In automation testing, simulating a double-click is crucial for interacting with specific web elements. Selenium Python offers built-in methods to perform double click on an element.
Ensuring accurate double-click interactions is essential for verifying UI functionality, especially for elements like expandable menus, editable fields, and custom controls.
This article explores how to execute a double-click using Selenium Python and its practical applications in test automation.
Importance of Double Click in Selenium
The QA engineers use the click command in web automation testing, and Selenium WebDriver offers that command for this action.
- The Selenium click command simulates interaction with web elements and reduces the time to manually test the web elements and find bugs.
- Double click in Selenium is a subset of that Selenium click command.
- QA needs to automate this double-click operation by using the Action class.
- Double-click actions are essential for UI testing as they are commonly used for expanding menus, opening files, and triggering specific UI changes, ensuring smooth user interactions.
- Many web elements depend on double-click events to trigger JavaScript functions, making it crucial to automate and verify their behavior for consistent functionality.
- Automating double-click actions in Selenium reduces human error by eliminating inconsistencies caused by manual testing, ensuring accurate and reliable test execution.
- Double-click interactions support complex workflows such as drag-and-drop operations, text selection, and other interactive elements, making automation vital for thorough web application testing.
- Automating double-click actions enhances regression testing by ensuring that updates or modifications in the application do not break existing functionalities that rely on this interaction.
Also Read: How to handle Checkbox in Selenium
Locators in Double Click Selenium
Before performing a double-click action, locating the correct UI element on a web page is essential.
A Locator helps testers identify the target HTML DOM element and is passed as an argument through the findElement() method.
The locator starts functioning after initializing WebDriver and loading the web page.
There are eight types of Locators in Selenium:
1. CSS ID: Identifies an element using its unique ID attribute.
find_element_by_id()
2. CSS Class Name: Finds the first element that matches the specified class name.
find_element_by_class_name()
3. Name Attribute : Locates an element based on its name attribute, returning only the first match.
find_element_by_name()
4. DOM Structure or XPath: Searches for an element using its XML path, useful when ID, name, or class name are unavailable.
find_element_by_xpath()
5. Tag Name: Identifies elements using their tag name.
find_element_by_tag_name()
6. Link Text: Locates anchor (<a>) elements that match the exact visible text.
find_element_by_link_text()
7. Partial Link Text: Finds an element based on a partial match of the link text. If multiple matches exist, only the first one is returned.
find_element_by_partial_link_text()
8. HTML Tag Name: Locates elements using their HTML tag name.
find_element_by_tag_name()
Action Class in Double Click Selenium
It is a built-in capability of Selenium that handles keyboard and mouse actions. The actions include dragging, dropping, clicking upon elements, double-clicking on elements, etc. This class provides mechanisms for building advanced user interactions with the browser. These mechanisms are called ‘Actions’.
Actions action = new Actions(driver); action.moveToElement(element).click().perform();
Double Click Action in Selenium
Double click is a method provided by the Action class of Selenium WebDriver. The automation test process for the double click command works as follows:
- Open the browser.
- Navigate to the targeted website for which the testing continues.
- Locate an element and initialize the Action class.
- Then perform the double click on that particular element.
Basic code snippet for double click Selenium –
driver.get("URL of target website or webpage"); // Define the URL of the target website. Actions act = new Actions(driver); //Double click on element WebElement ele = driver.findElement(By.xpath("XPath of the element")); act.doubleClick(ele).perform();
Code snippet for performing double click using Selenium on BrowserStack’s Free Trial button in homepage–
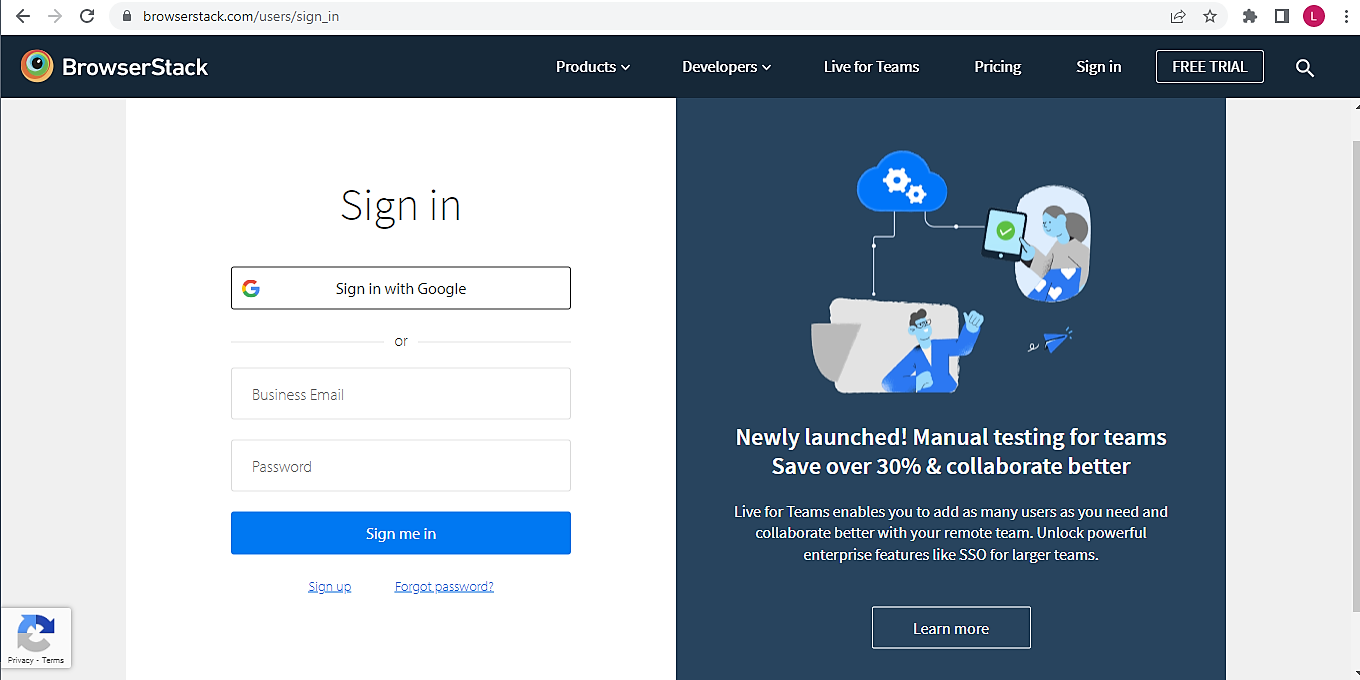
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class Mouse { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.chrome.driver", "D:\\Selenium\\chromedriver_win32\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.browserstack.com/"); Actions a = new Actions(driver); //Double click on element WebElement trialaction = driver.findElement(By.xpath("//a[@id='free-trial-link-anchor']")); a.doubleClick(trialaction).perform(); } }
Output:
Also Read: How to perform Double Click in Selenium
Doubleclick in Selenium Python
In Selenium Python, the double-click action is used for UI interactions like expanding elements, opening files, or triggering JavaScript events. With Selenium WebDriver and Python, QA engineers can execute these actions across browsers and platforms, making it a preferred choice for test automation.
Why is Python for Selenium a Preferred Choice?
Python’s simplicity, rich libraries, and cross-platform support make it ideal for Selenium automation. It allows for efficient test script writing, faster execution, and seamless integration with various testing frameworks.
- Python is a simple and productive language with an easy setup and syntax. Thus start-ups and medium enterprises prefer python for selenium.
- The python libraries maintain rich standards. It helps the testers to write efficient automation scripts.
- The Selenium Python bond provides an easy API to write functional test scripts with Selenium webdriver.
- It runs on Windows, Linux, and Mac OS. It indicates a stable learning curve that helps to write selenium test scripts.
- Python runs faster than other programming languages supported by Selenium.
Code to perform double click Selenium Python
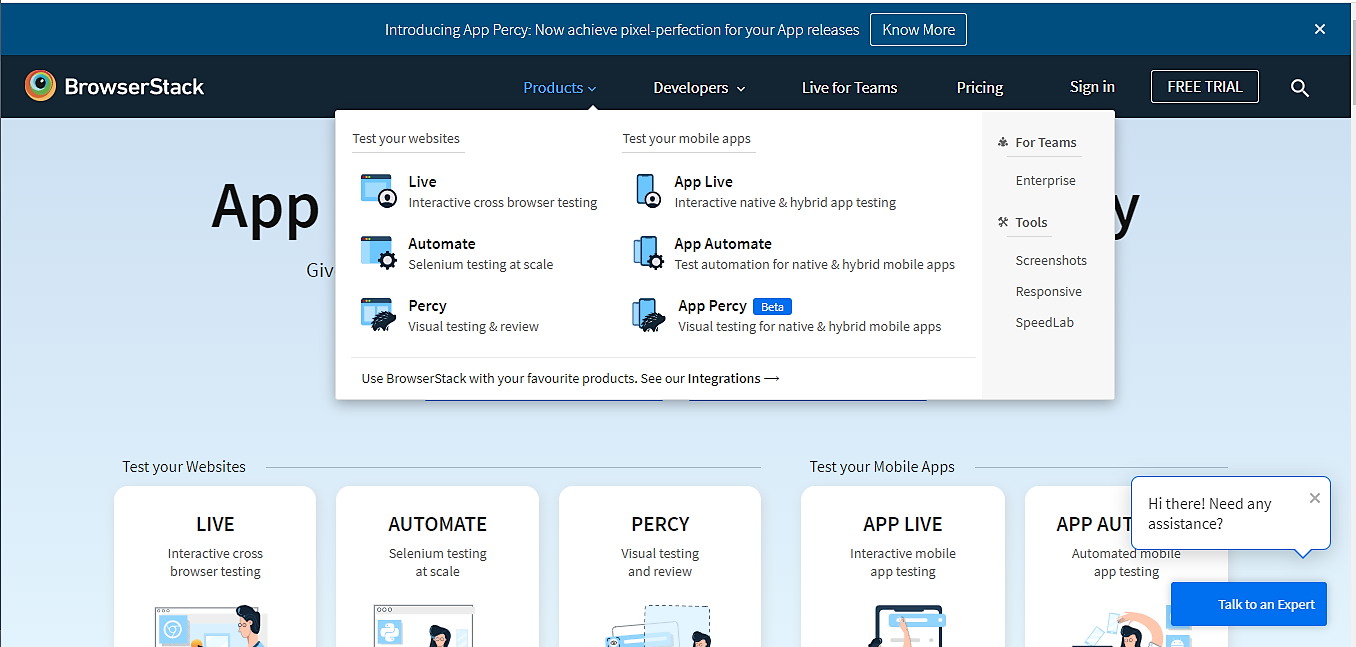
# import webdriver from selenium import webdriver # import Action chains from selenium.webdriver.common.action_chains import ActionChains # create webdriver object driver = webdriver.Firefox() # get geeksforgeeks.org driver.get("https://www.browserstack.com/") # get element element = driver.find_element_by_link_text("Products") # create action chain object action = ActionChains(driver) # double click the item action.double_click(on_element = element) # perform the operation action.perform()
Output:
Why test Selenium with Python on BrowserStack?
Testing Selenium with Python on BrowserStack ensures real-world accuracy by running tests on a real device cloud in real user conditions.
It eliminates the need for setting up an in-house testing infrastructure while providing seamless cross browser and cross-platform testing. With built-in debugging tools and integrations, teams can streamline their automation workflows and enhance test coverage.
Below are the key benefits:
- BrowserStack Automate provides a reliable Selenium testing infrastructure and works out of the box.
- The Selenium tests step up by parallel test execution of more than 10x of your test suite with the help of Automate. It includes UI testing, functional testing, and regression testing. It can find a bug early.
- Supports headless browser testing with Selenium Python with different aspects like DOM navigation, waits, and unit tests.
- Also, QA can access advanced features like screenshot taking, adding plug-ins, running tests behind proxy servers, and many more.
- Run the tests within a highly secured environment and clean up data after every session is over.
Useful Resources for Automation Testing in Selenium
Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
Configuration
- How to set up Selenium on Visual Studio
- How to configure Selenium in Eclipse
- Maven Dependency Management with Selenium
- How to Build and Execute Selenium Projects
XPath
- How to use XPath in Selenium?
- How to find element by XPath in Selenium with Example
- Top Chrome Extensions to find Xpath in Selenium
Locators and Selectors
- Locators in Selenium: A Detailed Guide
- CSS Selector in Selenium: Locate Elements with Examples
- How to Create Object Repository in Selenium
Waits in Selenium
- Wait Commands in Selenium C and C#
- Selenium Wait Commands: Implicit, Explicit, and Fluent Wait
- Understanding Selenium Timeouts
- Understanding ExpectedConditions in Selenium
- Understanding Role of Thread.sleep() in Selenium
Frameworks in Selenium
- Data Driven Framework in Selenium
- Implementing a Keyword Driven Framework for Selenium: A Practical Guide
- Hybrid Framework in Selenium
Miscellaneous
- How to create Selenium test cases
- How to set Proxy in Selenium?
- Difference between Selenium Standalone server and Selenium server
- Exception Handling in Selenium WebDriver
- How to use JavascriptExecutor in Selenium
- How to run your first Selenium test script
- Parallel Testing with Selenium
Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
- Design Patterns in Selenium
- Page Object Model and Page Factory in Selenium
- Page Object Model and Page Factory in Selenium C#
- Page Object Model in Selenium and JavaScript
- Page Object Model and Page Factory in Selenium Python
Action Class
- How to handle Action class in Selenium
- How to perform Mouse Hover Action in Selenium
- Understanding Click Command in Selenium
- How to perform Double Click in Selenium?
- How to Drag and Drop in Selenium?
- How to Scroll Down or Up using Selenium Webdriver
- How To verify Tooltip Using Selenium
TestNG and Selenium
- Database Testing using Selenium and TestNG
- How to use DataProvider in Selenium and TestNG?
- All about TestNG Listeners in Selenium
- How to run parallel test cases in TestNG
- How to use TestNG Reporter Log in Selenium: Tutorial
- Prioritizing tests in TestNG with Selenium
JUnit and Selenium
- Understanding JUnit assertions for Selenium Testing with Examples
- How to run JUnit Parameterized Test in Selenium
- How to write JUnit test cases
- JUnit Testing Tutorial: JUnit in Java
- How to create JUnit Test Suite? (with Examples)
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial
Conclusion
Mastering the double-click action in Selenium Python is essential for automating UI interactions and ensuring seamless functionality across web applications.
Combined with Python’s simplicity and Selenium’s robust capabilities, automating such interactions enhances test efficiency and ensures a smooth user experience across different browsers and platforms.