What is Cypress?
E2E testing in Cypress offer developers a good experience and a well-integrated environment. Installing Selenium, a wrapper for Selenium, drivers, assertion libraries, and other libraries for reports, stubbing, mocking, etc. is necessary before you can perform end-to-end integration tests. Setting up a framework to accommodate all of these requirements would be a laborious job for testers. Cypress, a new all-arounder on the market, came to prevent all these configuration headaches.
How to run Cypress Tests
- Visit the following URL to start up your Cypress environment: https://nodejs.org/en/download/
- Upon completion of the download, a nodejs file is generated in the Program files.
- Then set environment variables.
- Enter environment variables in the Start.
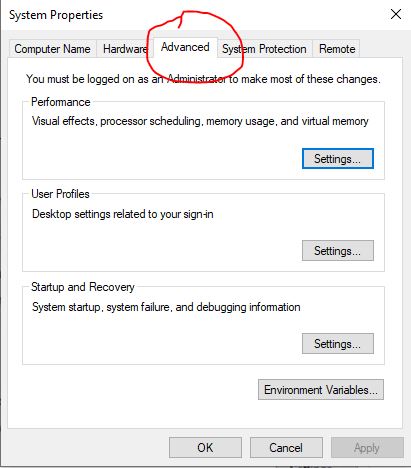
- Go to Advanced in the System Properties pop-up and select Environment Variables. then press OK.
- Navigate to the System variables section of the Environment Variables pop-up and select New.
macOS: How to Set Environment Variable
- Launch Terminal to get going. Navigate to Go > Utilities > Terminal.
- Spotlight is also a viable option for launching the Terminal. To activate Spotlight, press the Command key and the space bar at the same moment. All you have to do is type Terminal and press enter.
Commands for Setting Environment Variables
According to Apple, you must use the proper shell command to pair a variable name with a value in order to update an environment variable’s value.
% PATH=/bin:/sbin:/user/bin:/user/sbin:/system/Library/ export PATH
Here, the value would be
/bin:/sbin:/user/bin:/user/sbin:/system/Library/
The variable PATH is set by putting “% PATH=” before the value and “export PATH” after the value.
This command, according to Apple, allows you to examine all environmental variables:
% env
Next, a JavaScript editor is required so that you can create the Cypress code. For this, you can access the URL https://code.visualstudio.com/ and download Visual Studio Code.
- From the File menu, choose the Open Folder choice. Add the previously made CypressAutomation folder to Visual Studio Code after that.
- You need to create the package.json file using the following terminal command.
npm initYou must input information such as the package’s name, description, and other details.
Finally, execute the following command to install Cypress.
npm install cypress --save-dev
Read More: How to install Cypress for Windows
Benefits of Cypress
- One of Cypress’ most appealing features as a web testing framework is its support for end-to-end testing.
- Cypress snaps your tests. Hover over Command Log commands to see what occurred at each step.
- Test using Developer Tools. Debugging is fast with readable errors and stack traces.
- Cypress automatically awaits waits and assertions before proceeding.
- Check and handle the behaviors of functions, server responses, and timers. Easily access all of your favorite unit testing features.
- Easily control, stub, and test edge cases without burdening your server. Network data can be stubbed in any way you see fit.
Run Cypress Tests on Real Devices
Limitations of Cypress
- Only JavaScript is supported for creating and running test cases.
- Has limited support for iframes.
- No multiple tabs support
- Due to its browser-based nature, it precludes the running of end-to-end tests that involve numerous platforms.
Also Read: Handling Frames and iFrames in Cypress
What is Selenium?
A group of open-source tools called Selenium enables the testing of browser applications. Launched in 2004, Selenium was created by the company Thoughtworks. Browser application testing is its main priority. Selenium Grid, Selenium IDE, Selenium RC, and Selenium Webdriver are its primary components. Chrome, Firefox, Safari, Internet Explorer, Edge, and Opera are just a few of the browsers that Selenium supports for application testing. Selenium scripts are compatible with JavaScript, Java, Ruby, C#, and Python.
How to run Selenium Tests
One must set up a number of other dependencies prior to configuring Selenium. To begin with Selenium automation, the following components are necessary:
- Java (JDK)
- Selenium Client and WebDriver Language bindings
- Eclipse
- Configuring Selenium Webdriver with Eclipse
- Creating and Running the first Selenium test
Benefits of Selenium
- The fact that Selenium is open source is one of many factors that enhances its benefits.
- Software test automation with Selenium is possible in all popular programming languages, including Java, Python, JavaScript, C#, Ruby, and Perl.
- The most popular browsers globally are Firefox, Chrome, Safari, Internet Explorer, Opera, and Edge. Selenium script is compatible with all of these browsers.
- Selenium offers a user-friendly interface that makes it simple and efficient to write and run test scripts.
- Selenium test suites are reusable and can be executed on a variety of browsers and operating systems.
Run Selenium Tests on Real Devices
Limitations of Selenium
- Selenium does not support desktop application test automation.
- Because Selenium is open-source software, you must rely on community forums to resolve technical issues.
- Selenium cannot be used to automate tests on web services such as SOAP or REST.
- Selenium WebDriver requires knowledge of at least one of the supported programming languages in order to create test scripts.
- For test reports, you must rely on plug-ins such as JUnit and TestNG. Selenium lacks any in-built reporting functionality.
- It is impossible to conduct tests on images. Selenium must be integrated with Sikuli for image-based testing.
What is Playwright?
One of the more popular cross-browser testing methods is Microsoft Playwright, which was created by the same team that gave you Puppeteer. While Playwright and Puppeteer are similar in many ways, Playwright excels in Puppeteer’s ability to handle Chrome, WebKit, and Firefox browsers.
In addition to supporting Windows, MacOS, and Linux, the Playwright framework also works with Jest, Mocha, Jasmine, and other well-known testing frameworks that can be incorporated into the CI pipeline by utilizing a singular API. TypeScript, JavaScript, Python, and Java are just a few of the cross-language tools that Playwright offers.
How to run Playwright Tests
- In VSCode, create a new directory with a name like PlaywrightDemo.
- Using VS Code, Select New Terminal from the Terminal Menu.
- Click on File > Open Folder > Choose Newly Created Folder (PlaywrightDemo)
- Start the Playwright installation by entering the code listed below.
npm init playwright@latestNote: Use the Playwright browsers instead of the default ones because Playwright is set up to operate on them.
Run Playwright Tests on Real Devices
Benefits of Playwright
- Syntax innate and functional adaptability
- Close relationship with a browser’s modern structures
- Provides developer access similar to end-users
- The auto-wait function reduces the risk of failed exams.
Limitations of Playwright
- Playwright does not support older versions of Microsoft Edge or IE11.
- Screenshots, videos, and error traces are captured by a single test() function. If you have multiple tests within a test.describe() function, you will receive videos and traces for each individual test, but not for the entire root test function.
- Playwright supports API testing, but its APIRequest method does not support disabling follow redirects.
- It is not compatible with TeamCity reporter. You must create a reporter for CI/CD builds.
- Playwright emulates mobile devices using desktop browsers instead of actual devices.
What is Puppeteer?
A Node.js library and browser testing framework, Puppeteer was developed by Google. This technology’s goal is to provide a high-level application programming interface for controlling headless Chrome using the DevTools Protocol. Puppeteer is solely focused on Chrome, Chromium, and Javascript. Puppeteer is used for automation, web scraping, speed testing, and screenshot testing. Puppeteer, unlike Selenium, lacks an Integrated Development Environment (IDE) designed specifically for writing test scripts and managing test suites. The Puppeteer library is easily used by the user to write Javascript code using their preferred IDE. There are numerous methods to integrate Puppeteer with proxies.
How to run Puppeteer Tests
- Ensure that your computer has the most recent installation of NodeJS.
- Make a project subdirectory called, say, “TutorialAB”.
- Using the command line, install puppeteer using NPM in your working directory.
npm i puppeteer and npm i puppeteer-core
- Make a sample file.
- Begin creating the test script.
Benefits of Puppeteer
- Although there are other tools available for online automation, Puppeteer is the right choice. This is because it only works perfectly in one browser, namely Headless Chrome.
- Popular unit testing frameworks like Mocha and Jasmine are also compatible with the puppeteer.
- Puppeteer makes use of Chrome’s DevTools, which enable the recording of a web page’s Performance Timeline.
- Any automated web testing job needs to have this feature. Screenshots are crucial because they allow you to record how you engage with a web page’s elements. Puppeteer has libraries that allow for the comparison of images taken during testing, such as Puppeteer-screenshot-tester.
Run Puppeteer Tests on Real Devices
Limitations of Puppeteer
- Supports only JavaScript (Node)
- Supports only Chrome
Cypress vs Selenium vs Playwright vs Puppeteer: Key Differences
| Criteria | Cypress | Selenium | Playwright | Puppeteer |
|---|---|---|---|---|
| Browser Support | Chrome, Firefox, and Edge | Chrome, Firefox, Edge, IE | Chrome/Chromium, Firefox, and Webkit (Open-source version of Safari) | Chromium, Google Chrome, Microsoft Edge, Firefox. |
| Programming language | Supports JavaScript | Java, Python, C#, JavaScript, Ruby, Perl, PHP, Typescript | Java, Python, C#, JavaScript/Typescript | It helps only Node.js |
| Operating system | Windows, Linux, and macOS 10.9 and above | Windows, macOS, Linux, Solaris | Windows, macOS, Linux | Windows and OS X |
| Architecture | Executes test cases directly inside the browser | Follows JSON wire protocol/HTTP protocol. Uses the browser Specific Webdriver to communicate with browsers. | Headless Browser with event-driven architecture | Chromium’s repository is where all the operations are executed. |
| Mobile Device Support | Does not support real devices for Mobile Browser Tests but supports emulators | Supports third-party libraries like Appium | Experimental features | Chrome DevTools lists Puppeteer-supported devices. |
| CI/CD integration support | Yes | Yes | Yes | Yes |
| Record and Playback support | Yes, Cypress Studio | Yes, Selenium IDE | Yes, Playwright CodeGen | Start recording in Chrome DevTools’ Sources panel. |
| Visual Comparison Testing support | Yes | No | Yes | Yes |
| Open source | Yes | Yes | Yes | Yes |
| Test runner support | Mocha | No any inbuilt test runner. Selenium supports TestNG, JUnit, NUnit, Mocha, Jest, Jasmine, | In-built test runner. Also supports third-party test runners — Jest, Jasmine, Mocha, Ava, etc. | Playwright Test |
| Language | Supports JavaScript | Java, Python, C#, JavaScript/Typescript | Multiple languages such as Java, JavaScript, Python, and .NET C# | JavaScript |
| Wait | The cy.wait() command is used to wait for a given period of time or a resource to become available. If you want to wait on a promise, use cy.wrap() | Three types of wait commands in Selenium i.e. Implicit Wait, Explicit Wait, and Fluent Wait | Playwright comes with built-in waiting mechanisms: page.waitForNavigation page.waitForLoadState page.waitForURL page.waitForEvent | page.waitFor(timeout) page.waitForNetworkIdle page.waitForXPath used to implement wait |
Closing Notes
Cypress vs Selenium vs Playwright vs Puppeteer has been penned down to shed light on the underlying mechanisms of these browser automation tools. It is up to testing teams to determine which tool is best suited to their specific projects and levels of expertise because each tool is different in terms of its structure, target audience, and objectives. When deciding between Playwright, Selenium, Puppeteer, and Cypress, it’s important to think about the specifics of your project and the expertise of your development team.
No matter whichever framework you choose, you can now execute tests on the full range of Desktop, Android, and iOS devices accessible through the BrowserStack Real Device Cloud. You’ll get access to 3000+ real devices and browser combinations for a detailed and comprehensive testing experience. It includes devices such as Samsung Galaxy (S4 -S22), Google Pixel, Xiaomi, iPhones and iPads in addition to Windows and Mac desktops to test under real user conditions.
BrowserStack’s real device cloud integrates with Jira, Jenkins, TeamCity, Travis CI, and others.