Cypress End to End Testing: Tutorial
By Gaveen Nayanajith, Community Contributor - December 12, 2024
Cypress is a powerful open-source testing framework for web applications. It is specifically designed to facilitate end-to-end testing, where an application’s entire workflow is tested from start to finish, just as an end-user would engage with it.
End-to-end testing ensures that all key application components, such as the front end, back end, or APIs, work together smoothly.
End-to-end testing is, therefore crucial in the testing process.
This article covers how to perform Cypress end-to-end testing in a detailed manner.
What is End to End testing?
End to End testing (commonly known as E2E) is a type of testing method in which an application is tested from the beginning to the end of a testing flow. These flows are predefined as per the functionalities/conditions to be checked for a successful run of that application. Usually end to end flows are based on the user interactions and how they perform various actions on the application.
E2E test flow runs through every operation inside the specified applications scope and tests for the correct functionality of the all connected peripherals inside the application. To execute E2E tests, a well documented and organized test flow must be prepared. This test flow must contain the specific requirements for the testing scope, the clearly explained functionality for the given application and the testing method to test the specified requirements and the acceptance criteria for those as well. So with the end to end testing we can verify all the necessary elements and connected peripherals are working together to achieve the purpose of the application that is being tested.
What is Cypress?
Cypress is a Java-Script based end to end testing framework which is built basically on top of Mocha JS. It conveniently facilitates the process of end to end testing by giving the testers the chance to run their testing flows using TDD or BDD assertion library along with the real time browser interaction.
The end to end automation testing with Cypress simulates the real world human interactions in the UI part inside the browser. Once the test executions are finished, the tester can go through the test steps and revisit the step as a real time intervention, which gives the convenience of debugging as well as documentation or analysis of the test results for the tester.
So along with the other features such as automatic waiting, real time reloading, Cypress saves a lot of effort that goes in using the legacy testing methods for testers for End to End testing.
Read More: How to Run Tests with Cypress and Cucumber
What is Cypress End to End Testing?
End to End testing with Cypress has evolved the methods of E2E testing to a whole new level. Let’s see what made Cypress one of the best tools for end to end testing.
1. All in one architecture for the automation testing with Cypress
- Before the Cypress era we had to choose the components separately for the automation process. First we need a framework with an assertion library and after that we have to install Selenium with a wrapper for that. And if needed, we also have to add/install additional libraries/tools that would be vitally needed to carry out the testing flow.
- But with the Cypress framework we only need to write a test flow basically in Javascript and the test can be executed without adding any hassles along the way to achieve the test results. This is because Cypress offers all in one architecture with testing framework, assertion library, with mocking and stubbing for the testing and all of it without Selenium and its supporting library integration.
2. Cypress is specialized in End to End Tests
- Unlike the other automation frameworks, Cypress is not a general automation framework. It is specifically operating for the purpose of the End to End testing.
3. It compatibles with almost every front-end framework
- Cypress can basically test anything that runs in a browser, The Cypress architecture supports almost every Javascript front end framework.As the tests are also written in JS the Quality Assurance as well Software Development sides can explore through the test flows easily and analyze/debug the code base/test flow.
Features of Cypress for End-to-End Testing
Cypress offers a range of features for end-to-end testing:
- Real-time reloading: Quickly reloads tests upon file changes and provides instant feedback while writing tests.
- Time Travel Debugging: Each test step will be recorded in the Command Log, enabling you to visually debug using automatic screenshots.
- Automatic Waiting: It automatically pauses until elements, network calls, etc., are ready, thus eliminating manual waits.
- Mocking and stubbing: Can isolate frontend tests by simulating API responses via tools like cy.intercept().
- Cross-browser Testing: Enables testing across various browsers like Chrome, Firefox, Edge, and more to ensure compatibility.
- CI/CD Integration: Integrates with CI/CD tools like Circle CI, Jenkins, GitHub Actions and more.
- Comprehensive Assertions: Offers powerful testing commands for network requests, DOM elements, et, via in-built support for Chai, Sinon, and jQuery.
Cypress End to End Testing Tutorial
The Cypress end-to-end testing is demonstrated here using BrowserStack Demo and the following steps are performed:
Step 1: Understanding the Test flow
Determine the test flow that is being tested. This gives a comprehensive idea about the scope of the test to be executed. For this example the test flow is:
- Visit the BStackDemo home page
- Go into the login page and login
- Verify the home page is loaded correctly
- Logging out
Step 2 : Write Test Scripts
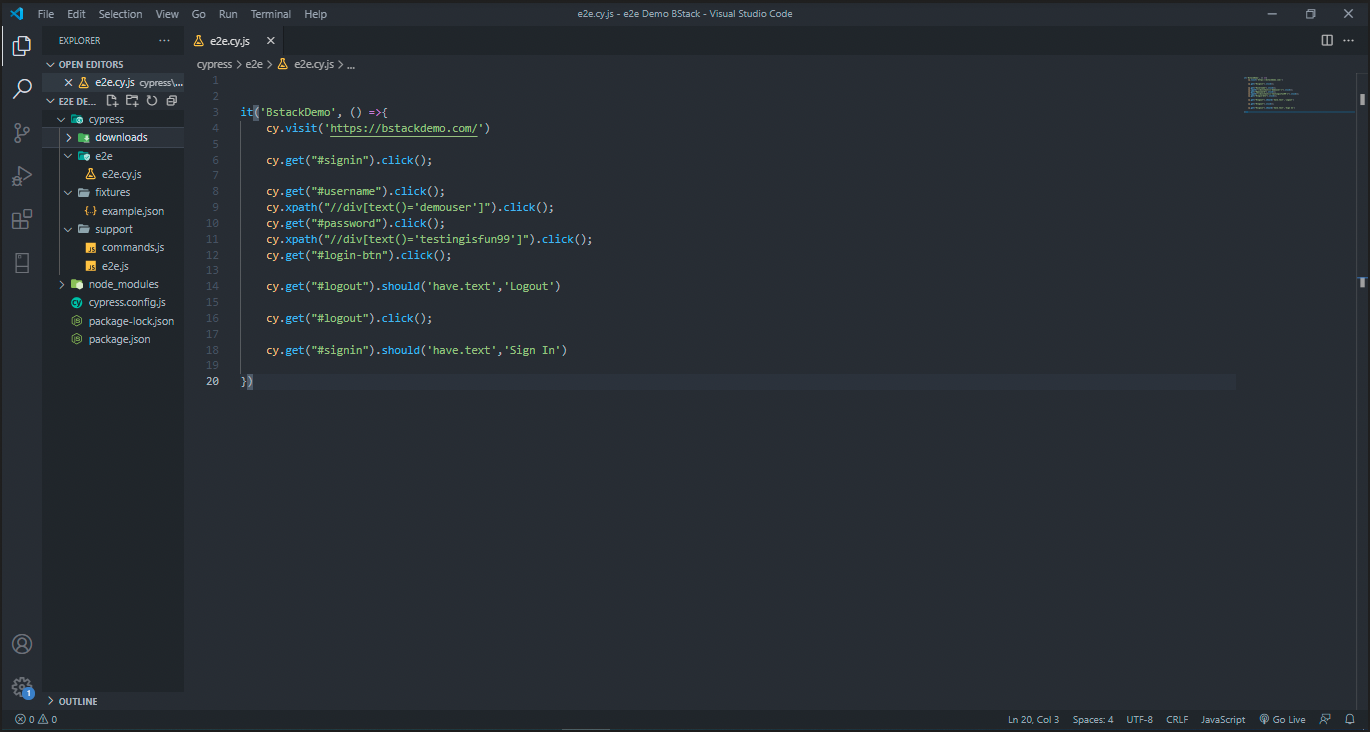
Once the test flow is identified, the next step is to write the test scripts for the test case with Cypress as seen in the image and code below
it('BstackDemo', () =>{ cy.visit('https://bstackdemo.com/') cy.get("#signin").click(); cy.get("#username").click(); cy.xpath("//div[text()='demouser']").click(); cy.get("#password").click(); cy.xpath("//div[text()='testingisfun99']").click(); cy.get("#login-btn").click(); cy.get("#logout").should('have.text','Logout') cy.get("#logout").click(); cy.get("#signin").should('have.text','Sign In') })
Note: The full code for the Demo Project is in Cypress End To End Testing Github
Step 3: Execute the Automated Cypress End-to-End test
After that, execute the automated cypress end to end test, record and analyze the test results get. You can run Cypress tests using Cypress CLI or Cypress Runner.
However, if you want to run your Cypress Tests on real devices and browsers, then you can use BrowserStack Automate. It allows you access to 3000+ real devices and browser combinations to test under real user conditions and get more accurate test results.
Learn how you can Run Cypress Tests with this Cypress Automation Tutorial
Benefits of End-to-End Testing Using Cypress
End-to-end testing with Cypress provides benefits like:
- The testing is more focused on end users and replicates real-user conditions to ensure that it works as expected from an end user’s perspective.
- Cypress is executed in the browser directly. Thus, it offers instant feedback during the execution.
- It is easy to understand and write Cypress tests since it uses simple, JavaScript-based commands.
- Lets you directly access developer tools in the browser and inspect issues on the go.
Best Practices for Cypress End-to-End Testing
Here are some best practices to follow for cypress end-to-end testing:
- Write tests from your end user’s perspective. Prioritize testing user flows rather than focusing a lot on implementation details.
- Remove dependencies between tests to make debugging smoother.
- Use selectors carefully. Avoid flaky tests caused by dynamic IDs or CSS changes by leveraging data attributes like data-cy for stable element selection.
- Build reusable custom commands using Cypress.Commands.add to streamline repetitive actions.
- Set up clean and consistent test data with fixtures or APIs for predictable results.
Read More: How to manage Cypress Flaky Tests?
Conclusion
By using the Cypress framework, testers can easily achieve the e2e coverage for a given web application by using the TDD method. Unlike Selenium, as Cypress is not dependent on browser drivers, since it directly interacts with the Browsers. As all the tools are inside Cypress, QAs get the easy access to the test by only writing the test flow as a JS script. Another advantage is the different approaches offered by Cypress debugging.
Since debugging is a crucial part in an E2E test, so a faster debugging and get the real time run for the updated workflow will be game changer for the QAs. Cypress has facilitated this with their auto reloading feature, which leveled up the debugging, making E2E testing much more easy. Cypress, thus offers a breakthrough in E2E testing, by just writing a JS script.
However, to leverage the maximum benefit of the Cypress end to end testing, it is recommended to test on real device cloud like that of BrowserStack, so as to take real user conditions into account while testing. This makes identifying bottlenecks in the user flow easy, helping deliver a seamless experience.
Run Cypress E2E tests on Real Devices
Useful Resources for Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons