Cross-browser testing is essential to ensure websites function seamlessly across different browsers and their various versions.
With multiple browsers in use globally, maintaining compatibility is crucial for reaching a wider audience and delivering a consistent user experience. As browser availability and usage continue to diversify, addressing common compatibility issues has become a fundamental aspect of web development.
Here are the most common cross-browser compatibility issues that can cause test failures and impact website performance.
Top 10 Common Cross Browser Compatibility Issues to Avoid
Ensuring a consistent user experience across different browsers is crucial for any website or web application. Here are the top 10 common cross-browser compatibility issues developers should avoid to maintain seamless functionality.
Most Common Cross Browser Compatibility Issues:
- Lack of Testing on Real Devices
- HTML/ CSS Validation
- Vendor-specific functions
- DOCTYPE Error
- Outdated Browser Detection
- Missing CSS Resets
- Layout Compatibility
- Browser-specific features
- Media formats and Codecs issues
- Challenges with Polyfills
Below is a detailed explanation of each of these compatibility issues and how you can avoid them.
1. Lack of Testing on Real Devices
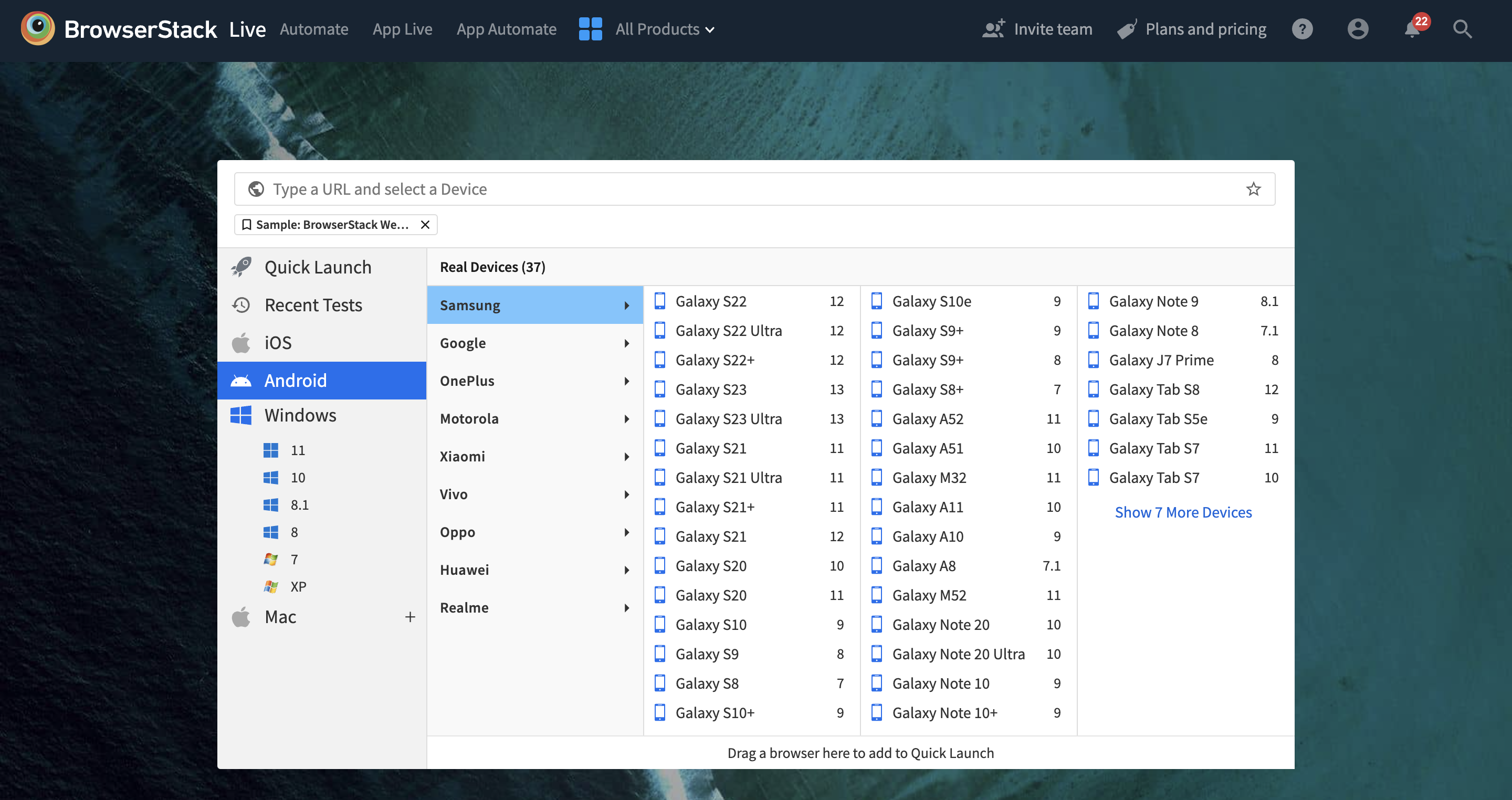
As the saying goes, nothing beats the real thing. No matter what your website is like, the best way to make it bug-free across multiple browsers and devices is to test on real browsers and devices, like real users. No virtual machine will ever be able to match the efficacy of native device features.
However, real device testing can prove quite difficult and expensive if a tester has access to a personal device lab that is constantly updated with the newest devices and browser versions. Platforms like BrowserStack address this need gap by providing instant access to a real device cloud with 3500+ device browser combinations.
Simply test your website’s compatibility and responsiveness by logging in and selecting device-browser combinations of your choice. The user does not worry about updating or maintaining anything; they choose what they want to test on.
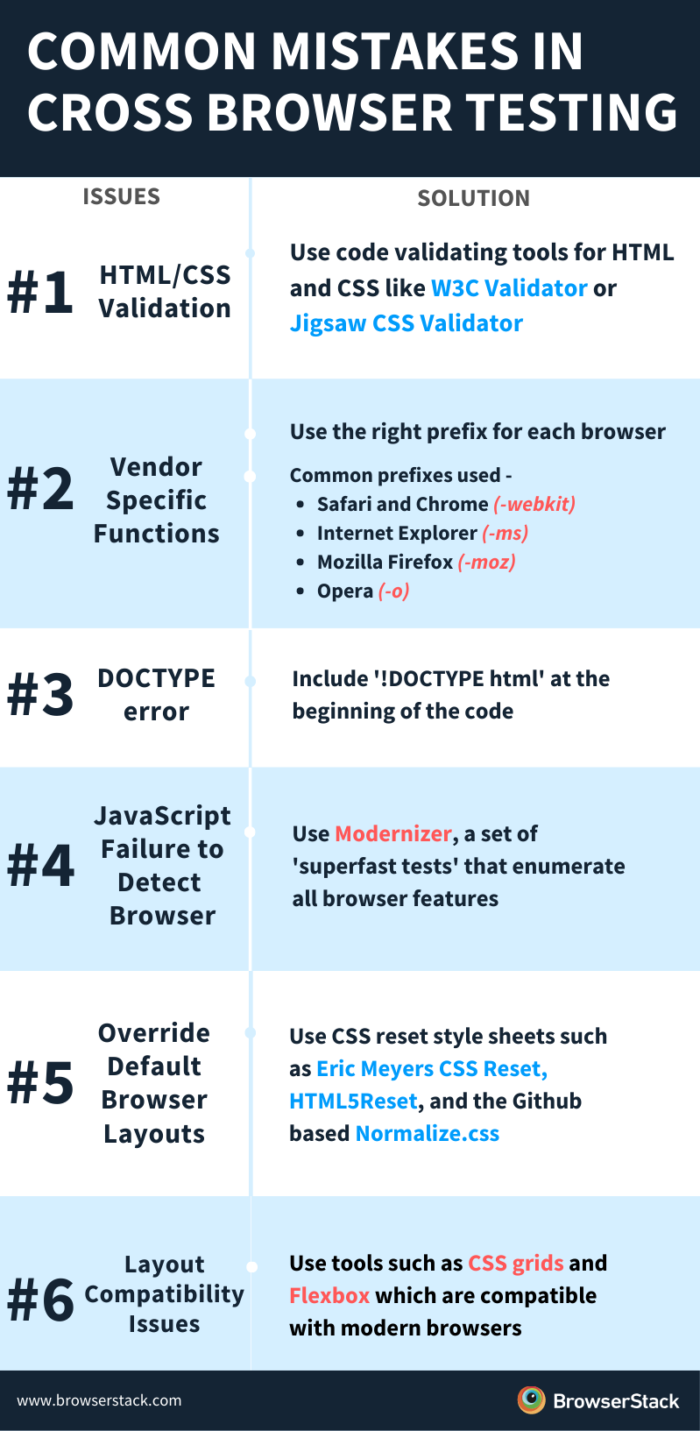
2. HTML/ CSS Validation
Validation of HTML and CSS codes can pose major problems for developers during cross browser testing. This is to be expected since different browsers read and handle code differently.
An error as minute can hinder developers as not closing a tag. Certain browsers might auto-correct this, while others might not be able to display the feature that part of the code operates. Committing such errors might cause problems with, for example, Internet Explorer and not Chrome.
Solving this issue is fairly simple, thanks to code-validating tools for HTML and CSS. Consider using W3C HTML validator and Jigsaw CSS validator.
3. Vendor-specific functions
Developers must note that while creating features/functionalities, they must use specific code in CSS, depending on which browser they are designing for.
Doing the above is integral to avoiding cross-browser compatibility issues. The developer must also add the function without the prefix, thus ensuring no error occurs in other browsers.
Some common prefixes to keep in mind are:
- Safari and Chrome (-webkit)
- Internet Explorer (-ms)
- Mozilla Firefox (-moz)
- Opera (-o)
4. DOCTYPE Error
This usually involves faulty rendering due to missing a basic line in the code. Browsers with outdated versions such as Internet Explorer 8.0, often check for the Doctype. If that is missing, the site is improperly rendered.
Doctype is checked because a browser operates in two modes – Strict Mode and Quirks Mode
- In Strict Mode, the browser works with much stricter checks for code errors to ensure that the code matches W3C specifications.
- Quirks Mode provides backward compatibility to older browser versions and do not perform such meticulous code error checks.
In case a webpage features a missing Doctype tag, the browser goes into Quirks Mode. Simultaneously, if the browser does not support HTML5, it won’t know which version to look for. Consequently, some tags will become unresponsive, and the webpage will be displayed incorrectly.
It is simple enough to solve this. Just include a single line at the beginning of the codebase.
!DOCTYPE html
Do this, and receive a flawlessly rendered site in every browser.
5. Outdated Browser Detection
Since browsers contain technology to optimize output, this results in less consumption. At times, if an old browser is used, Javascript may have failed to detect the browser.
This common cross browser compatibility issue occurs due to obsolete Javascript.
Solution : However, one can remove the browser detection by using Modernizer, a set of “superfast tests” that enumerate all browser features, thus facilitating a seamless experience. Modernizer lets developers direct a site to focus on features rather than browsers.
6. Missing CSS Resets
By default, all browsers have a design layout applied to the website opened in them. A website must override its default if it wants to utilize its layout. Unless this is done, a website is rendered differently, depending on which browser is running it.
Solution : Resolving this issue requires the websites rendered to be reset to the same basics. Developers can use CSS reset style sheets for this purpose. Adding the style sheet ensures that layout design issues do not occur.
Commonly used reset style sheets include Eric Meyers CSS Reset, HTML5Reset, and the Github based Normalize.css.
7. Layout Compatibility
By applying CSS Resets, developers often remove the default design in browsers and apply their own. This can cause compatibility issues due to a non-responsive design or a lack of support for specific layouts on certain browsers/browser versions.
Solution : A common solution is using floats supported by many browsers. Now, since a float is essentially a floating image inside a text box, it does offer certain limitations.
It is better to use tools such as CSS grids and Flexbox when working with modern layouts. Since most modern browsers support these tools, they are more effective for developers’ purposes.
8. Browser-specific features
Browser-specific features in compatibility testing refer to functionalities or behaviors that are specific to a particular web browser.
Different browsers use different rendering engines (e.g., Blink, Gecko, WebKit), and each has its way of interpreting and displaying web content, so it’s important to test how the website or application is rendered in each browser.
Solution: Verify the website’s layout, design, and interactivity remains consistent across different browsers such as Chrome, Firefox, Safari, Internet Explorer, and Edge. Testing on both desktop and mobile versions of browsers may also be necessary.
9. Media formats and Codecs issues
Some browsers may support popular formats like MP4, WebM, or Ogg for video, while others may have limitations or require additional plugins. Different browsers and devices may support different codecs, and compatibility issues can arise if a specific codec is not supported.
Solution: Compatibility testing verifies that the media files encoded with different codecs are played back correctly and consistently across the supported platforms. It also checks to handle different image formats, such as JPEG, PNG, GIF, or SVG.
10. Challenges with Polyfills
Polyfills act as fallback solutions when certain browser features are not natively supported. They are commonly used in JavaScript to implement missing functionalities manually.
- It is necessary for ensuring consistent behavior across browsers but add extra development effort.
- Increase code complexity and maintenance burden, especially for older browsers.
- It can impact performance due to additional processing required for unsupported features.
The best approach is to implement features natively first, then use polyfills only where needed to minimize overhead.
Ensure Seamless Cross-Browser Compatibility with BrowserStack
Cross browser compatibility issues can severely impact user experience and functionality. Testing on real devices and browsers is crucial to effectively identify and fix these issues.
BrowserStack Live provides a robust Real Device Cloud with 3500+ real browsers and devices, enabling developers to:
- Test on real devices to catch rendering, layout, and functionality issues.
- Automate cross browser testing to speed up debugging.
- Perform visual testing to ensure UI consistency across browsers.
- Test outdated browser versions to maintain compatibility for all users.
- Debug in real-time with developer-friendly tools for efficient issue resolution.
Conclusion
By keeping the issues detailed above in mind, developers and testers are more likely to avoid them in the first place. Since cross browser testing is of such immense significance, mistakes in it can cause perfectly avoidable delays. By ensuring these failures do not occur, browser compatibility testing can become a legitimate enabler, rather than a bottleneck in the software development process.