Handling Alerts and Popups in Cypress
By Gaveen Nayanajith, Community Contributor - November 24, 2022
Modern-day software is primarily being developed within the web application architecture as it mainly employs highly cost-effective, time-saving, critically accurate, and precise frameworks in the development phase. So with using these web-based frameworks, various web-specific components were vastly increased.
Among these components, popups and alerts are taking a vital place. In web browsers, popup components convey a message to the user while freezing the browser tab/window activities until the user acknowledges the message delivered.
Going ahead, let’s learn to use Cypress automation environment for handling alerts and pop-ups, with an example for handling Cypress popups.
Popups in Javascript
In web browsers, Javascript handles the functional aspects of the web page. So to deliver a message to the user, we must use Javascript to do so. Pop-ups are the most used and effective way to deliver a message and get a message/input from a user, as they can be implemented and handled pretty quickly compared to other methods of communication between the browser artifacts and the end user.
There are three main types of pop-ups used inside a web browser.
- Alert Box
- Confirm Box
- Prompt Box
Alert Box
An alert box is used to convey a message to the user. When an alert is popped up on the web page, all of the other frames and layers are frozen, and then the alert popup is then displayed, prompting the user to acknowledge the message. So after reading the message, the user can click on “OK” to proceed with the current process.
Confirm Box
the Confirm box is used to convey and get a confirmation, verification, or acceptance for a particular fact or information. When the Confirm box is popped up, the user can select “Ok” or “Cancel” depending on the decision the user takes. By clicking “Ok” the user sends a TRUE statement, while by “Cancel” the user sends a FALSE statement.
Prompt Box
A prompt box prompts the user to input some value into the web page function, triggered along with the prompt popup. Usually, after a prompt box, another page is loaded with the inputs the user enters. After the user enters the input value, the user gets the option to click either “Ok” which sends the value through the function, or “Cancel” to cancel the process.
Difference between the Alert box and Confirm box
Both Alert boxes and Confirm boxes have the same job. It is to convey a specific message to the end user. But there is a difference we need to identify between these two types of pop-up boxes.
- The main difference is the context in which these two components are being used.
- The Alert box is used to give an Alert/Message to the user. It delivers the message and passes it on to the next function when the “OK” button is clicked.
- But when a Confirm box is used, the Message or the Alert sent is usually a Question or a Fact that needs to be acknowledged, so the user’s input for the pop-up will be either a “TRUE” or a “FALSE” which will use in the following function.
How to handle Alerts and Popups in Cypress?
Usually, in an automation scenario, we have to access the frame for the Alert or the pop-up through the Xpath, and after that, we have to click on the response of our choice. But by using Cypress as a JS-handled real-time testing engine, it can simply click “OK” without using the excess codes to handle the pop-up.
- With this Cypress alert handling system, the browser surpasses the pop-up interaction while it is used with the test flow.
- But the test log logs this interaction, and we can see that the event for the pop-up click is being executed when the test is run.
- For both alerts and Confirmation popups, there are two different functions that the Cypress engine has introduced.
- These functions verify and validate the text delivered inside those Alert or Confirm boxes.
- So both of these functions are super-related to the window class. window:alert is used to retrieve and assert the message inside an Alert box. window:confirm is used to retrieve and assert the message inside a Confirm box.
Example for Handling Popup in Cypress
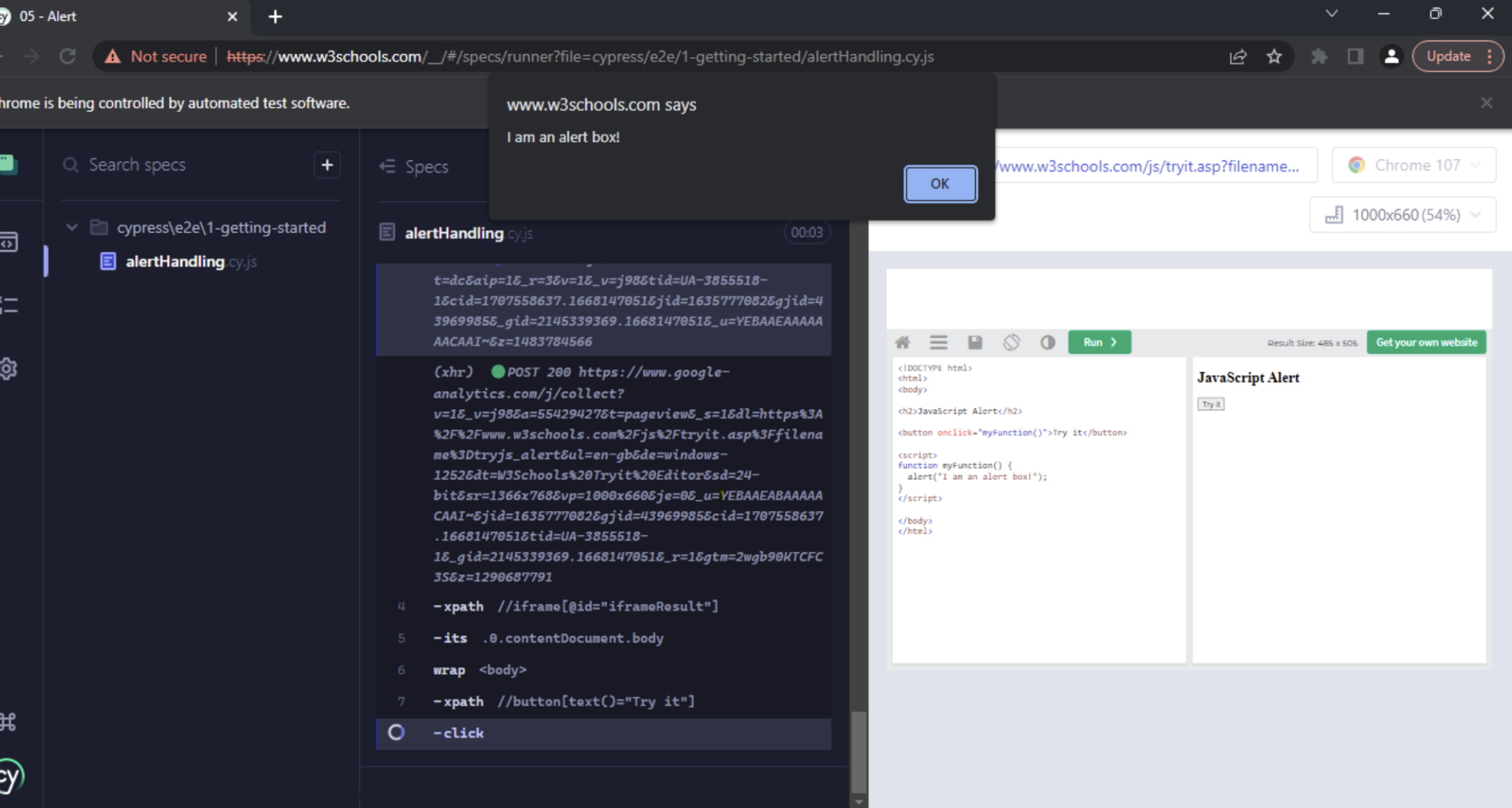
For this example, let’s use the login function of the W3 Popup Tryit Editor.
/// <reference types="cypress" /> it('Handling alert in Cypress', function (){ // launch url cy.visit("https://www.w3schools.com/js/tryit.asp?filename=tryjs_alert"); //Running the the code snippet to generate the Popup button cy.get('#runbtn').click(); //Accessing the popup button iframe and clicking the popup activation button cy.xpath('//iframe[@id="iframeResult"]').its('0.contentDocument.body').then(cy.wrap).xpath('//button[text()="Try it"]').click(); //Checking the window alert text cy.on('window:alert',(txt)=>{ //Assertion expect(txt).to.contains('I am an alert box!'); }) });
The code block for the Cypress Popup Alert Generation

The sample code for this example can be found here.
Conclusion
- The alert and confirm popups in the web pages are usually complex components to verify their test criteria.
- But Cypress has made it easy by accessing these popups on its own.
- If we verify the content inside one of these boxes, we can do that with two methods inside the window class.
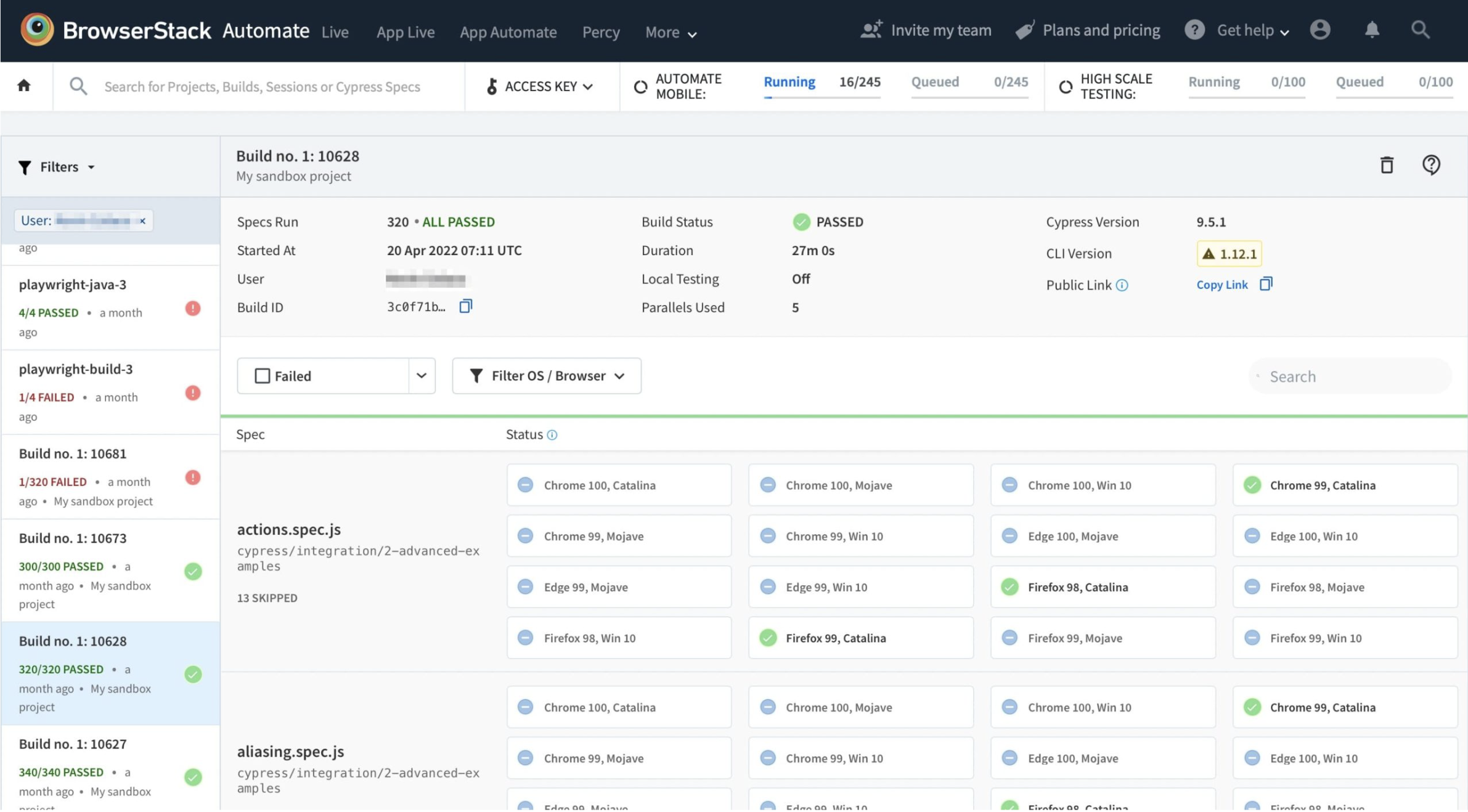
So with these functionalities, it is easier to interact with these Javascript pop-ups using Cypress and its modules. Using BrowserStack, QA teams can get started with parallel testing using Cypress across leading browsers like Chrome, Edge, and Firefox.
After running your tests, visit the BrowserStack Automate dashboard to view the results and check if everything is in place.