Handling Touch and Mouse events using Cypress
By Ganesh Hegde, Community Contributor - January 8, 2023
Testing ensures the quality of the product. Software testing can be performed at different levels, such as component, API, functional, etc. Functional testing mainly concentrates on the user journey and is carried out from the mindset of users. Functional testing typically verifies the features by performing actions such as click, type, etc. Mouse events are fundamental actions one performs on the application. Modern devices support a mouse, touchpad, and touchscreen interface for inputs.
- Cypress is a new-age open-source framework that provides faster execution of tests, a dedicated test runner window, automatic waiting, etc.
- Cypress is most commonly used for end-to-end testing.
- End-to-end testing is the type of functional testing where the complete user workflow will be tested. It includes performing actions, verifying the data, and, based on the need, even verifying the user interface.
While testing web-based applications, the mouse and touch events are the most commonly performed events. In layman’s terms, mouse events can be defined as any action done using the mouse. The common mouse events are click, right-click, double-click, drag and drop, etc.
How to handle touch and mouse events in Cypress test automation
Cypress supports mouse events. Let’s discuss how to perform the mouse events on Cypress.
At the end of the article, you will learn about Cypress Mouse and Touch events, and as a bonus, you will also learn some very useful Cypress tricks.
Cypress Mouse Click Event
The click command in Cypress performs the click action on the specified DOM element
Syntax:
.click()Example:
Click the Product menu
cy.get('#productmenu').click();Variations of the click command in Cypress
- .click(options): This command takes the options as a parameter, when you pass the options it overrides the default behavior of click. The options are specified in the click command using braces {}.
Example:
cy.get('#productmenu').click({force:true})- .click(position): By default Cypress clicks on the center of the DOM element, you can change this behavior by specifying the positions. Available positions are topLeft, top, topRight, left, center, right, bottomLeft, bottom, and bottomRight. Example:
cy.get('#tiger_image').click('topRight')- .click(position, options): The position and options can be combined in the Cypress click event. Example:
cy.get('#tiger_image').click('topRight',{force:true})- .click(x, y): Cypress allows you to specify the x,y coordinates in the click command.
Example:
cy.get('#event-banner').click(15, 40)- .click(x, y, options): The options and x,y coordinates can be combined when needed. Example:
cy.get('#event-banner').click(15, 40,{force:true})Cypress Double Click event
The dblclick() command performs the double click action in Cypress Automation. The commonly used dblclick() command is
.dblclick()
Example:
cy.get('#some_id').dblclick();The double click comes with multiple variants in Cypress
- .dblclick(options): This command takes the options as a parameter, when you pass the options it overrides the default behavior of double click. Example:
cy.get('#some_id').dblclick( {force:true});The double click comes with multiple variants in Cypress
- .dblclick(options): This command takes the options as a parameter, when you pass the options it overrides the default behavior of double click.
Example:
cy.get('#some_id').dblclick( {force:true});- .dblclick(position): By default cypress double clicks on the center of the DOM element, you can change this behavior by specifying the positions. Available positions are topLeft, top, topRight, left, center, right, bottomLeft, bottom, and bottomRight.
Example:
cy.get('#tiger_image'). dblclick('topRight')- .dblclick(position, options): The position and options can be combined in the Cypress double-click event
Example:
cy.get('#tiger_image'). dblclick('topRight',{force:true})- .dblclick(x, y): Cypress allows you to specify the x,y coordinates in the dblclick command.
Example:
cy.get('#event-banner'). dblclick(15, 40)- .dblclick(x, y, options): The options and x,y coordinates can be combined together when needed.
Example:
cy.get('#event-banner'). dblclick(15, 40,{force:true})Cypress Right Click Event
If your apps are designed to handle right-click events then you can use the rightclick() command in Cypress to simulate the right-click actions.
Note:
- The Cypress .rightclick() will not open context menus native to the browser.
- The Cypress .rightclick() should be used to test your app’s handling of right-click-related events such as context menu
Typically right click can be used with the below syntax
.rightclick()Example:
cy.get('#menu').rightclick()Variants of right-click command in Cypress
- .rightclick(options): When the options are specified with rightclick() command, the default behavior will be overridden with specified options
Example:
cy.get('#menu'). rightclick({multiple: true})- .rightclick(position): The right-click command by default clicks on the center of the DOM element specified. You can change this behavior by passing the position to right click command. Available options for position arguments are topLeft, top, topRight, left, center, right, bottomLeft, bottom, and bottomRight.
Example:
cy.get('#menu'). rightclick('bottomLeft')- .rightclick(position, options): You can combine the options with position with Cypress right click command. Example:
cy.get('#menu'). rightclick('bottomLeft', {force:true})- .rightclick(x, y): The x,y coordinates can be specified in the right-click command Example:
cy.get('#right-menu').rightclick(15, 40)- .rightclick(x, y, options): The x,y coordinates, and options can be combined to achieve the desired behavior of right-click command. Example:
cy.get('#right-menu').rightclick(5, 60, { force: true })Cypress Check and Uncheck commands
The Cypress check and uncheck command helps perform a check and uncheck actions on the radio button or checkbox.
- Cypress Check Command
The Cypress check command Syntax
.check() .check(value) .check(values) .check(options) .check(value, options) .check(values, options)
The .check() option is most commonly used, the .check() command needs to be chained with locator.
Example:
cy.get('[type="checkbox"]').check()The .check() command also accept the value, the value is the value attribute in HTML
<form>
<input type="radio" id="importedfruit " value="APL" />
<label for="importedfruit ">Apple</label>
<input type="radio" id="countryfruit" value="ORN" />
<label for="countryfruit ">Orange</label>
</form>Considering the above HTML if you need to click on the Apple radio button, you can write the command below
cy.get('[type="radio"]').check('APL')Note: The check command also accepts multiple values.
- Cypress Uncheck command
The uncheck command does the opposite action of the check command. The uncheck command can be used to uncheck a single checkbox or multiple checkboxes at once.
Cypress Uncheck Command Syntax
.uncheck() .uncheck(value) .uncheck(values) .uncheck(options) .uncheck(value, options) .uncheck(values, options)
Example:
cy.get('[type="checkbox"]').uncheck() // Unchecks checkbox element cy.get('input[type="checkbox"]').uncheck(['car']) // Uncheck the checkbox with the value of 'car' cy.get('[type="checkbox"]').uncheck(['car', 'bus']) // Uncheck the checkbox with the value 'car' and 'bus'
Cypress Trigger command
The Cypress trigger command is most useful while writing functional test cases. Using the Cypress trigger command, you can trigger any DOM event.
The Cypress trigger command syntax .trigger(eventName) .trigger(eventName, position) .trigger(eventName, options) .trigger(eventName, x, y) .trigger(eventName, position, options) .trigger(eventName, x, y, options)
Example:
You can perform a click action using the trigger command
cy.get('input[name="btnK"]').first().trigger('click');Similarly, you can pass any events from the list of available events that Cypress supports.
Cypress Mouseover event
The cypress mouseover is supported via trigger command; there is no native support in Cypress. However, the mouseover can be achieved easily using the trigger command.
Example:
cy.get('#changecolor').trigger('mouseover')Cypress long press with mouseup and mousedown event
You might have a scenario where you need to long press the mouse for 5 seconds you can achieve that functionality through the mouseup and mousedown event.
Example: cy.get('.target').trigger('mousedown') cy.wait(5000) cy.get('.target').trigger('mouseup')
Cypress mouse move event
The mousemove event happens when the pointer is moving while it is over an element.
Example: cy.get('.target').trigger('mousemove')
Optionally you can also specify the coordinates to movemove Example: cy.get('#divStart').trigger('mousemove', { clientX: 200, clientY: 300 })
Mouse Leave Events using Cypress
The Mouse leave event occurs when the mouse pointer is moved out of an element.
Example:
cy.get('#image1').trigger('mouseleave')Cypress scrollIntoView command
The Cypress scroll into view command scrolls the specified element into view.
For example, if you want to scroll the image into view you can write the command below
Example: cy.get('#bottom_image').scrollIntoView()
The scrollIntoView command accepts options .scrollIntoView(options), such as easing animation, offset, duration etc.
Cypress Select command
The Cypress select command helps to select the option within the select tag.
For example, if you have a select fruit option and from the drop-down, you can select any one of apple, orange, kiwi, etc.
Syntax:
.select(value)Example: cy.get('#fruits').select('apple');
Note:
1- The select command accepts text, value, or index. For example, the above command can also be used as cy.get(‘#fruits’).select(0);
2- The select command can be used to select multiple options at once
Handling touch events in Cypress
Touch events are similar to mouse events. Touch event supports simultaneous touches at different locations on touch-based surfaces. To perform a touch event, you must have a touch interface device. Smartphones are an excellent example of touch-based devices.
Most commonly used touch events
- touchstart: The touch start event is triggered when the user places the touch point on the touch interface.
- touchend: The touch end event is triggered when the user removes a touch point from the touch interface; that is, when they lift a finger or stylus from the touch interface.
- touchmove: The touch move event occurs when the user moves a touch point along the touch surface.
- touchcancel: Touch cancels event triggers when the touch point has been disrupted for some reason. A typical example is if the device supports single touch and the user tries to use multiple fingers, it will be like multi-touch, then this event may occur.
Cypress touch event example
The cy.trigger() command can trigger the touch event in Cypress.
Note: Your application and device should support the touch event before making any touch action.
Mobile device testing can be done in Cypress using the cy.viewport() command. Mobile testing in Cypress is supported using the device emulation technique.
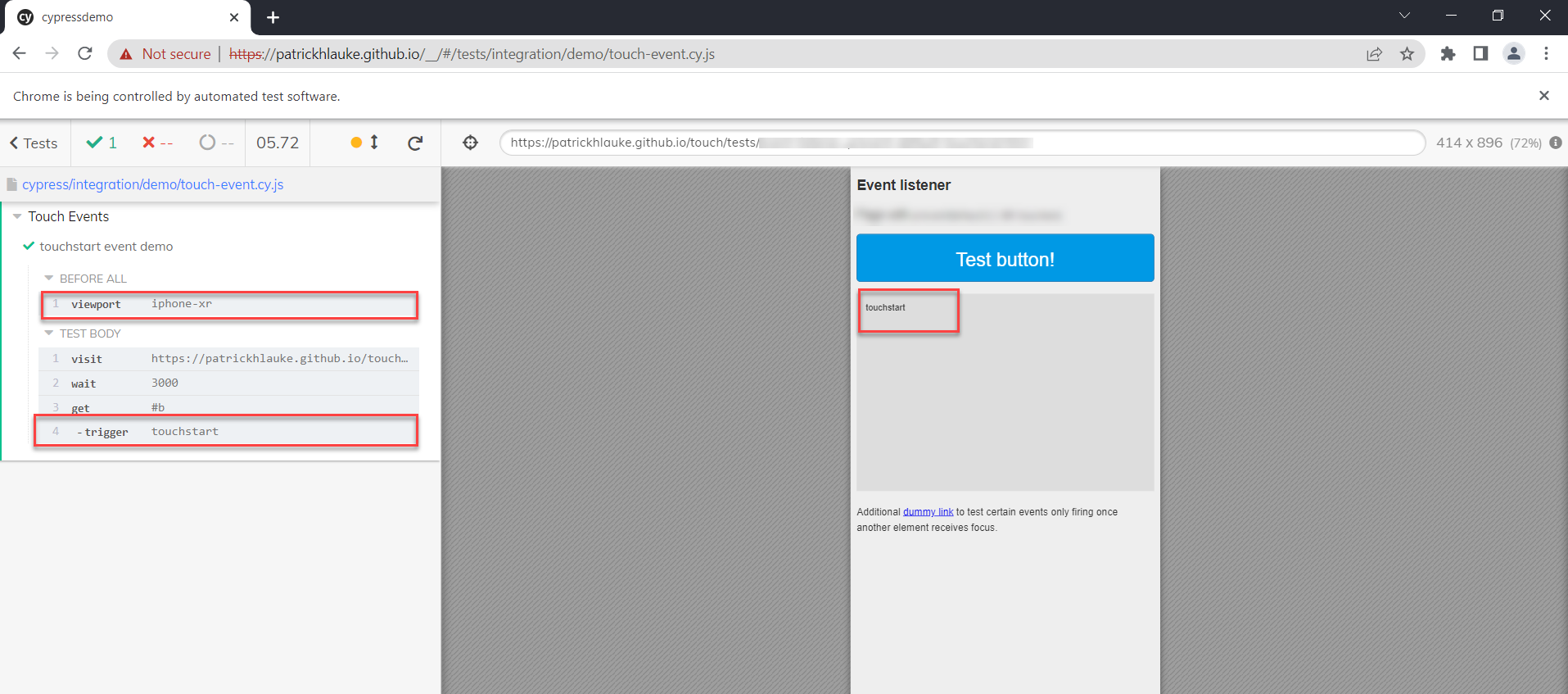
Let’s take a use case of performing a touch event on iPhone-XR that can be achieved in cypress using the below code
cy.viewport('iphone-xr') }) it('touchstart event demo', () => { cy.visit('https://patrickhlauke.github.io/touch/tests/event-listener_prevent-default-touchend.html' ); cy.wait(3000); cy.get('#b').trigger('touchstart') }) })
Output:
Similar way you can trigger any touch events in Cypress.
Cypress Mouse and Touch events tips and tricks
1. Cypress supports click, double click right click and many more events out of the box using .click(), .dblclick() etc. The same operations can be performed using cy.trigger() command as well. Example:
cy.get('#somemenu').trigger('click');2.The .focus() command can be used to focus on any input element
Example:
cy.('#input_username').focus();3. The Cypress’s .submit() can be used for form submission
cy.get('form').submit()4. Cypress provides .clear() command, which helps to clear the text content input field (Works only on input or text area)
Example:
cy.get('[type="text"]').clear()5. The selectFile command in Cypress helps to drag and drop files in an HTML 5 input element. Generally used for dragging the file to the browser
Example:
cy.get('input[type=file1]').selectFile('file.json')You can choose multiple files as well.
cy.get('input[type=file1]').selectFile(['file.json', 'file2.json'])In the modern world with advanced technology, you cannot restrict the user to a specific browser or platform. When the application is supported for multiple browsers and platforms, you must ensure it is working as expected. As Cypress supports multiple browsers and operating systems, you can quickly test your application across the platform and browser.
The major problem with cross-platform testing is infrastructure setup and maintenance. Many organizations are moving towards cloud-based testing to address this complicated problem. Browserstack provides thousands of real devices, including various mobile platforms and versions which helps to test the product and confidently ship the product to market.