Cypress Accessibility is designed to make accessibility testing effortless and empower teams to improve the inclusivity of their applications.
Overview
What is Cypress Accessibility Testing?
Cypress accessibility testing refers to using the Cypress framework to ensure a web application is accessible to people with disabilities by checking compliance with accessibility standards like WCAG.
Why Conduct Cypress Accessibility Tests?
- Ensure user-inclusivity
- Adhere to accessibility standards and regulations like WCAG, ADA, and Section 508.
- Spot issues like missing alt text, poor color contrast, or problems with keyboard navigation.
- Automated accessibility checks
This article explores what is Cypress accessibility testing, how it works, and how to implement it.
What is Accessibility Testing?
Accessibility testing is the process of evaluating websites and applications to make sure that they are usable by everyone, including individuals with disabilities.
This includes addressing challenges related to visual, auditory, physical, neurological, and cognitive impairments. The ultimate goal is to provide an inclusive and equitable user experience across all digital platforms.
The testing process focuses on critical accessibility metrics such as:
- Ensuring seamless navigation for screen reader users.
- Verifying color contrast ratios to enhance readability for visually impaired users.
- Testing keyboard accessibility as an alternative to mouse interaction.
Read More: How to Test Websites with Screen Readers
Types of Accessibility Testing
Here are the different types of accessibility testing
1. Manual Accessibility Testing
Involves human testers simulating real-world scenarios to evaluate usability. Key activities include:
- Navigating the site using only a keyboard to ensure it’s operable without a mouse.
- Testing compatibility with assistive technologies, such as screen readers.
Note : You can use tools like BrowserStack for instant access to native screen readers on actual devices, including VoiceOver on Mac, NVDA on Windows, and TalkBack on Android
- Checking text readability, color contrast, and scalable fonts for users with visual impairments.
- Verifying descriptive alt text for images and clear labels for interactive elements.
2. Automated Accessibility Testing
Utilizes tools to identify common accessibility issues quickly and efficiently. Some popular tools include:
- BrowserStack Accessibility Testing: Provides real devices and browsers to identify and resolve accessibility issues in varied environments. Integrates tools like Axe Core to ensure WCAG compliance and supports testing for real-world scenarios.
- Axe Core: Identifies WCAG violations in code.
3. Hybrid Accessibility Testing
Combines the precision of automation with the insight of manual testing. While automated tools efficiently detect structural issues, manual testing ensures user experience meets expectations, by addressing complex or subtle problems.
What is Cypress Accessibility
Cypress Accessibility is a feature introduced by Cypress. It automates accessibility checks for apps by leveraging the existing tests. Based on the tests recorded to Cypress Cloud, this feature generates detailed, interactive reports. It also integrates with the axe-core library to perform accessibility tests on pages and components during test runs.
What is Cypress Accessibility Testing?
Cypress accessibility testing involves using the Cypress framework to ensure a web application is accessible to people with disabilities. It checks compliance with accessibility standards like WCAG by integrating tools like the axe-core library into Cypress test scripts.
This helps identify issues such as missing alt text, poor color contrast, or problems with keyboard navigation. By automating these checks, developers can seamlessly include accessibility testing alongside regular functional testing within the Cypress environment.
How Does Cypress Accessibility Work?
Cypress combines the powerful axe-core library by Deque Systems with the advanced technology behind Test Replay in Cypress Cloud to perform automated accessibility checks. These checks cover every page and component in your tests, including all states and variations, generating a comprehensive report for the entire test run.
Here’s how it works:
- Automatic Analysis: As test results are processed in Cypress Cloud, accessibility checks are run in the background without affecting test execution.
- Consolidated Reports: All states and variations of pages from your tests are combined into detailed, page-level accessibility reports.
- Performance Efficiency: Functional tests remain as fast as before, with no slowdowns caused by accessibility checks.
- Integrated Insights: Accessibility scores are displayed alongside other test details in the Cypress Cloud dashboard for seamless analysis.
If you’re already recording your functional tests to Cypress Cloud, no additional setup is needed—accessibility testing is ready to go!
Read More: Top 15 Accessibility Automation Tools
Setting up Cypress for Accessibility Testing
Cypress is a testing tool used with web browser integration.
- With the Cypress test automation, accessibility testing has been made easier, facilitating more convenient debugging criteria using the web browser and the UI-guided test runs.
- With the Cypress AXE accessibility testing tool incorporated in cypress-axe, the components tests can be created for the accessibility testing.
- Using BrowserStack, one can instantly get started with Cypress testing across 30+ browser versions. Cypress automation with BrowserStack is a feature-rich proposition.
Start Accessibility Testing with Cypress
How to Write Accessibility Tests using Cypress?
In this section, you will learn how to write Cypress Accessibility tests. For this example, BrowserStackDemo is used.
- First, a directory needs to be set up by installing Cypress.
- After installing and setting up the Cypress, the cypress-axe tool should be imported as indicated by its installation to test accessibility with axe.
Following is the code segment for the test flow to demo Cypress axe accessibility testing:
/// <reference types="cypress" /> describe('Accessibility testing with AXE tool', () => { beforeEach(() => { //First the site that needs to be visited is called using the cy.visit() function. cy.visit('https://bstackdemo.com/') //After visiting the page, the cy.injectAxe() method is called to load the //axe-core runtime into the loaded page. cy.injectAxe(); }) it('Test for any accessibility issues on page load', () => { //The axe modules starts to search for the accessibility issues on page cy.checkA11y(); }) it('Test for any baccessibility issues on page with custom parameters.', () => { //The axe modules starts to search for the accessibility issues on page but with the added parameters for the test. cy.checkA11y('shelf-item', { runOnly: { type: 'tag', values: ['wcag2a'] } }) }) it('Test for any accessibility issues on page load', () => { //Page is redirected to another page cy.get('#signin').click(); //The axe modules starts to search for the accessibility issues on page cy.checkA11y(); }) })
accessibility-test.cy.js
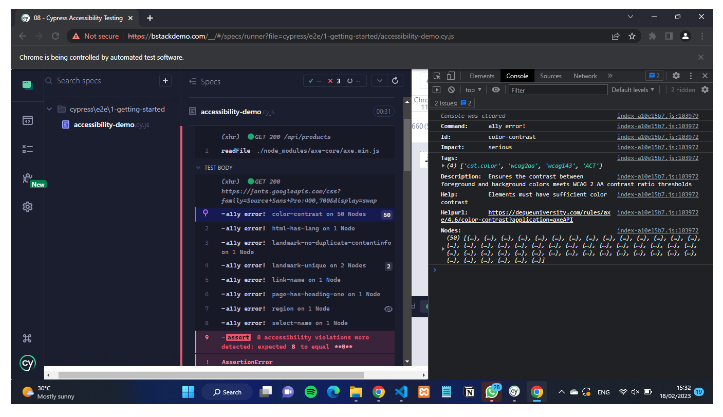
How to Run Accessibility Tests using Cypress?
After the above code is pasted on a cy.js file, we can run it with the browser, and if the a11y function catches any exceptions hence any accessibility issues, it will throw an error along with an a11y error!
The testers can click on this specific error and the error opens inside a console log, which then can be logged onto the report. 
The codebase associated with this example can be found here.
Accessibility-specific Tests with Examples
Accessibility testing involves not just checking for missing attributes butalso ensuring that the application meets the specific needs of users with disabilities.
While automation tools can identify common accessibility issues, testing your application’s unique functionality often requires custom assertions.
Below are examples of accessibility-specific tests and best practices to follow.
1. Asserting Alt Text of Images
Alt text is essential for screen readers, helping visually impaired users understand the content of images. You can explicitly test alt text as follows:
it('checks alt text of the logo image', () => { cy.visit('https://example.cypress.io/'); // Explicitly check the alt text of an image cy.get('img[data-cy="logo"]').should('have.attr', 'alt', 'Cypress Logo'); });
You can also use an accessibility-aware locator to find the element by its alt text:
// Target the image using its alt content cy.get('img[alt="Cypress Logo"]').should('be.visible');
For a more robust approach, use the Cypress Testing Library:
// Use the recommended ByRole locator cy.findByRole('img', { name: 'Cypress Logo' }).should('be.visible');
2. Asserting the Accessible Name of a Button
Interactive elements like buttons should have meaningful accessible names for assistive technologies.
Here’s how to assert this:
// Click the "Submit" button located by text content cy.contains('button', 'Submit').click();
Using the Testing Library’s ByRole locator ensures accessibility:
// Locate and click a button by its role and accessible name cy.findByRole('button', { name: 'Submit' }).click();
Read More: How to Automate Accessibility Testing
Why Run Accessibility Tests Using BrowserStack?
BrowserStack’s accessibility testing tool makes it easy to ensure your website or application is inclusive and usable for all users, including those with disabilities.
With BrowserStack, you can:
- Automate Accessibility Checks: Run automated tests across real devices and browsers to detect missing alt text, poor color contrast, and improper keyboard navigation.
- Comprehensive Reporting: Get detailed reports that highlight accessibility violations and offer actionable suggestions for improvement.
- WCAG Compliance: Ensure your application meets accessibility standards such as WCAG, ADA, and Section 508.
- Ease of Integration: Seamlessly integrate accessibility testing into your existing CI/CD workflows for continuous monitoring.
- Real-World Testing: Test on real devices under real user conditions with assistive technologies to ensure the best experience for users.
7 Best Practices for Cypress Accessibility Testing
Here are the seven best practices to follow while running Cypress accessibility tests:
Best Practices for Cypress Accessibility Testing
- Use an accessibility plugin
- Set up accessibility testing early
- Use ARIA attributes correctly
- Test with screen readers
- Test with different viewport sizes
- Use automated and manual testing
- Follow WCAG guidelines
- Use an accessibility plugin: Cypress has several plugins that make it easy to test for accessibility. The most popular plugins are cypress-axe and cypress-audit.
- Set up accessibility testing early: It’s best to set up accessibility testing early in the development process, so you can catch accessibility issues early and avoid costly rework.
- Use ARIA attributes correctly: If you use ARIA attributes, make sure you use them correctly and that they enhance accessibility rather than hinder it.
- Test with screen readers: Test your application with a screen reader to ensure that users who rely on assistive technology can access and use the content.
- Test with different viewport sizes: Test your application with different viewport sizes to ensure that the content is accessible and usable on various devices.
- Use automated and manual testing: Use both automated and manual testing to ensure you catch as many accessibility issues as possible.
- Follow WCAG guidelines: Avoid accessibility violations and Follow the Web Content Accessibility Guidelines (WCAG) to ensure your application is accessible to people with disabilities.
Follow-Up Read: Cypress Best Practices for Test Automation
Conclusion
Cypress Accessibility Testing provides developers with an easy & efficient way to integrate accessibility checks into their development workflow. Thus helping to create more inclusive and compliant digital experiences.
By combining the power of Cypress with tools like BrowserStack, you can expand your testing to cover a wide range of devices & browsers to ensure a seamless and accessible experience for all users.
This approach not only streamlines accessibility testing but also ensures teams proactively identify & address issues, ensuring that accessibility becomes an integral part of the development process.
Try BrowserStack Accessibility Testing
Frequently Asked Questions
What is the best tool for accessibility testing?
The best tool depends on your needs. Tools like BrowserStack Accessibility Testing, axe-core (used with Cypress), and Lighthouse are excellent for automated accessibility checks.
What does a Cypress Axe do?
Cypress Axe leverages the axe-core library to scan web pages for accessibility issues, ensuring compliance with WCAG standards. It provides actionable insights, enabling developers to resolve issues efficiently.
Useful Resources for Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons