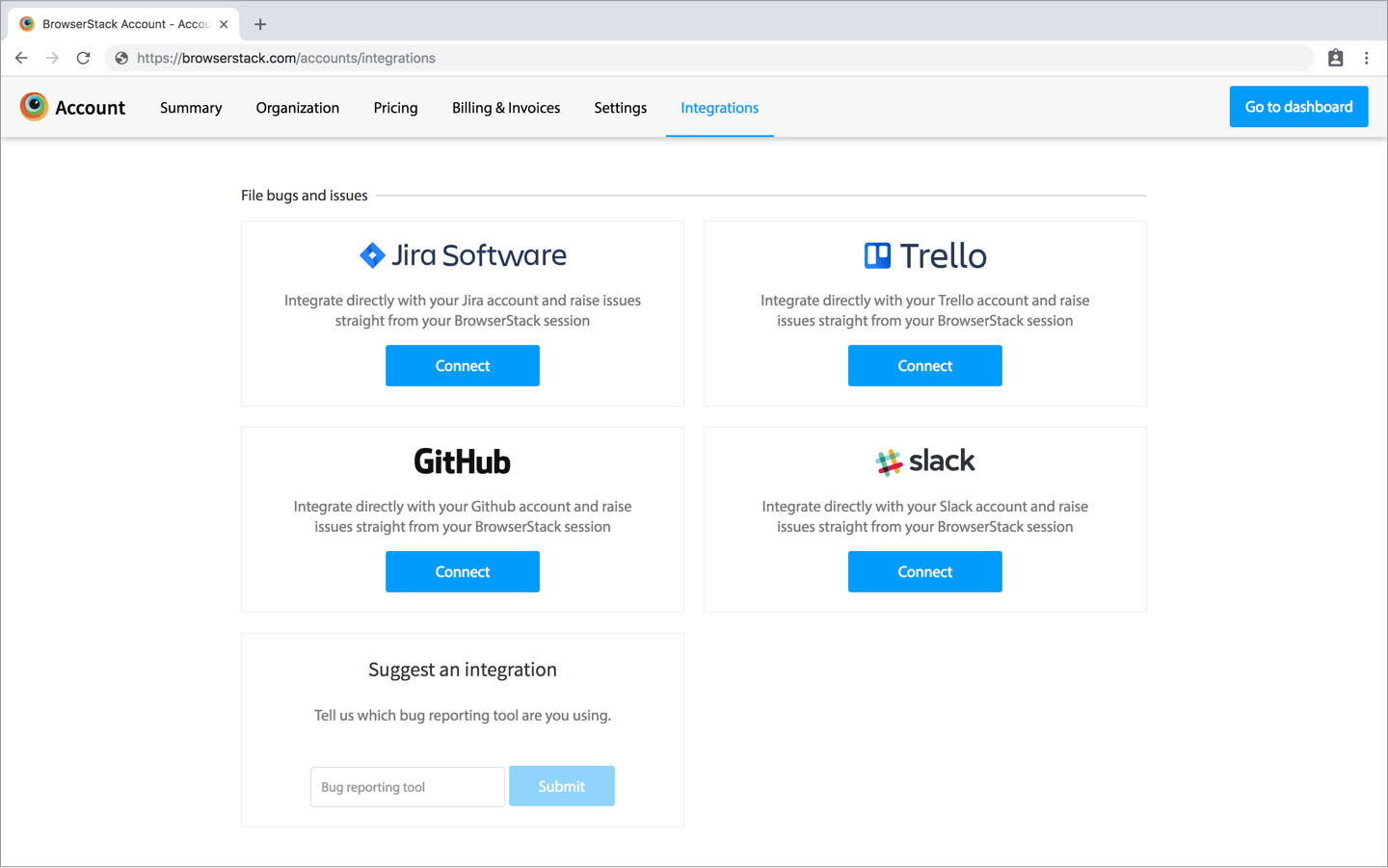
When new builds are being tested constantly, the Slack-BrowserStack integration gives you a daily summary that brings an overview of all the builds that ran in the past 24 hours right into Slack. BrowserStack also integrates with GitHub, Jira, Jenkins, and a lot more.
Must-Read: List of All BrowserStack Integrations
4. Testing
Once the software application is developed, designers work with the QA team to ensure that it meets all the necessary requirements. Any new feedback which requires updates to the design is incorporated. This stage involves regularly updating the app and testing it to ensure it is working correctly. This can be done through tools like BrowserStack Live, TestFlight, and Crashlytics.
Must-Read: Why is Responsive Design Testing Important?
5. Deployment
Finally, the deployment of the software application, including creating installation and user guides, as well as providing support to users during the rollout.
6. Maintenance
It involves creating and maintaining documentation and logs at various levels, testing new features and bug fixes, and providing feedback to developers. Also, working with user groups to gather analytics and present valuable feedback. Output formats for this stage include performance reports and security audits.
The number of steps and the task related to each step could vary for different business use cases. Still, the overall theme of bringing design thinking methodology into the software development cycle is widely adopted as the way forward.
There are a variety of product management methodologies and paradigms that are used by web and mobile application teams. Some of the most popular ones include:
- Agile: The Agile methodology is a popular choice for web and mobile application development projects. It is an iterative and incremental approach emphasizing collaboration, customer feedback, and rapid delivery.
- Waterfall: A waterfall methodology is a traditional approach to software development. It is a linear and sequential process that progresses from one stage to the next in a linear fashion.
- Lean: The methodology is a newer approach focusing on efficiency and waste reduction. It is based on the principles of the Toyota Production System and has been adapted for use in software development.
The role of designers is multifaceted and involves constant back and forth between business and development teams. It is natural to encounter a few challenges and obstacles in all these activities.
Common Challenges Faced By Product Designers
There are dynamic challenges and problems that are commonly reported by designers while working with various teams and verticals:
1. Validation Across Platforms
Even with a QA team performing manual or automated functional and visual testing of the application, designers sometimes have to help validate the implementation of the user experience on various platforms. The more platforms you have access to, the better and more efficient the debugging process will be. It is a widespread scenario to find developers and designers using high-end platforms where their user base, in reality, will be running the application on a range of budget devices.
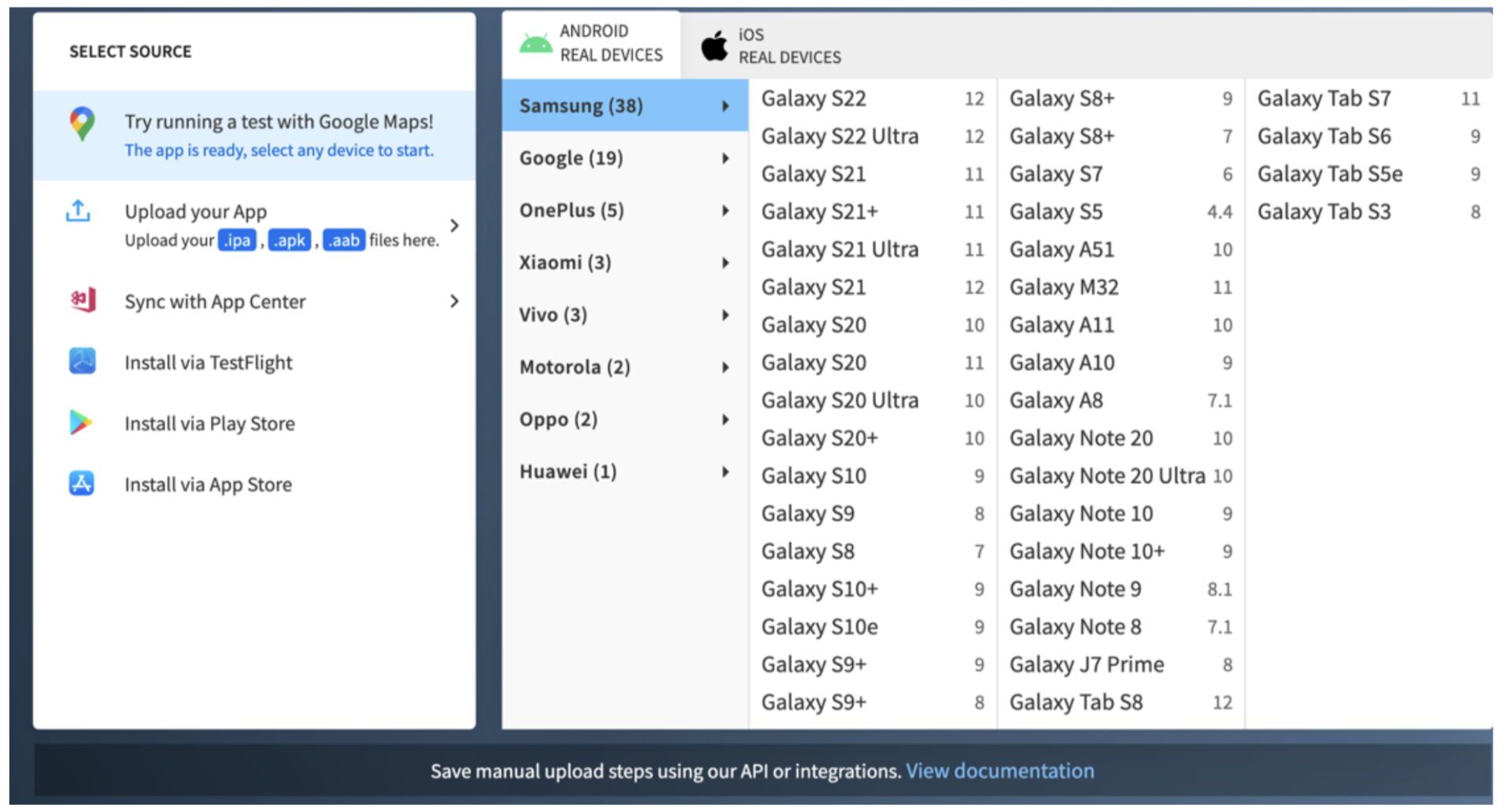
BrowserStack Live and App Live provide access to over 3000+ devices and browsers so that you can easily make a list of the relevant devices and start testing your application. You can even automate the process with the Automate and App Automate features.
Choose from a wide and up-to-date range of real device-browser combinations
2. Lack of Communication
One of the most common problems reported by teams is a lack of communication between the design and development teams. This can lead to misunderstandings and errors in the final product. This can be resolved by effectively using communication tools and ensuring that all the necessary documentation is being shared across the teams.
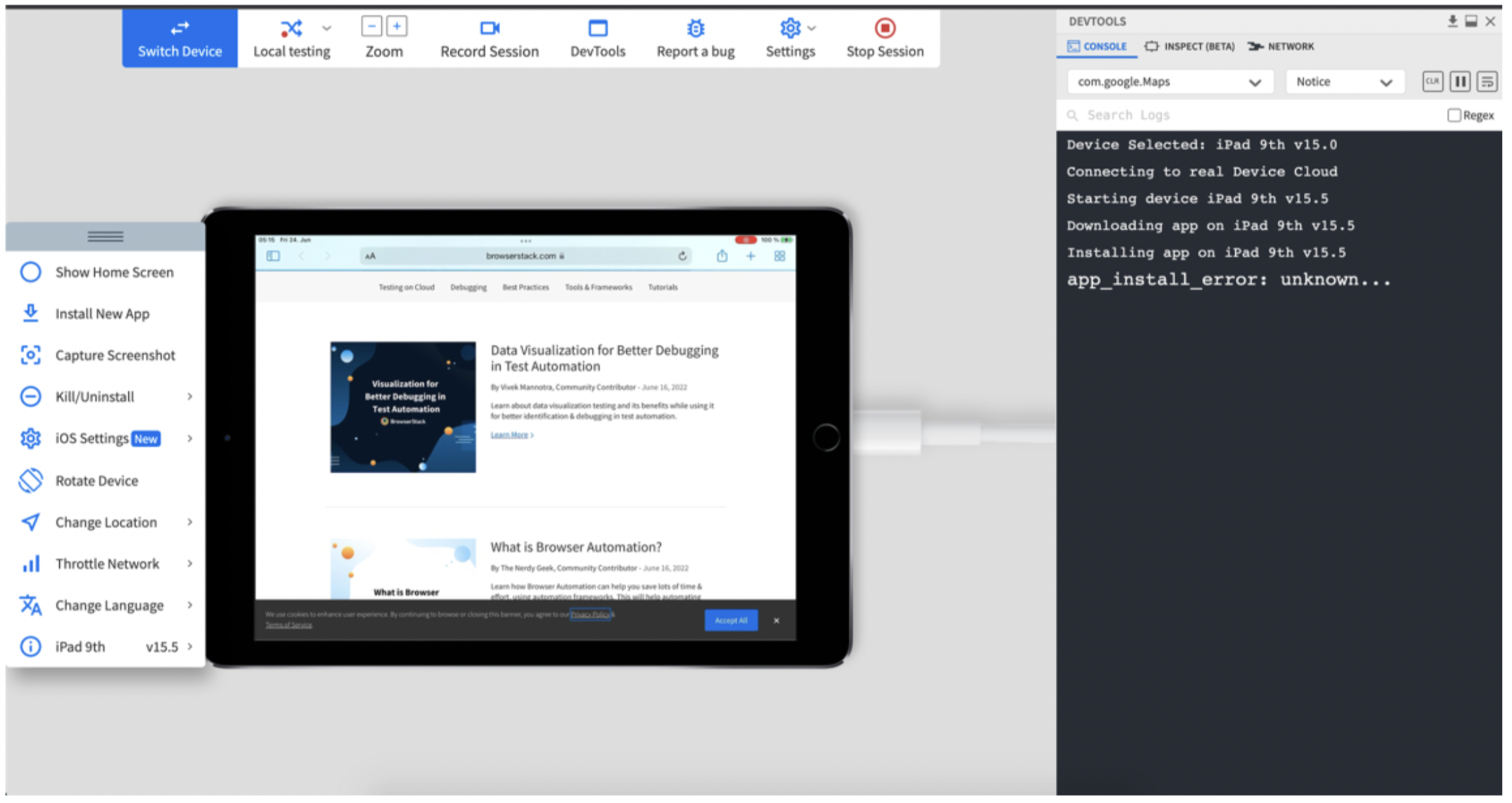
BrowserStack’s cloud testing platform can be used to minimize the communication gap between designers, developers, and QA team members by providing a centralized platform for all team members. By using the platform’s single sign-on feature, all team members will have access to the same tools, data, & insights, which will help to reduce confusion and improve communication.

Another common problem is that the goals of the design team and the development team are often misaligned. This can lead to frustration and conflict between the two teams. This is an awful situation as it means that two of your most important teams are working towards slightly or entirely different goals. It can lead to resource bleed and unnecessarily delayed timelines.
Read More: How to set goals for Software Quality
To ensure this never happens, the leadership has to ensure that all the challenges faced by design and development teams are considered so that any conflicting scenarios can be spotted and avoided. Once development has started, a very simple and practical advantage of using BrowserStack platforms is that without having to interact or wait for signals from the development or QA teams, others can see all new changes that have been pushed and the effect it is having on the existing workflow.
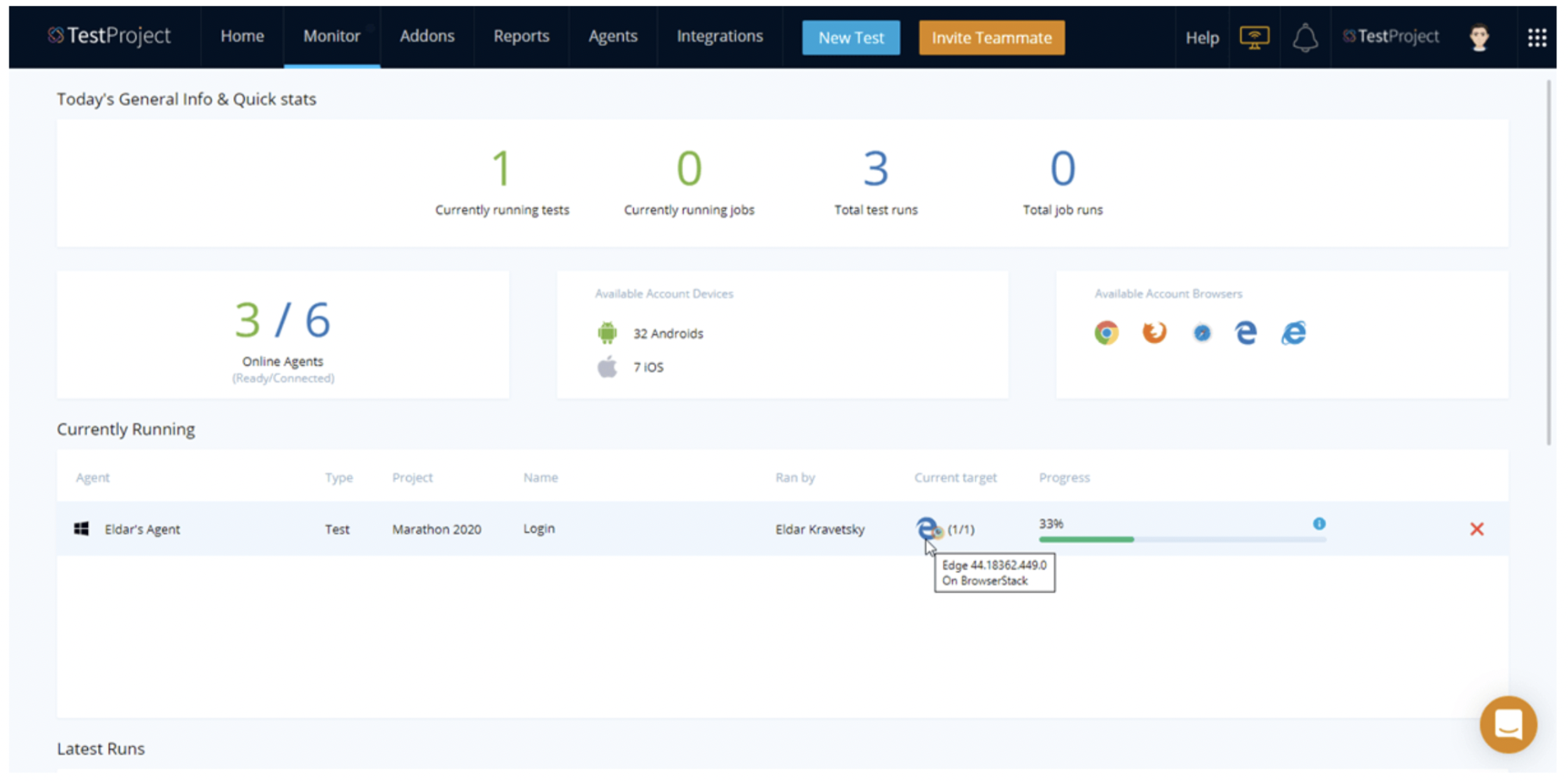
Integrate and track real-time progress with TestProject
4. Lack of Consistent Feedback
A common issue is that designers often do not receive enough feedback from stakeholders during the development process. This can lead to designs that do not meet the users’ needs. Especially working under the agile model, it is very common to see updates coming in from time to time and both the designers and developers having to adjust on the fly.
Business and technical leadership have to be very careful with long development cycles. In the last decade, short feedback loops have proven to be of critical importance even if the projects are very broad. Once the development has started on one set of agreed-upon documents, any new change has to be a critical improvement, and adding new low-impact functionality should be avoided. Using an automated visual testing tool like BrowserStack Percy can help teams detect unwanted UI changes.
5. Unrealistic Deadlines
A lack of judgment on the time required and the kind of work needed to finish a task is a common scenario for designers and developers. It is commonly observed both sides underestimate the work required on the other side. This can lead to rushed and poor-quality work. Because designing and coding are very different kinds of disciplines and they involve very different working methodologies, it is difficult for designers to gauge the implementation side complexity of anything they are proposing.
Hence it is suggested that technical leadership points out all such instances of complexity and adjust for them in the sprint planning. It is also important to make sure that the task allocation within the team is happening considering the skill set and experience level of each team member. Especially while dealing with microservices and apps with multiple interfaces, the success of development efforts is directly dependent on the way sub-teams are structured in a semi-decentralized work environment.
6. Lack of Resources
Another problem that designers commonly report is that they often do not have enough resources to do their job properly. This can include access to the right software or enough time to do the job correctly. In the context of a rapidly growing startup, it is common to find leadership trying to make the most of a limited set of resources.
Because design is a creative endeavor, sometimes, under limited timelines and resources it gets difficult to work, and the outcome might not be optimal. This is only a human problem, with the advent of low-code/no-code application development management and testing paradigms in the coming years you will see the amount of resources needed to complete the software development cycle is going to shrink drastically.
Follow-Up Read: Top 5 CSS Frameworks for Developers and Designers
As a product designer, responsive design is a crucial approach that cannot be missed out. Responsive design has now started gaining importance since what may seem easy to click using a mouse may be difficult to select with touch. Brands are adopting responsive design to create a seamless user experience and CRO. With BrowserStack, a lack of resources will never be an excuse for all your product designers to ensure a free-flowing interface.
Responsive Design Testing for Free
In Conclusion
Although there is more than one way to solve the problem, making the right decision will help you be future-proof. Any rapidly evolving landscape of technologies requires a sophisticated technical judgment from the leadership to ensure that the teams are doing the best work. BrowserStack cloud suite is an industry-leading platform for testing and collaboration between all stakeholders, which can be deeply integrated into your development stack as well as your team management workflow with the help of a wide range of SDKs, dashboards, integrations, tools, and more.
Learn More: Is Visual Comparison Testing the Future?