With mobile devices accounting for a major share of web traffic, optimizing websites for mobile is essential. Businesses must ensure a seamless user experience, making thorough testing a crucial step.
As the most widely used mobile platform, Android comes with Chrome as its default browser, dominating the mobile browsing space. Testing on real Android devices is vital to detect and fix issues effectively.
This guide explores how developers and testers can remotely debug websites on Chrome for Android, ensuring smooth performance and compatibility.
Importance of Remotely Debugging Websites on Android Chrome
Below are the key reasons why remotely debugging websites on Android Chrome is important:
- Ensures websites function smoothly on real Android devices and Chrome browser.
- Helps identify and fix performance issues, UI inconsistencies, and browser-specific bugs.
- Allows testing of touch interactions, screen resolutions, and device-specific behaviors.
- Optimizes website loading speed, responsiveness, and cross device compatibility.
- Eliminates the need for physical access to multiple devices, streamlining testing.
- Speeds up development cycles and improves overall testing efficiency.
Remotely Debugging websites on Android Chrome
Remote debugging allows developers to inspect and troubleshoot websites running on an Android device from a desktop using Chrome DevTools.
This process enables real-time interaction, element inspection, and console log monitoring, ensuring a smooth browsing experience for users.
Must Read: How to Debug Website on Mobile Chrome
Below are two methods to remotely debug websites on Android Chrome
Method 1: Steps to Debug Websites on Android Chrome using DevTools
Here are the steps to debug websites on Android Chrome using DevTools:
- Enable Developer Options on the Android device and turn on USB Debugging.
- Connect the Android device to the development machine using a USB cable.
- Open Chrome on the development machine and navigate to
chrome://inspect/#devices
- Enable Discover USB Devices in DevTools settings.
- Open the website on Chrome on the Android device.
- In DevTools, locate the device and click Inspect next to the active tab.
- Use DevTools to inspect elements, analyze network activity, and check console logs.
- Optionally, enable Screencast in DevTools to mirror the Android screen.
Learn More: How to Debug Android App on Chrome?
Method 2: Steps to Debug Websites on Android Chrome using BrowserStack App Live
BrowserStack makes Chrome debugging on real Android devices quite effortless. Developers get instant access to Chrome DevTools on their chosen Android handset. This makes it easy for the tester to trace specific bugs on a specific device.
Follow the steps below to get started with remote debugging on Android-Chrome.
1. Sign-up for a free trial on BrowserStack Live.
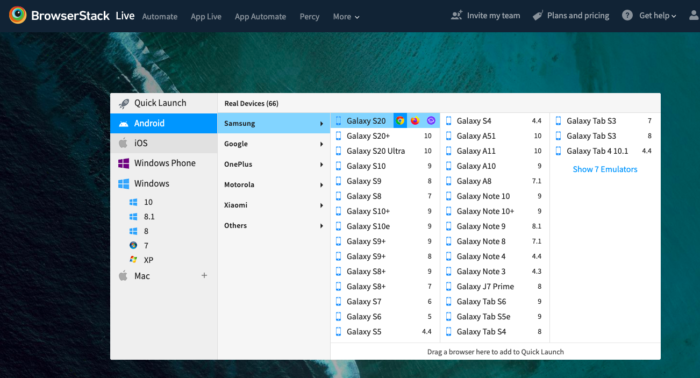
2. Once the account is created, navigate to the Live Dashboard.
3. From the available operating systems, choose Android.
4. Choose the desired vendor (Samsung, OnePlus, etc)
5. Hover over the desired handset. (Let’s take Samsung Galaxy S20 as an example) and click on the Chrome icon. This will initiate a new Chrome session on a real Samsung S20 device.
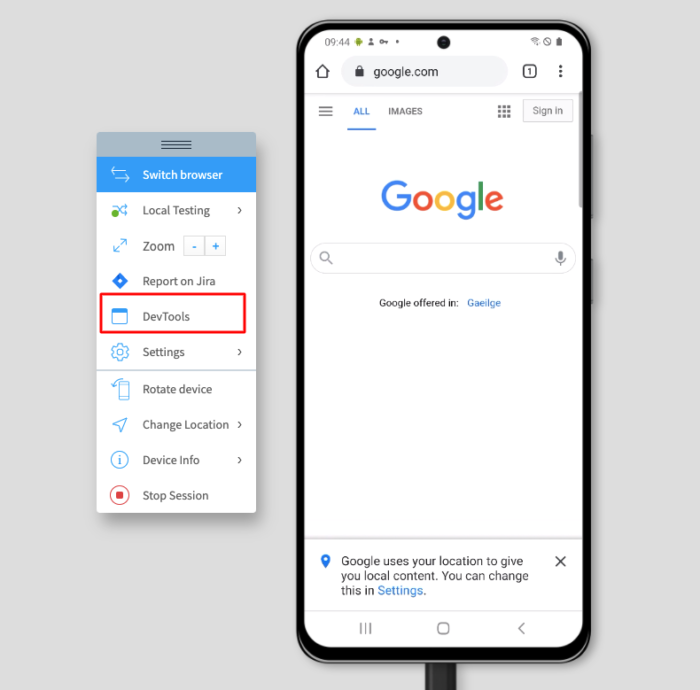
6. Once the session begins, users can simply navigate to the website they need to test and can start debugging using Chrome DevTools.
Also read: How to inspect element on Android
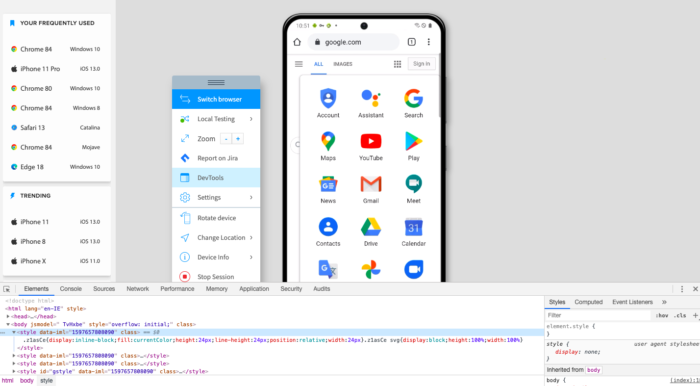
7. Start Chrome DevTools from the floating toolbar.
The screenshot above depicts how one can use developer tools to inspect or debug a specific web element on the Google website. The developer tool allows developers and QAs to modify and test code on the fly. This enables the debugging of HTML, CSS, JavaScript components for web elements.
Note: One can also test their websites currently under development using the Local testing feature. Refer to this complete documentation on Local Testing to get started. Debugging in the initial stages helps developers avoid critical bugs later.
Conclusion
Testing websites on multiple real devices requires an on-premise device lab. Such labs require significant financial investment, plus updating and maintaining it can prove to be a very tedious task. As a result, using a real device cloud is a cost-effective alternative.
Platforms like BrowserStack empower teams and individual developers by providing them with the ideal test infrastructure for remote testing. Organizations do not need to worry about maintaining an on-premise device lab. They just need to sign up for free, choose the desired device-browser combination, and get started. Additionally, features like Local testing and DevTools on mobile browsers help eliminate testing pain points and make the process noticeably easier.