With the advent of the internet and tools available for digital marketing, most businesses must now cater to global customers. Given this, it becomes imperative for companies to have a thoroughly tested website that functions perfectly across diverse time zones and locations.
As a web developer or a QA, simulating a timezone for testing location-based features can be a tricky task. In some cases, developers also have to change their system preferences or settings each time they have to simulate a specific timezone. Needless to say, it can be a tedious task.
This guide depicts how to change a browser’s (Chrome) time zone for testing specific relevant features.
Note: For users looking to test websites in a specific timezone on specific Chrome versions, the second method is best suited.
Why test on real Chrome browsers?
As of October 2021, Chrome holds a massive 64% of the global browser market share. That means every website must render and function perfectly on multiple versions of Chrome.
Needless to say, emulators and simulators cannot replicate all specifications required for accurate testing. They may not provide all the features of every Chrome version, which means that any test run on emulators and simulators can only give inconclusive results.
It is much easier and far more effective to view and test websites on real Chrome browsers in order to get 100% accurate results. No website can be released without being tested on real browsers and devices. Therefore, it is best to do away with emulators and simulators completely, and just test on a real device cloud.
Test on Chrome Browser for Free
Now, let’s explore how to change the Chrome timezone on real Chrome browsers.
Method 1: Using Developer Tools to Change Chrome Timezone
To change the Chrome time zone for testing, follow the steps below:
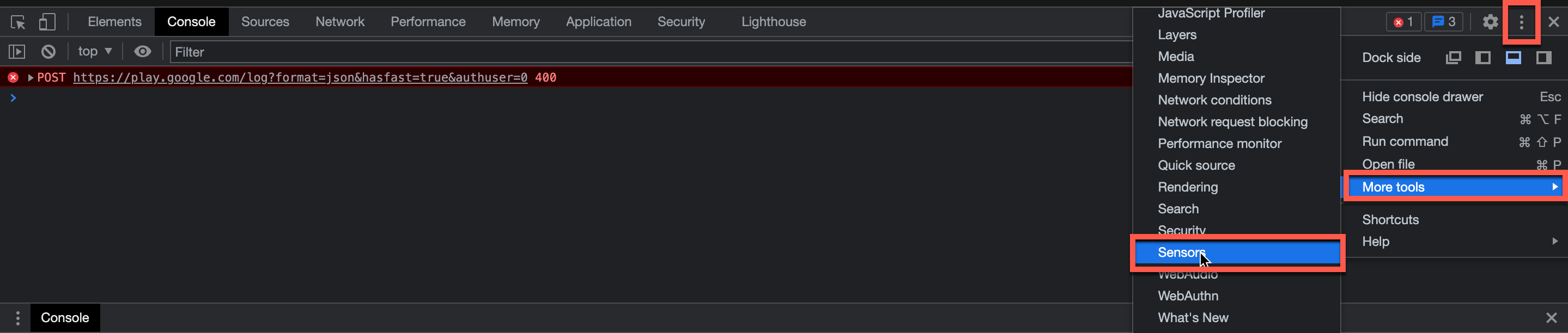
- Open DevTools in Chrome -> Open the Console drawer.
- Click on the three-dotted menu -> Click on More tools -> Sensors.
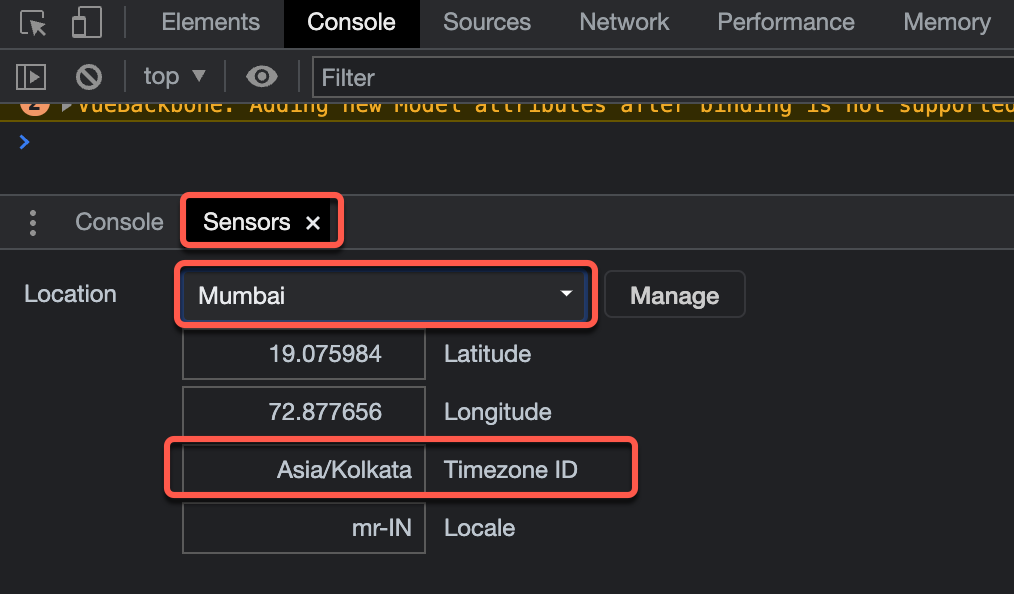
- From the Sensors tab, set the location according to your preference and define the specific timezone.
- Refer to the image below to better understand how to set a timezone for testing in Chrome.
That’s how easily developers or QAs can change the Chrome browser timezone for testing purposes.
Method 2: Using BrowserStack Live for Cross Browser Geolocation Testing
In certain cases, developers and QAs need to simulate the timezones of specific geographies on particular legacy versions (for example, Chrome version 55). This helps developers and testers ensure a consistent UI experience for their websites across distinct browser versions.
However, to simulate time zones on the latest and legacy versions of popular browsers like Chrome or Firefox, one needs to have an inclusive testing setup. Naturally, it is not feasible for all teams to manually install each browser version for testing purposes.
BrowserStack makes it convenient for teams of all sizes to test websites across distinct time zones and geo-locations on desired browser versions. Its real device cloud offers 3000+ device browser combinations for comprehensive testing of websites in real user conditions. One simply needs to sign up for a free trial to get started with changing time zones on different Chrome versions.
Unlike the first method, one does not need to explicitly change the timezone from DevTools in this method. Simply choose the specific location (for example, Germany), and the timezone for that geographic region is configured automatically. Follow the steps below:
- Signup on BrowserStack Live or log in if you already have an account.
- Navigate to the Live Dashboard.
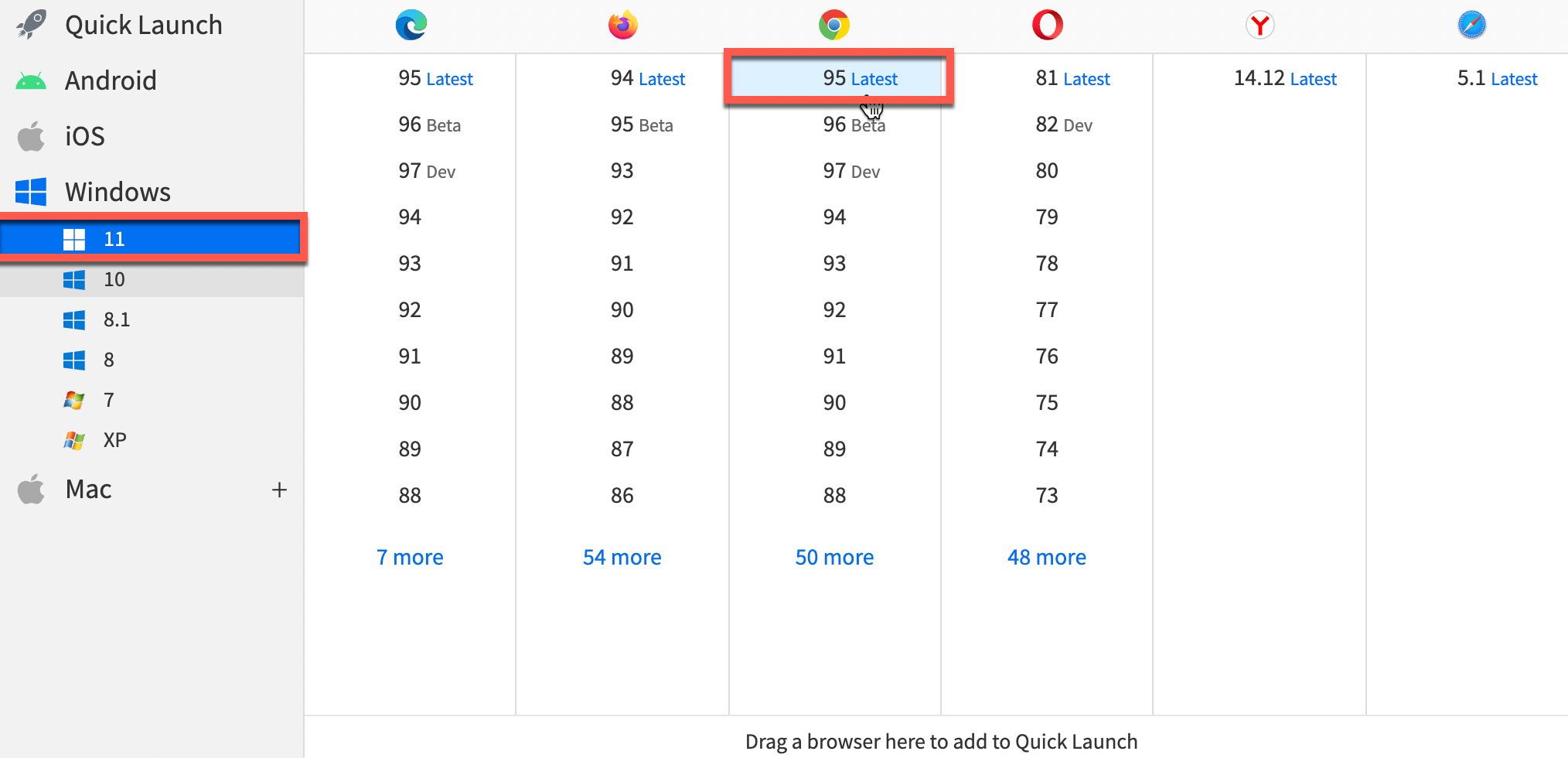
- From the dashboard, select the operating system and browser to test on. (For example, Windows 11 and Chrome 95 in this case.)
- The moment you select the desired browser version, a new Live session will be initiated immediately for the same.
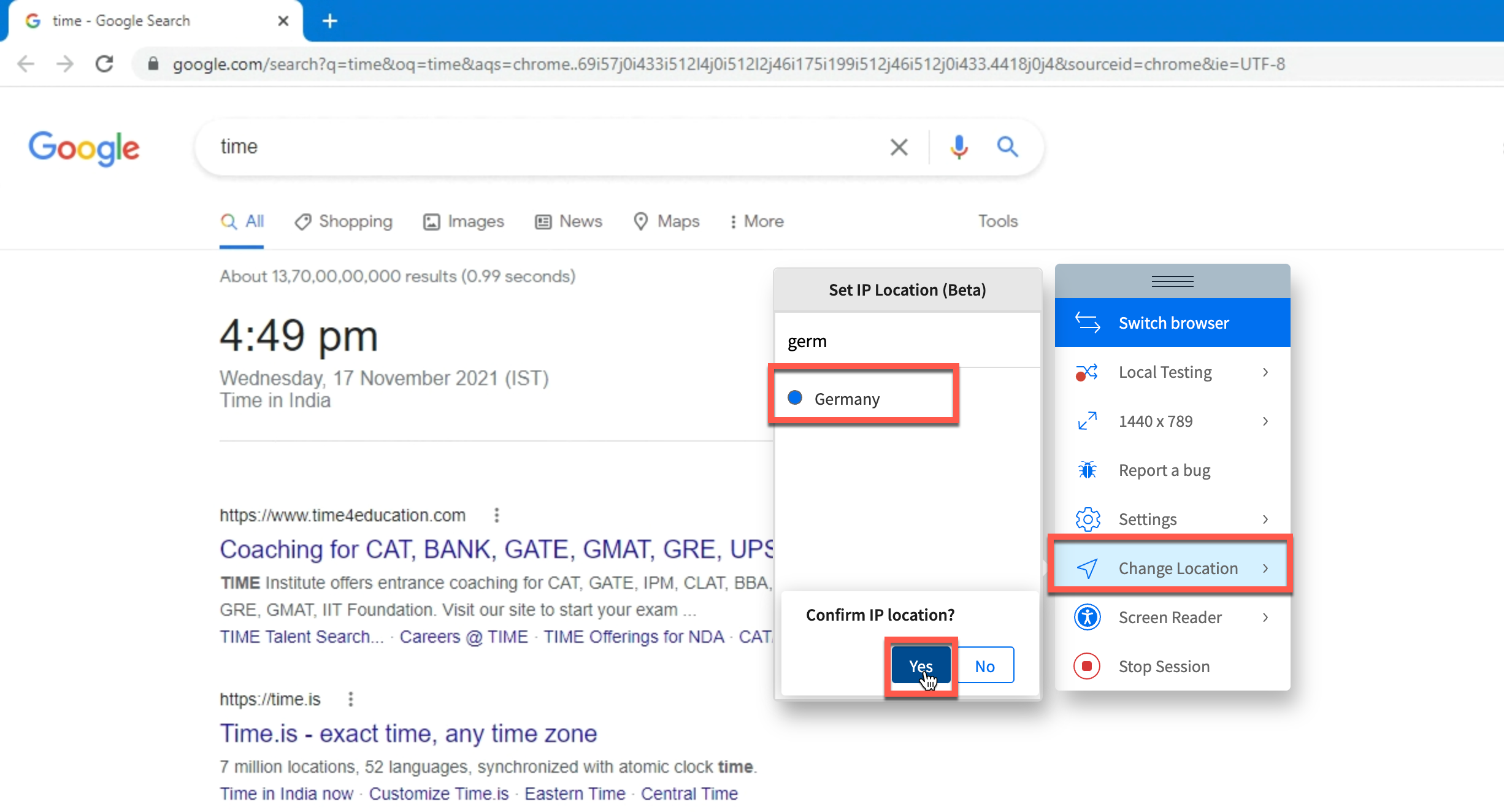
- Once the session begins, select the Change Location option from the floating toolbox. Now, choose the geographic region keeping in mind the time zone you wish to test in (For this example, Germany is the desired location.
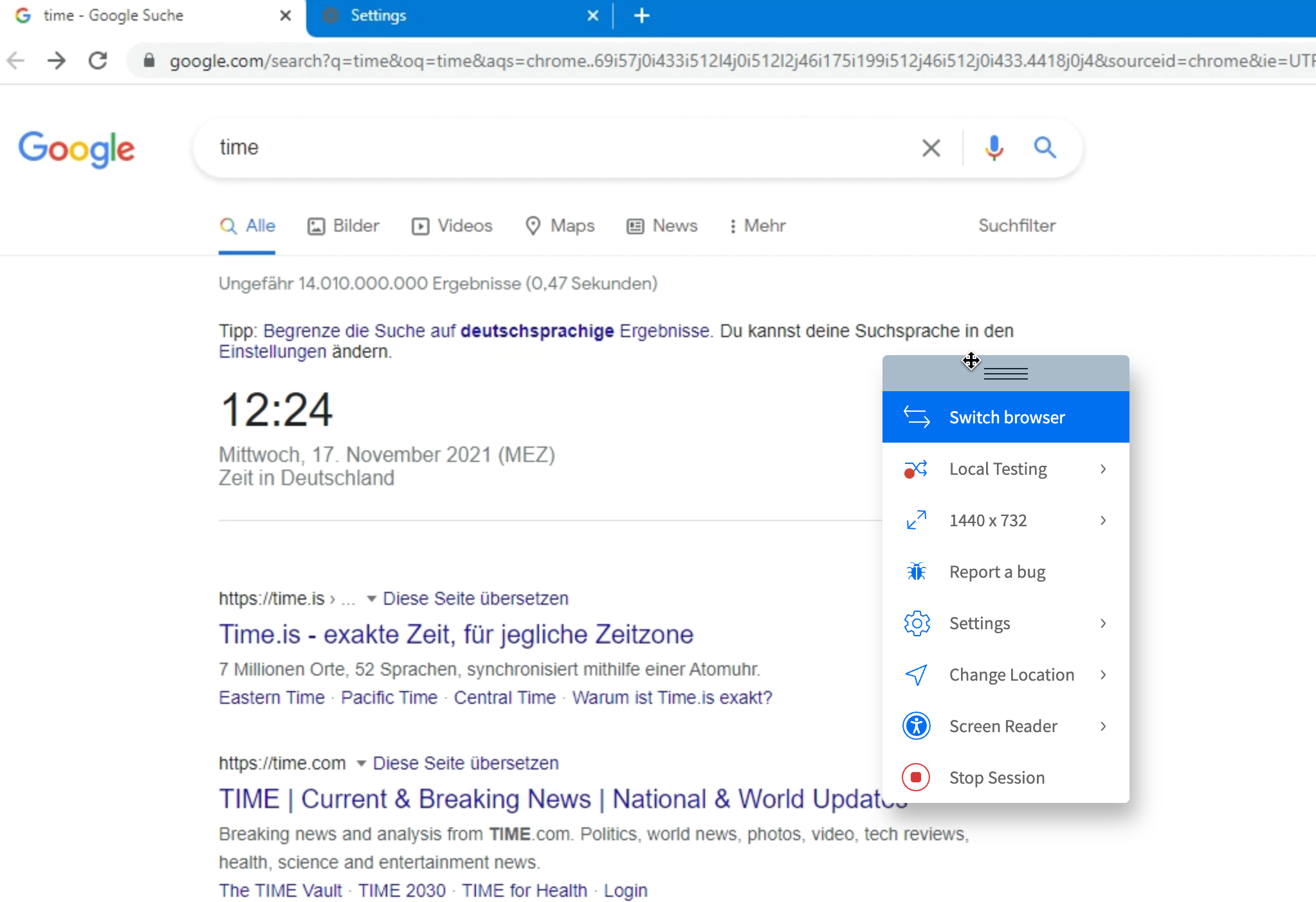
As the location is set to None by default, the search results stay unaltered. However, once the location is set to Germany for a random query like time, the search results appear as per the timezone of Germany. Refer to the image below to observe timezone-based results.
As one can observe, the search results displayed align with the German timezone.
Therefore, it is easy enough to change the Chrome timezone for testing websites across diverse browser versions.
Test Website in Different Timezones
With businesses focusing on customer-centric services across diverse geographic regions, testing websites across different time zones is mandatory. This ensures that organizations can successfully serve the target audience with tailored and timely content.
BrowserStack’s real device cloud empowers teams to choose desired platforms, devices, and browsers for testing. Just sign up, select the required device-browser-OS combination, and start testing websites in different timezones for free.