12 must-have Chrome Extensions for Testing in 2024
By Shreya Bose, Community Contributor - May 31, 2024
Chrome extensions for testing have become indispensable to check web applications, as they offer advanced features that streamline workflows and enhance productivity. These tools support a broad spectrum of UI testing requirements, including cross-browser, accessibility and load testing — improving application quality and ensuring a seamless user experience.
12 Chrome Extensions for Testing you must have in 2024
Let’s explore 12 must-have Chrome extensions that can elevate your testing capabilities and help you achieve reliable and high-quality results.
1. BrowserStack – A Cross Browser Testing Chrome Extension

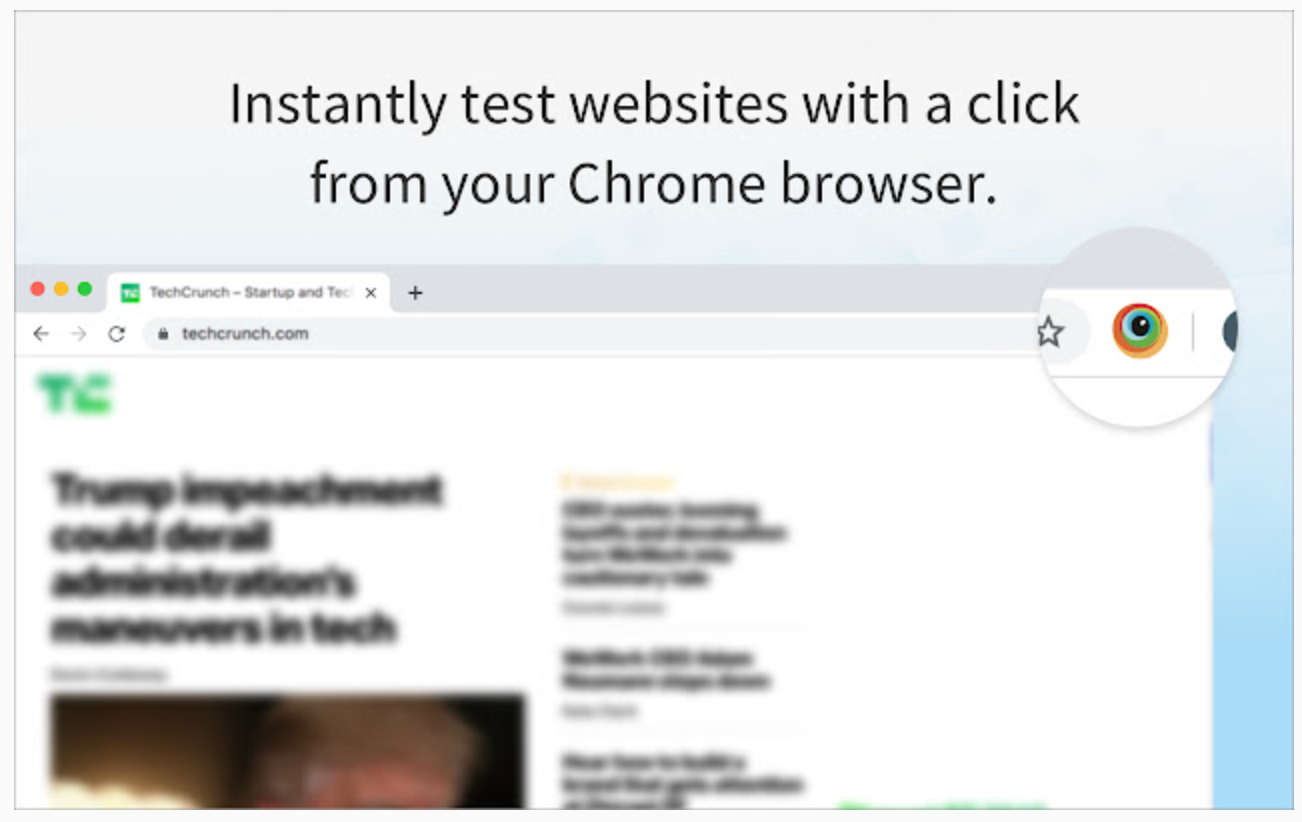
Wouldn’t it be great if QAs could instantly test a website on real browsers of their choice? With the BrowserStack Cross Browser Testing Chrome extension, they actually can.
This plugin launches new test sessions on real browsers with a couple of clicks. Testers can initiate up to 12 browsers for effortless access, switch between browsers and spend less time on the overall process.
Start using the BrowserStack extension in three simple steps:
- Install the extension.
- Open the website to be tested and click on the BrowserStack logo on the extension toolbar.
- Select the browser & device combination the site has to be tested on.
The site will be launched in the selected device-browser combination. Run tests as required, and leverage BrowserStack’s DevTools to check site behavior in real user conditions, and identify and record bugs.
2. Percy Web Extension
Percy Chrome Extension, created using the Plasmo framework, enhances the ease of visual regression testing for web applications. It’s an ideal tool for users without complex automation systems and for Manual QA testers looking to optimize their visual regression testing routines.
Accessing the functionalities of the Percy Chrome Extension is straightforward through its user interface.
Here’s how you can easily install the Percy extension to your browser:
- Access the Percy Web Extension on the Chrome Web Store. Click on the ‘Add to Chrome’ button.
- The extension asks for your permission or data.
- Click Add Extension.
3. BrowserStack Accessibility Toolkit
BrowserStack Accessibility Toolkit is a powerful Chrome extension for developers and testers aiming to enhance web application accessibility.
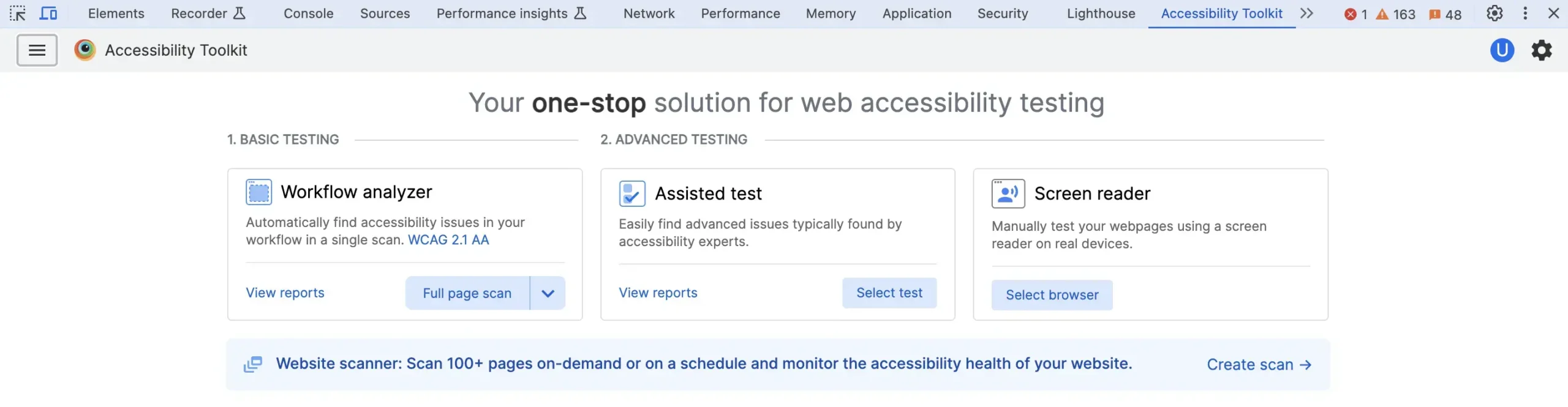
From evaluating screen reader compatibility to analyzing color contrast and assessing keyboard navigation, BrowserStack Accessibility Toolkit offers a user-friendly interface to identify and address accessibility issues efficiently.
Integrate the BrowserStack Accessibility Toolkit extension into your workflow to make your web applications accessible to all users regardless of their disabilities. Follow these three easy steps to add the extension to your browser:
- In Google Chrome, access the BrowserStack Accessibility Toolkit extension on the Chrome Web Store. Alternatively, on the Accessibility Testing Dashboard, click Download extension.
- Click Add to Chrome.
The extension asks for your permission or data. - Click Add Extension.
The extension is added to the browser. Once you launch the Accessibility Toolkit it allows you to Test, Report, and Monitor Web Accessibility Health.
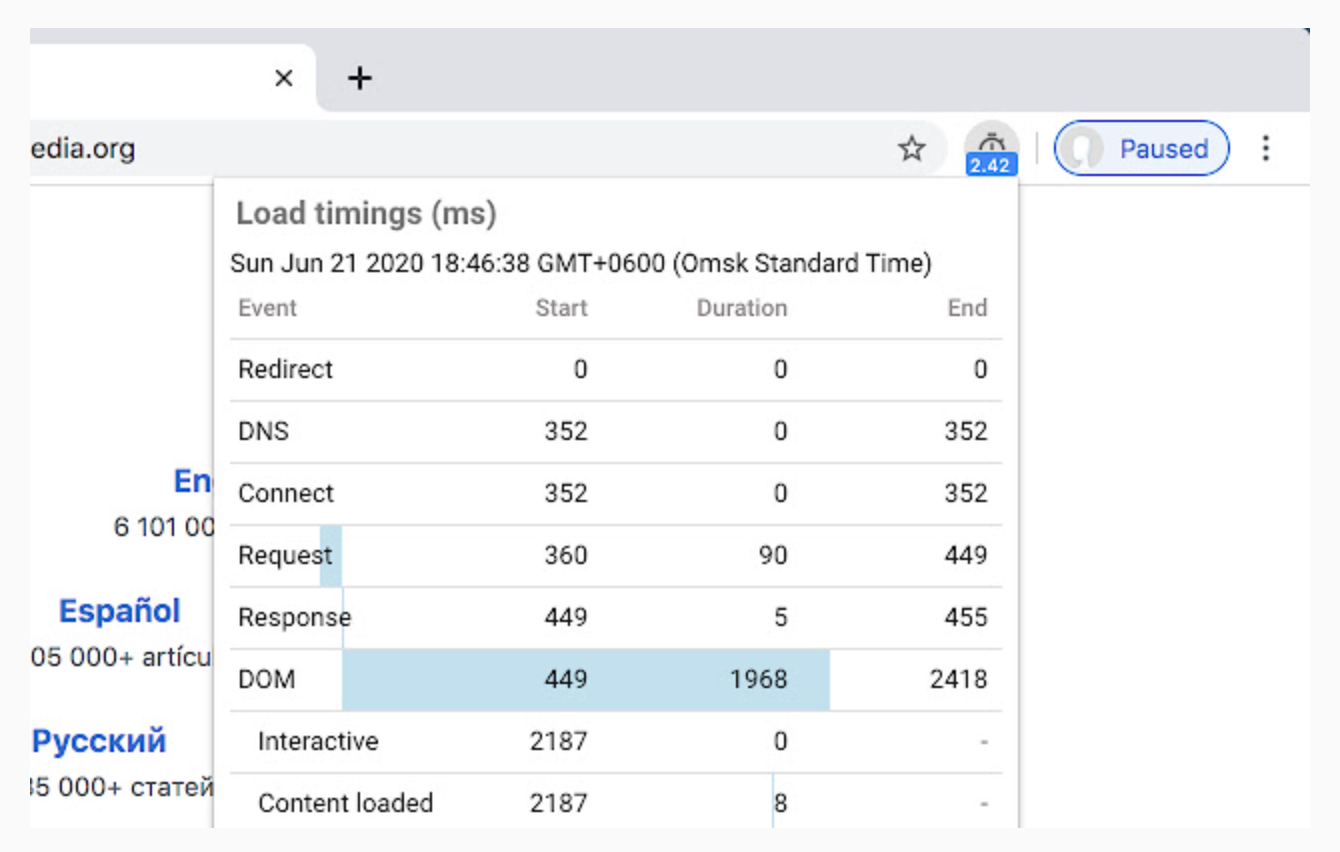
4. Page load time
Page Load time displays a website’s loading time in the toolbar. This is a useful instrument, as high-speed loading is among the topmost priorities for website visitors. A few things repel a user from a website as slow loading times.
However, to get truly accurate load times on a site, QAs must test their rendering on real browsers and devices.
Alternative: Instead of setting up an in-house device lab (an expensive and effort-intensive option), just run website speed tests for free on BrowserStack SpeedLab.
Simply enter the website URL, select browser-device combinations, and click Get a free report, and the tool will generate an extensive report depicting page load speed on different browser-device combinations. If a site seems to be unnaturally slow on a particular browser-device duo, QAs get to know immediately and can run optimization activities as required.
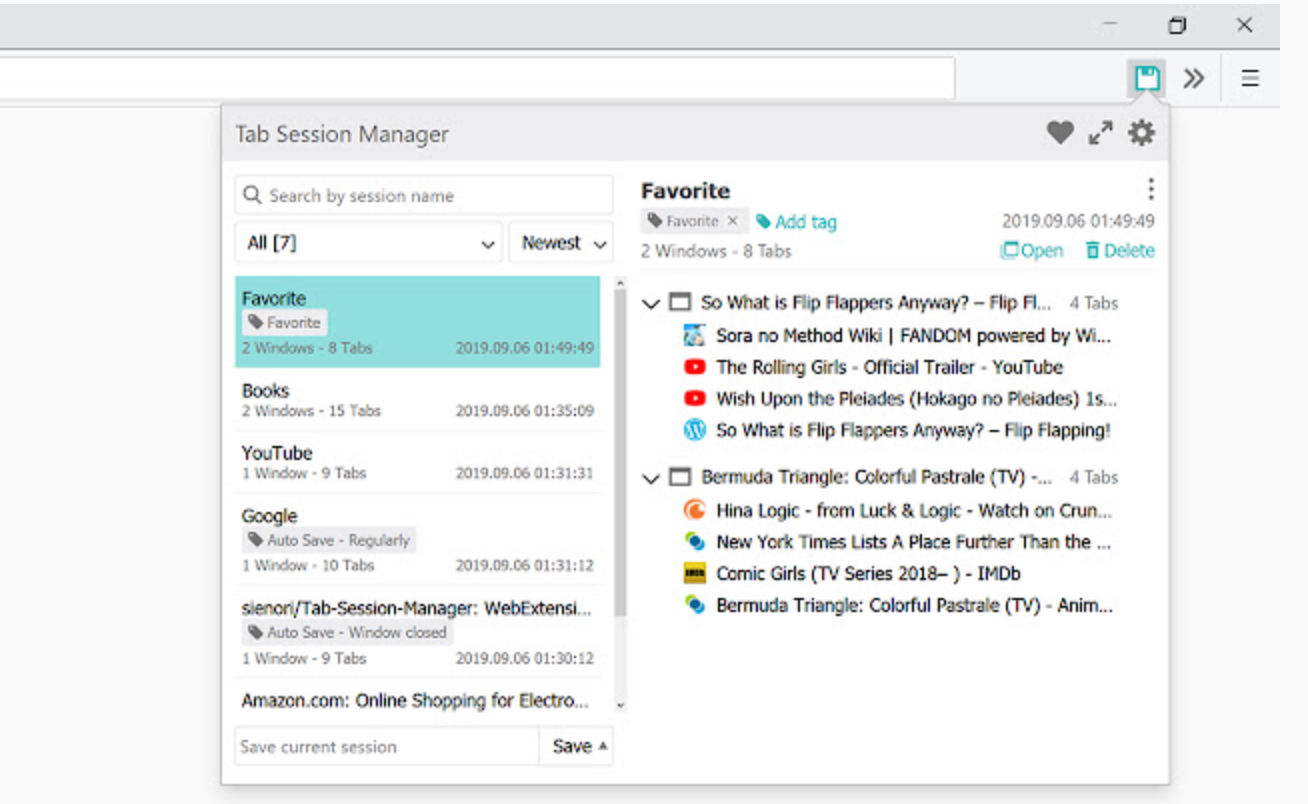
5. Session Manager
It is common for website testers to open the same links and URLs multiple times. The Session Manager plugin allows testers to list a group of sites – which can be opened and clicked with a single click. They can update, save, delete, and restore the group.
Users can manage sessions with names and tags, auto-save when the window closes, save tab groups and much more.
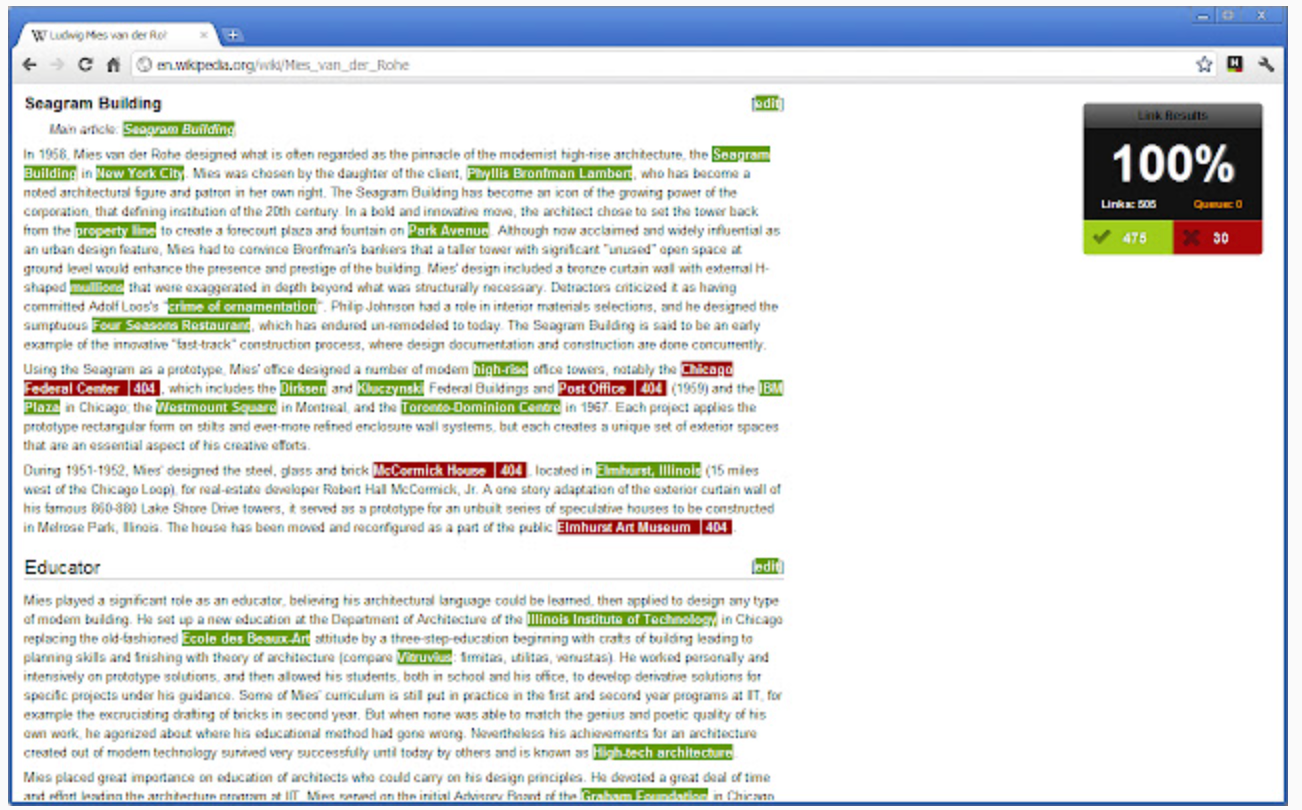
6. Check My Links
Website testers must skim through the content in order to identify broken links, without which they risk putting out sub-optimal user experiences. Obviously, clicking each site link manually to check if it works would be pointlessly exhausting.
Click my links checks all the links on a web page, to verify if they are active/valid, or broken. Needless to say, automating the process makes things go along much faster.
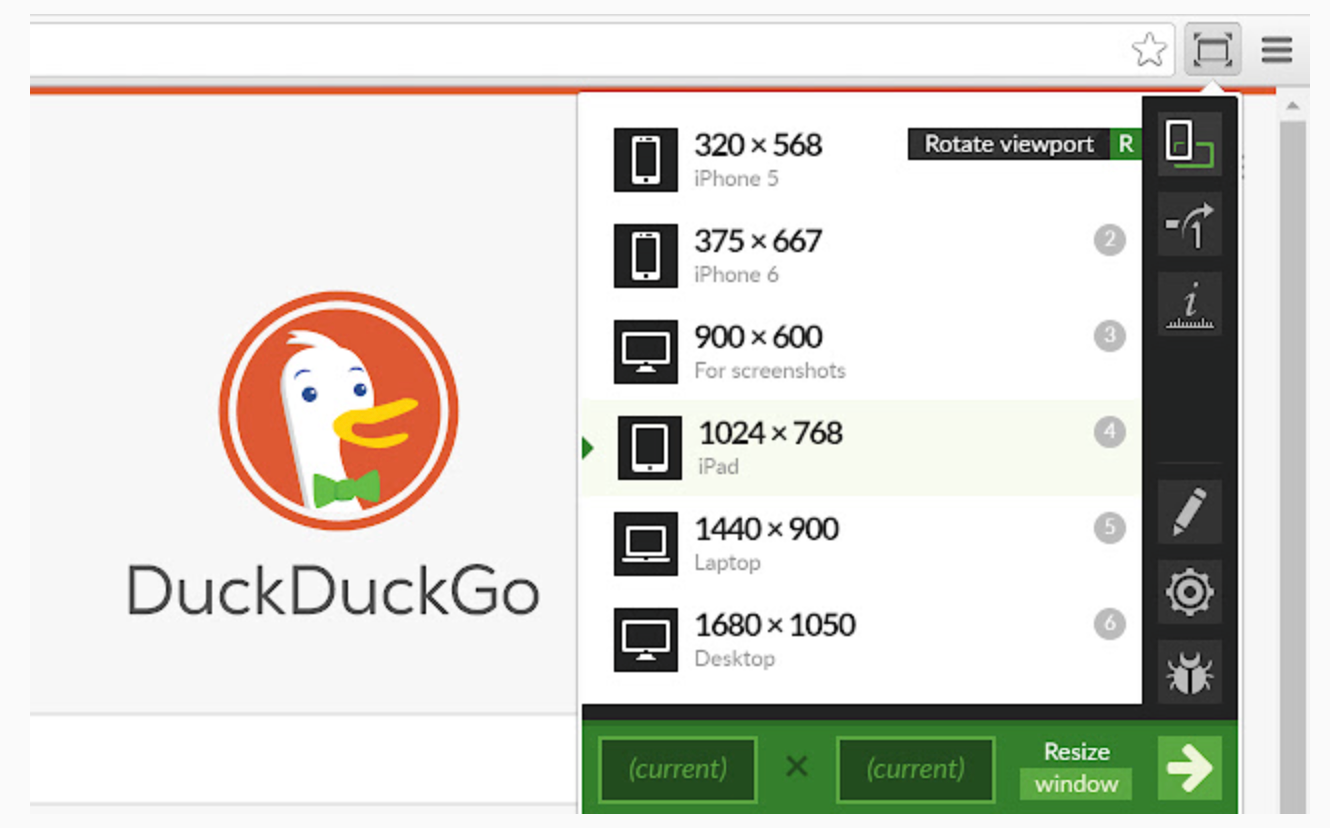
7. Window Resizer
The importance of responsive design cannot be overstated. Users access the internet via thousands of devices with different screen sizes and resolutions. It is possible that a site won’t render accurately on some screens. People also asked, “What is the ideal screen size for responsive design?“
The Windows Resizer plugin resizes a tester’s browser window so as to replicate other screen resolutions. It’s an easy way for web designers and developers to test website layouts on multiple browser resolutions without having to access those devices.
Users can customize the list of resolutions, adjust the window’s position, height/width, and preset icons, and even choose to execute the new dimensions on either just the viewport or the whole window.
Of course, all the emulation in the world doesn’t really match website testing on actual mobile and desktop devices. This plugin is useful for testers without access to an in-house device lab, but they can choose to use BrowserStack’s free responsive design checker to check how a site renders on the latest real devices.
Read More: Website Launch Checklist: The Essentials
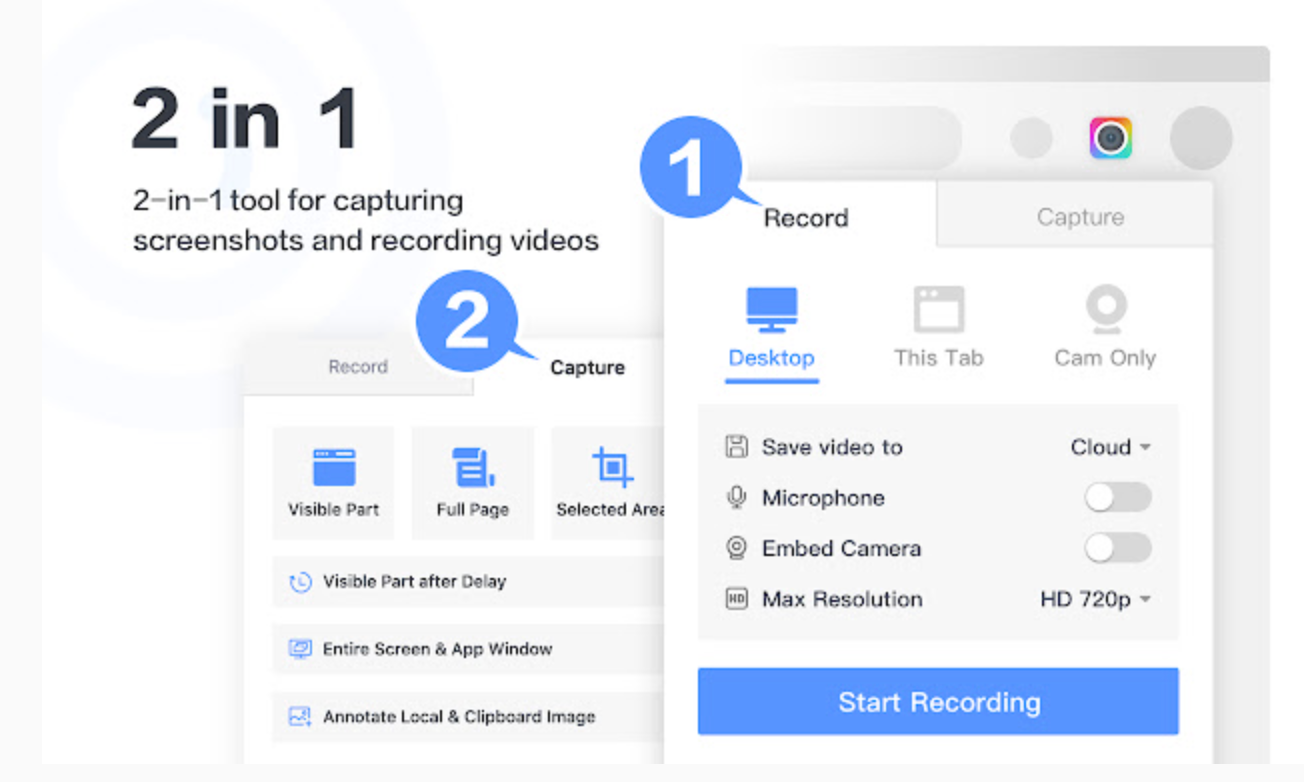
8. Awesome Screenshot & Screen Recorder
Testers can use the Awesome Screenshot Chrome extension to take screenshots of their tests. They can take screenshots of particular test steps, annotate, highlight, crop them and share them with other testers.
A two-tab popup menu also lets testers shift between screenshot capturing and screen recording (video). Videos can be shared to Jira, Slack, Trello, Asana, and GitHub, and can be downloaded in WebM or MP4 format.
Of course, BrowserStack users can not only take screenshots and video recordings of tests, but they can do so while running tests on 2000+ real browsers and devices. In other words, they get the best of both worlds. Try Now for Free.
Read more about BrowserStack’s debugging options.
9. PerfectPixel
With this extension, testers can deliver accuracy on the pixel-level. Users can leverage the Pixel Perfect plugin to impose a semi-transparent overlay over the developed HTML. This allows them to make comparisons between different versions to identify and clear out issues with pixel placement.
The plugin has multiple features – layer inversion, scaling, separate layers for specific websites, support for multiple layers, drag-and-drop, pasting from URL and clipboard, etc.
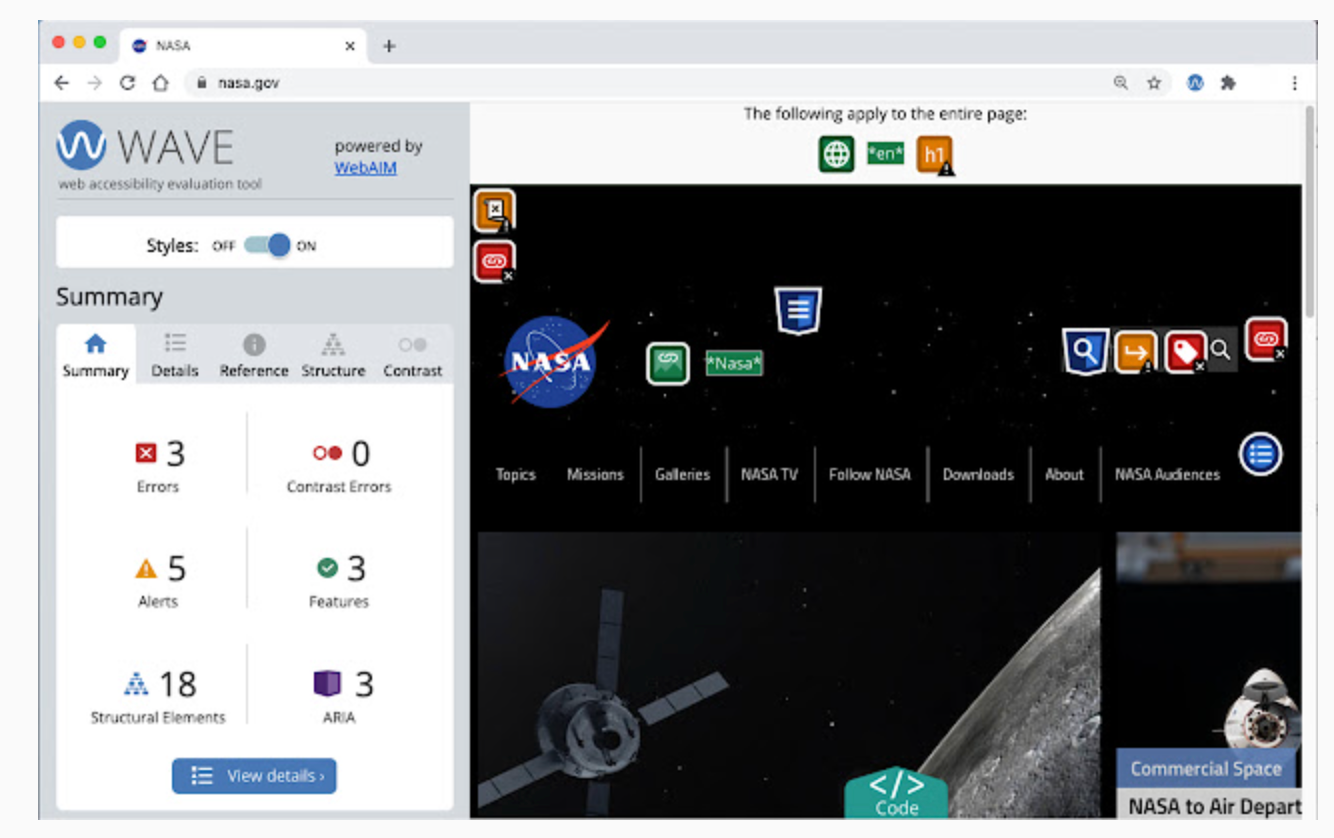
10. WAVE Evaluation Tool
Developed by WebAIM.org, the WAVE evaluation tool extension offers feedback on the accessibility of web content. It does so by inserting indicators into the content to highlight accessibility issues.
WAVE checks site content against WCAG guidelines, and adds WAVE capabilities within the browser (Chrome). As far as automation can do so, the plugin analyses content to ferret out accessibility issues. Since the analysis takes place entirely within Chrome, sites hosted on the intranet, local, password-protected, or otherwise sensitive web pages can also be evaluated with this extension.
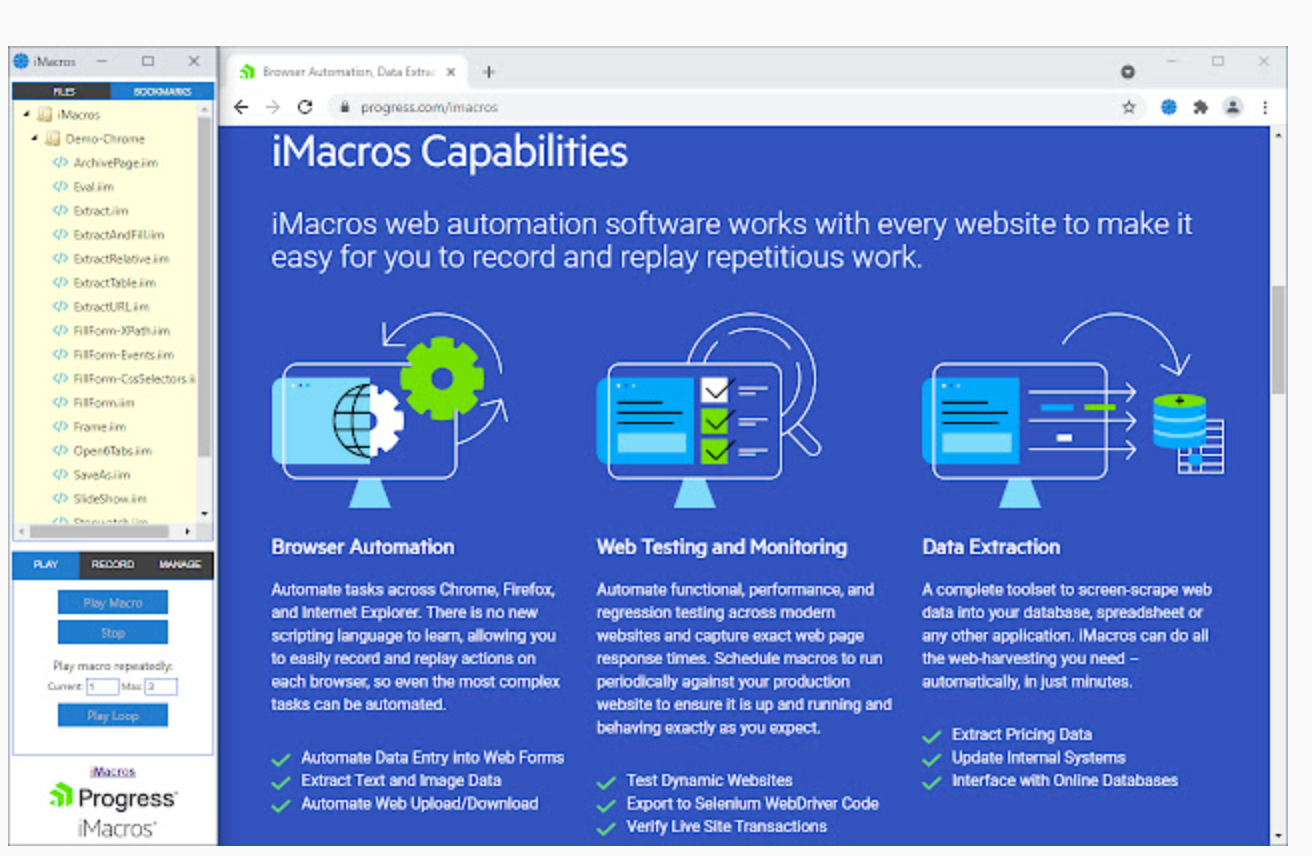
11. iMacros
Most testers have to perform repetitive tasks each day, or even the same tasks multiple times a day. With iMacros extension, they can simply record these actions and play them back on a specific web page.
Simply perform repetitive tasks like filling web forms, filling usernames/passwords, creating mail notifiers, etc. once – and record them with iMacros. Next time they need to be executed, just click a button and watch them run themselves.
These tasks can also be automated using frameworks like Selenium WebDriver. Automated Selenium testing, as provided by BrowserStack’s cloud Selenium grid, allows automated action to be run and rerun on 2000+ real browsers and devices (multiple browser versions on mobile & desktop devices).
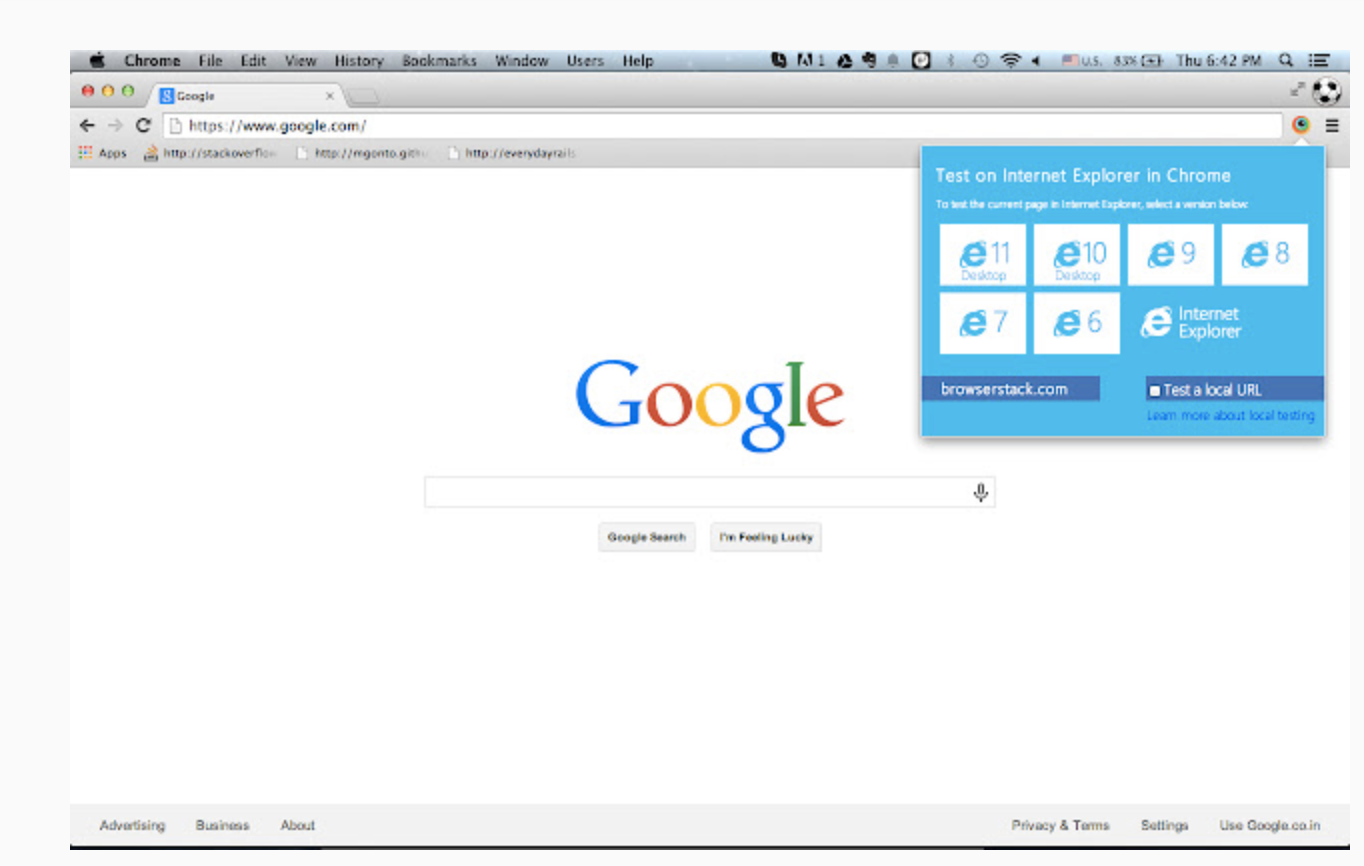
12. Test IE
While it may be hard to understand for testers (who tend to use the most recent, updated browsers), there will be a percentage of software users who continue to use Internet Explorer (usually older users who aren’t as tech-savvy as the rest of us). However, these users need to be taken into account, because alienating users is never a good strategy for any software, no matter how few they might be.
Developed by BrowserStack. the Test IE extension lets QAs run tests on real IE browsers (IE6 – IE11) and all versions of Edge within Chrome. With this plugin activated, testers can check how a site would behave on different IE and Edge versions.
Users just have to click on the extension from the Chrome toolbar, select the required IE or Edge version, and initiate a test session in BrowserStack Live.
Since the extension offers access to real IE and Edge browsers, all tests are being run in real user conditions with 100% accurate results.
These useful Chrome extensions should occupy a mandatory place in any tester’s toolkit. Having them at hand will allow QA operations to go faster, smoother, and yield more reliable results. Given that QA personnel are stretched thin as it is on account of draining task schedules, these must-have Chrome extensions will act as lifesavers