Top 20 AI Testing and Debugging Tools
By Abhishek Balakumar, Community Contributor - September 16, 2024
As software development has evolved, so has the complexity of debugging. While effective, traditional debugging methods require significant manual intervention and time investment. Instead, you can use AI debugging tools that harness the power of artificial intelligence and machine learning. These tools offer a smarter, faster way to identify and resolve issues. It transforms how developers identify, diagnose, and fix bugs, making the process more efficient and less error-prone.
Challenges in Traditional Debugging Tools
Traditional debugging tools come with several challenges that can impact the efficiency of the development process:
- Manual Code Inspection: Involves tedious line-by-line examination, prone to human error, and often missing subtle bugs.
- Breakpoint Setting: Time-consuming and can miss issues that only occur under specific conditions, making it less effective in complex scenarios.
- Extensive Logging: Generates cluttered output, slowing down performance and complicating issue identification.
- Technical Expertise Required: Demands deep codebase knowledge, limiting effectiveness to experienced developers.
- Complex Systems Struggle: Traditional tools often fail to handle the intricacies of distributed architectures and microservices.
- Longer Development Cycles: The manual nature of these tools extends development time, leading to delays and slower time-to-market.
- Increased Costs: Inefficiencies in debugging translate to higher development costs and potential issues in production.
These challenges underscore the need for more advanced, automated debugging tools to improve development efficiency and accuracy.
What are AI Debugging Tools?
AI debugging tools are software solutions that use artificial intelligence (AI) to automate identifying, diagnosing, and resolving bugs in code. They employ machine learning, natural language processing, and predictive analytics to detect anomalies, suggest fixes, and even self-heal code issues in real time. These tools reduce the time and effort required for debugging, making them indispensable in modern software development.
Read More: Comprehensive guide to low code development
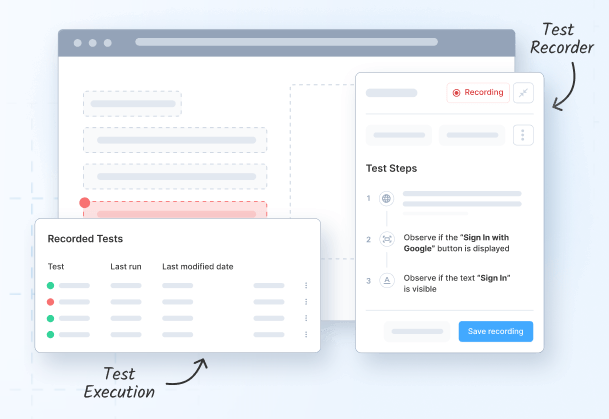
1. BrowserStack Low-Code Automation
BrowserStack Low-Code Automation is an AI-powered testing platform that creates and runs automated tests without extensive coding knowledge. The platform is designed to cater to both seasoned QA professionals and citizen developers, allowing them to build and maintain robust test suites with minimal effort. With the integration of AI, BrowserStack ensures that tests are resilient, scalable, and maintainable, even as the application under test evolves.
Key Features:
- AI-Driven Test Recorder: The intuitive test recorder allows users to create automated tests by simply interacting with the application under test. The recorder captures these interactions and converts them into executable test scripts, eliminating the need for manual scripting.
- Self-Healing Tests: One of the standout features is the self-healing capability, where the AI engine automatically identifies and corrects issues in the test scripts. For instance, if a UI element changes or is removed, the AI can adapt the test script to accommodate these changes, ensuring that the tests do not break due to minor modifications in the application.
- Data-Driven Testing: BrowserStack supports data-driven testing, enabling users to run the same test across multiple data sets. This feature is particularly useful for scenarios where the same functionality needs to be tested with different input values, ensuring comprehensive coverage.
- Cross-Browser Testing on Real Devices: With BrowserStack, tests can be run across a wide range of browsers and devices hosted on the cloud. It ensures that applications perform consistently across different environments, providing higher confidence in the release.
- Scalability and Parallel Testing: The platform allows for the parallel execution of tests, significantly reducing the time required to validate applications. This scalability is crucial for large projects where multiple tests must be executed simultaneously.
Why consider BrowserStack as the Best AI Debugging Tool:
BrowserStack Low-Code Automation tool makes tests more reliable and reduces the need for constant updates. Testing on real devices across various environments ensures that apps perform well under all scenarios.
It is an excellent tool for teams wanting to use AI in their testing process. It’s easy to use, scalable, and packed with features that help deliver high-quality software quickly. The self-healing tests, which automatically fix themselves, save a lot of time on manual updates.
2. DebuGPT
DebuGPT is an AI-powered debugging assistant that integrates seamlessly with your development environment, offering real-time insights and suggestions as you code. It is designed to enhance the debugging process by providing context-aware assistance, enabling developers to identify and resolve issues more efficiently.
Key Features:
- Real-Time Bug Detection: DebuGPT continuously monitors your code for potential issues, flagging them in real-time. This proactive approach allows developers to address bugs as they write code, reducing the chances of errors in production.
- AI-Driven Recommendations: The tool offers AI-generated suggestions for resolving detected issues. These recommendations are based on best practices and the context of the code, ensuring that the fixes are both relevant and effective.
- Contextual Debugging: It provides insights tailored to the specific codebase and environment, making it easier for developers to understand the root cause of issues. This contextual approach helps pinpoint the exact location and nature of the bug.
- Seamless IDE Integration: It integrates with popular Integrated Development Environments (IDEs), allowing developers to debug their code without having to switch between tools. This integration streamlines the debugging process, making it more efficient.
Pros:
Real-time bug detection and AI-driven recommendations streamline the debugging process, helping developers fix issues as they code, and reducing the chances of errors in production.
Cons:
Requires a learning curve to fully leverage its AI capabilities, and its effectiveness may vary depending on the complexity of the codebase and the development environment.
3. AskCodi
AskCodi is an AI-based coding assistant that supports developers by offering intelligent code suggestions, completions, and debugging assistance. It leverages machine learning to provide context-aware insights, making it a valuable tool for developers who work with multiple programming languages.
Key Features:
- Smart Code Completions: AskCodi offers intelligent code completions based on the context of your code. This feature helps developers write code quicker and with fewer errors by predicting what you’re likely to write next.
- Context-Aware Debugging: The tool analyzes the surrounding code to offer debugging suggestions that are relevant to the specific issue at hand. This context-aware approach ensures that the recommendations are accurate and applicable.
- Multi-Language Support: AskCodi supports several programming languages, making it a versatile tool for developers working on different types of projects. Whether you’re coding in Python, JavaScript, or another language, AskCodi can assist.
- Learning from Usage: The AI behind AskCodi improves over time by learning from the code it interacts with. This means that the more you use it, the better it gets at providing relevant suggestions and debugging tips.
Pros:
Offers intelligent code completions and multi-language support, which speeds up coding and enhances accuracy across diverse programming languages.
Cons:
May produce less accurate suggestions in highly specialized or complex codebases, potentially requiring additional manual intervention from the developer.
4. Selenium IDE
Selenium IDE is an integrated development environment for Selenium scripts, designed to facilitate the creation, editing, and debugging of automated tests. It is particularly popular among the web development users for its ease of use and powerful capabilities.
Key Features:
- Record and Playback: Selenium IDE allows users to create automated test scripts by recording user interactions with a web application. This feature is particularly useful for creating tests without needing to write code manually.
- Cross-Browser Testing: Selenium IDE supports testing across multiple browsers, ensuring that your web application functions correctly in different environments. This is critical for ensuring a consistent user experience.
- Advanced Debugging: The tool offers advanced debugging capabilities, including detailed logs and error reporting. Developers can easily identify and resolve issues in their test scripts, improving the reliability of their automated tests.
- Extensibility: Selenium IDE is highly extensible, allowing developers to add custom commands and hooks to enhance its functionality.
Read More: Selenium vs Cucumber
Pros:
User-friendly record and playback feature simplifies the creation of automated test scripts, making it accessible even to non-coders.
Cons:
Limited in handling more complex test scenarios and lacks the advanced capabilities found in other Selenium-based tools.
5. Cucumber Studio
Cucumber Studio is a collaborative testing platform that supports behavior-driven development (BDD). It allows teams to write test scenarios in plain language, which can then be automatically converted into executable scripts. It thereby helps even non-technical team members and fosters better collaboration and understanding.
Key Features:
- Behavior-Driven Development (BDD): Cucumber Studio enables teams to define test scenarios in plain and simple language, making it simpler for all stakeholders to understand and contribute to the testing process. These scenarios are then converted into automated tests, ensuring that the application behaves as expected.
- Collaboration and Documentation: The platform supports real-time collaboration, allowing team members to work together on test scenarios. It also keeps documentation up-to-date automatically, ensuring that everyone is on the same page.
- Integrated Debugging: Cucumber Studio offers integrated debugging tools, allowing testers to diagnose and fix issues directly within the platform. This streamlines the testing process and reduces the time spent on troubleshooting.
- Integration with CI/CD Pipelines: Cucumber Studio integrates smoothly with continuous integration and continuous delivery (CI/CD) pipelines, allowing for automated testing as part of the development workflow. This ensures that tests are run consistently and that issues are caught early in the development process.
Pros:
Promotes collaboration with Behavior-Driven Development (BDD) by allowing non-technical team members to contribute to test scenarios written in plain language.
Cons:
May be less efficient for teams not fully invested in BDD practices, as the focus on plain language can introduce additional overhead in test management.
Read More: Comparison of top automation testing tools
6. Ranorex Studio
Ranorex Studio is a comprehensive test automation tool that supports the testing of desktop, web, and mobile applications. It’s designed to cater to both beginners and experienced testers, offering a wide range of features that simplify the testing process while ensuring accuracy and reliability.
Key Features:
- Cross-Platform Testing: Ranorex Studio supports automated testing across various platforms, including desktop, web, and mobile applications. This ensures that your applications work consistently across different environments.
- GUI Object Recognition: The tool uses advanced object recognition algorithms to accurately identify GUI elements, even in dynamic or complex interfaces. This feature minimizes false positives and negatives, improving test reliability.
Read More: Best GUI tetsing tools
- Codeless Test Automation: For those with limited coding knowledge, Ranorex offers a codeless automation feature that enables users to create tests using a drag-and-drop interface. This makes test creation accessible to all team members, regardless of technical expertise.
- Integration with CI/CD: Ranorex Studio integrates seamlessly with CI/CD pipelines, enabling automated tests to run as part of the development workflow. This integration ensures that tests are executed consistently and that any issues are detected early.
- Detailed Reporting and Analytics: The tool provides comprehensive reports and analytics, allowing testers to easily identify and address issues. These reports can be customized to meet the needs of the team, providing insights into test coverage, execution times, and more.
Pros:
Supports cross-platform testing with a user-friendly interface, making it easy to automate tests across desktop, web, and mobile applications.
Cons:
Can be resource-intensive, potentially leading to longer test execution times and higher system requirements compared to lighter testing tools.
7. Safurai
Safurai is an AI-powered debugging tool designed to help developers identify and fix issues in their code. It leverages machine learning algorithms to provide real-time insights and recommendations, making the debugging process more efficient and less error-prone.
Key Features:
- AI-Driven Code Analysis: Safurai continuously analyzes your code as you write it, identifying potential issues and providing suggestions for improvements. This proactive approach helps developers catch and fix bugs early in the development process.
- Contextual Suggestions: The tool offers context-aware suggestions based on the specific codebase and environment, ensuring that the recommendations are relevant and actionable. This minimizes the time spent on manual debugging and improves code quality.
- Automated Bug Fixes: Safurai can automatically apply fixes for certain types of issues, reducing the need for manual intervention. This feature is particularly useful for common coding errors that can be resolved without developer input.
Read More: How to fix bugs in sofware developement
- Integration with Development Environments: Safurai integrates with popular development environments, allowing developers to use the tool without disrupting their workflow. This seamless integration ensures that debugging is a natural part of the development process.
- Learning from Codebase: The AI behind Safurai improves over time by learning from the code it interacts with. This continuous learning process allows the tool to provide increasingly accurate and relevant suggestions, enhancing its effectiveness.
Pros:
AI-driven code analysis and automated bug fixes enhance code quality by catching issues early, saving time on manual debugging.
Cons:
Might not be as effective with niche programming languages or highly customized codebases, where AI suggestions could be less relevant.
8. Usetrace
Usetrace is a cloud-based automated testing tool designed specifically for web applications. It uses AI to create and execute automated tests that simulate user interactions, ensuring that web apps function correctly across different browsers and devices.
Key Features:
- AI-Powered Test Creation: Usetrace allows users to create automated tests by simply interacting with the web application. The AI records these interactions and generates test scripts, eliminating the need for manual scripting.
- Cross-Browser and Cross-Device Testing: The tool supports testing across multiple browsers and devices, ensuring that your web application delivers a consistent user experience regardless of the platform.
- Scalability: Usetrace is built to handle large-scale testing, allowing teams to run multiple tests simultaneously. This scalability is crucial for large web applications that require extensive testing.
- Visual Test Results: Usetrace offers visual representations of test results and makes it quicker to identify and diagnose issues. These results can be shared with team members, facilitating collaboration and communication.
- Continuous Integration Support: The tool integrates with CI/CD pipelines, enabling automated tests to run as part of the development process. This integration ensures that issues are caught early and that the application is always ready for deployment.
Pros:
AI-powered test creation and cross-browser testing ensure consistent performance across different platforms, ideal for large web applications.
Cons:
Its cloud-based nature may introduce latency, potentially slowing down the testing process for teams requiring immediate feedback.
9. Provar
Provar is an end-to-end test automation tool designed specifically for Salesforce applications. It combines the power of AI with a deep understanding of the Salesforce ecosystem to deliver robust, reliable, and scalable automated tests.
Key Features:
- Salesforce-Specific Testing: Provar is built specifically for Salesforce, with features that meet the unique challenges of testing within this platform. It supports testing across Salesforce’s various components, including Sales Cloud, Service Cloud, and more.
- AI-Powered Test Automation: Provar uses AI to automate the creation and maintenance of test scripts, reducing the manual effort required to keep tests up-to-date as the Salesforce environment evolves.
- No-Code Test Creation: Provar allows users to create tests without writing code, using a drag-and-drop interface. This feature makes test automation accessible to non-technical team members, enabling wider participation in the testing process.
- Integration with CI/CD: Provar integrates seamlessly with CI/CD pipelines, enabling automated tests to run as part of the development workflow. This integration ensures that issues are caught early and that the Salesforce application remains reliable.
- Detailed Reporting: Provar provides comprehensive test reports that offer insights into test coverage, execution times, and more. These reports can be changed to meet the needs of different stakeholders, providing valuable information for decision-making.
Pros:
Specifically designed for Salesforce applications, offering no-code test creation and deep integration with the Salesforce ecosystem.
Cons:
Limited to Salesforce, making it less useful for teams working with other platforms or needing a more versatile testing tool.
10. Eggplant
Eggplant is an AI-driven test automation platform that supports the testing of applications across desktop, mobile, and web environments. It uses AI to automate both functional and non-functional testing, ensuring that applications meet user expectations and performance standards.
Key Features:
- Image-Based Testing: Eggplant uses image recognition technology to interact with the application under test, mimicking the way a user would interact with the UI. This approach allows for testing across different platforms and devices without needing to modify the test scripts.
- AI-Powered Test Automation: Eggplant leverages AI to create and execute tests, optimizing the testing process and reducing the time and effort required to maintain test scripts. The AI can also identify potential issues and suggest fixes, improving the reliability of the tests.
- Cross-Platform Testing: The tool supports testing across multiple platforms, including desktop, mobile, and web applications. This makes sure that your application delivers a consistent user experience across different environments.
- Performance Testing: In addition to functional testing, Eggplant offers performance testing capabilities, allowing teams to assess the responsiveness and stability of their applications under different load conditions.
- Integration with DevOps: Eggplant integrates seamlessly with DevOps pipelines, enabling continuous testing as part of the development process. This integration ensures that applications are tested consistently and that issues are caught early.
Pros:
Uses AI and image-based testing for comprehensive cross-platform testing, ensuring applications meet both functional and non-functional requirements.
Cons:
Image-based testing can be less precise, potentially leading to false positives or negatives in dynamic or highly interactive user interfaces.
11. Scriptless Automation by WorkFusion
Scriptless Automation by WorkFusion is a low-code platform tailored to automate business processes. It leverages AI and machine learning to optimize workflows and reduce manual intervention, making it highly accessible for non-technical users while still providing powerful automation capabilities.
Key Features:
- Drag-and-Drop Interface: Design complex automation workflows using an intuitive interface, eliminating the need for coding.
- AI-Driven Optimization: Utilizes AI to continuously improve automation efficiency and accuracy.
- Task Bots: Pre-built, customizable bots for automating specific business tasks.
- Scalability: Easily scale automation across enterprise operations as needs evolve.
- Integration: Seamlessly integrates with CRM, ERP, and other enterprise systems.
Pros:
Enables complex automation workflows through a drag-and-drop interface, making it highly accessible to non-technical users.
Cons:
May lack the flexibility and customization options needed for highly specialized automation tasks that require coding.
12. Appian
Appian is a leading low-code platform that enables rapid development and deployment of enterprise-grade applications. It combines process automation, AI, and case management, providing a unified environment for managing complex business operations.
Key Features:
- Low-Code Development: Allows users to create complex applications through a drag-and-drop interface, making development accessible to all.
- Process Automation: Automates end-to-end business workflows, reducing manual tasks and improving operational efficiency.
- AI and Machine Learning: Integrates AI to automate decision-making and optimize processes.
- Case Management: Manages unstructured processes by consolidating data, processes, and collaboration tools in a single interface.
- Integration: Seamlessly connects with existing IT infrastructure, including CRM and ERP systems.
Pros:
Combines low-code development with process automation and AI, making it ideal for rapid application development and deployment in enterprise environments.
Cons:
The learning curve can be steep for users new to low-code platforms, particularly when integrating with existing enterprise systems.
13. Gauge
Gauge is an open-source test automation framework focused on creating maintainable and readable test specifications. It supports different programming languages and integrates well with popular development tools, making it flexible for various testing needs.
Key Features:
- Specification-Driven Testing: Enables writing test cases in plain language, making them accessible to both technical and non-technical team members.
- Multi-Language Support: Works with multiple programming languages, such as Java, Ruby, and JavaScript.
- Modular Architecture: Facilitates the reuse of test components, reducing redundancy and improving maintainability.
- CI/CD Integration: Integrates seamlessly with CI/CD pipelines for consistent, automated testing throughout the development lifecycle.
- Extensibility: Supports plugins for additional functionality, enhancing its capability to meet diverse testing requirements.
Pros:
Supports specification-driven testing with a focus on readability and maintainability, ideal for collaborative environments.
Cons:
Limited out-of-the-box support for certain advanced testing features, requiring additional customization and plugins.
14. TestProject
TestProject is a cloud-based, collaborative test automation platform supporting web, mobile, and API testing. It’s designed to be user-friendly, offering codeless test creation and a robust community-driven ecosystem.
Key Features:
- Cross-Platform Testing: Supports testing on web, mobile, and API platforms, ensuring consistent performance across different environments.
- Codeless Test Creation: Features a drag-and-drop interface, making it easy to create tests without writing code.
- Community Addons: Provides a marketplace of community-contributed addons that extend the platform’s functionality.
- Collaboration Tools: Facilitates team collaboration with shared test cases, reports, and results.
- CI/CD Integration: Seamlessly integrates with CI/CD pipelines for continuous testing and quick feedback.
Pros:
Cloud-based platform with codeless test creation, making it accessible and easy to collaborate across teams.
Cons:
Dependent on internet connectivity, which can be a limitation for teams needing offline testing capabilities or with strict security requirements.
15. DeepScan
DeepScan is a static code analysis tool designed for identifying issues in JavaScript code. It focuses on improving code quality by detecting errors, code smells, and performance issues early in the development cycle.
Key Features:
- In-Depth Analysis: Conducts deep analysis of JavaScript code to catch potential bugs, code smells, and performance bottlenecks.
- Real-Time Feedback: Provides instant feedback during coding, allowing developers to address issues as they arise.
- Code Quality Metrics: Offers detailed metrics on maintainability, complexity, and error density to track code quality over time.
- Tool Integration: Integrates with popular IDEs and CI/CD pipelines, making code analysis part of the development workflow.
- Scalability: Designed to handle large codebases, making it suitable for enterprise-level projects.
Pros:
Provides deep, real-time analysis of JavaScript code, catching bugs and performance issues early in the development process.
Cons:
Primarily focused on JavaScript, making it less useful for projects involving other languages or needing broader code analysis capabilities.
16. Codacy
Codacy is an automated code review platform that helps developers ensure code quality by identifying issues such as code style violations, security vulnerabilities, and performance bottlenecks. It supports various programming languages and integrates smoothly with popular development tools.
Key Features:
- Multi-Language Support: Codacy supports numerous languages, including Java, Python, JavaScript, and more, making it versatile for diverse projects.
- Automated Code Reviews: Provides real-time feedback on code issues, allowing developers to address problems before code is merged.
- Customizable Rules: Users can configure coding standards and rules to match their project’s requirements.
- Security and Performance Insights: Codacy not only checks for code style but also identifies security vulnerabilities and performance issues.
- Integration with CI/CD Pipelines: Seamlessly integrates with CI/CD tools, ensuring that code quality checks are part of the development workflow.
Pros:
Automated code reviews across multiple languages help maintain consistent code quality and identify security vulnerabilities.
Cons:
Customizable rules can sometimes lead to false positives, requiring manual review and adjustments by developers.
17. Lighthouse
Google’s Lighthouse is an open-source, automated tool to improve the quality of web pages. It provides comprehensive audits for performance, accessibility, SEO, and best practices, making it an essential tool for web developers focused on optimizing user experiences.
Key Features:
- Performance Audits: Analyzes page load times, rendering performance, and other key metrics to help improve web page speed.
- Accessibility Audits: Evaluates how accessible a web page is to users with disabilities, providing actionable insights for improvement.
- SEO Audits: Checks various SEO best practices to confirm that web pages are optimized for search engines.
- Progressive Web App (PWA) Audits: Verifies that a web application meets PWA standards for offline capability, speed, and engagement.
- Actionable Recommendations: Provides clear, prioritized suggestions to improve overall site quality.
Pros:
Offers comprehensive audits for performance, accessibility, SEO, and best practices, making it a must-have tool for optimizing web applications.
Cons:
May require manual follow-up to implement the detailed recommendations, which can be time-consuming for smaller teams.
Read More: Common web accessibility issues to solve
18. CodeceptJS
CodeceptJS is an end-to-end testing framework for Node.js that simplifies writing tests by allowing them to be written in a scenario-driven style. It integrates well with various testing libraries and services, providing flexibility and ease of use for testing modern web applications.
Key Features:
- Scenario-Driven Testing: Tests are written in a simple, human-readable syntax that mirrors user actions, making them easy to understand and maintain.
- Multi-Backend Support: Works with WebDriver, Puppeteer, Playwright, and others, offering flexibility in choosing the underlying testing technology.
- Parallel Execution: Supports running tests in parallel, significantly reducing test execution time for large test suites.
- Data-Driven Testing: Facilitates testing with multiple data sets, enhancing test coverage and robustness.
- CI/CD Integration: Easily integrates with CI/CD pipelines, making it suitable for continuous testing environments.
Pros:
Scenario-driven testing framework with support for multiple backends, offering flexibility and ease of use for modern web applications.
Cons:
May require additional setup and configuration for complex testing scenarios, which can be challenging for less experienced testers.
19. Selene
Selene is a Python-based wrapper for Selenium WebDriver, designed to make writing automated tests more intuitive and less error-prone. It simplifies Selenium’s API, providing a more user-friendly interface while maintaining the power and flexibility of Selenium.
Key Features:
- Simplified API: Offers a cleaner, more Pythonic API for interacting with web elements, reducing boilerplate code and making tests easier to read.
- Waits and Conditions: Provides smart waiting mechanisms that automatically handle synchronization issues, improving test reliability.
- Fluent Interface: Supports a fluent interface style, allowing for more readable and expressive test code.
- Integration with Selenium: While simplifying the API, Selene retains full compatibility with Selenium WebDriver, ensuring access to all Selenium features.
- Cross-Browser Testing: Supports testing across multiple browsers, maintaining consistency in test results.
Pros:
Simplifies Selenium WebDriver’s API for Python developers, making it easier to write and maintain automated tests.
Cons:
Primarily focused on Python, which may limit its usefulness for teams working with other programming languages or needing a more versatile testing tool.
20. Karma
Karma, a test runner for JavaScript enables developers to execute unit tests in multiple real browsers. It’s highly configurable, integrates with various testing frameworks, and is widely used in Angular and other JavaScript projects.
Key Features:
- Cross-Browser Testing: Runs tests in real browsers, ensuring that your code behaves as expected across different environments.
- Framework Agnostic: Works with any testing framework (e.g., Jasmine, Mocha), providing flexibility in choosing the best tools for your project.
- Continuous Integration: Integrates seamlessly with CI/CD tools, allowing for automated testing and consistent quality checks.
- Real-Time Testing: Supports real-time testing, with changes reflected immediately, speeding up the development and debugging process.
- Plug-In Architecture: Extensible via plugins, enabling additional functionality and customizations based on project needs.
Pros:
Runs unit tests in real browsers, ensuring that JavaScript code performs consistently across different environments.
Cons:
Real-time testing capabilities can be resource-intensive, potentially slowing down development workflows in larger projects.
What to consider While Choosing an AI Debugging Tool?
When selecting an AI debugging tool, consider the following factors:
- Compatibility: Ensure the tool supports the programming languages and frameworks used in your projects.
- Ease of Integration: Check if the tool integrates seamlessly with your existing CI/CD pipeline and development environment.
- Scalability: The tool should be able to handle large codebases and scale with your growing project needs.
- Automation and Intelligence: Look for AI-driven features that automate debugging processes, reducing manual effort and improving efficiency.
- User Interface: A user-friendly interface is crucial for maximizing productivity and minimizing the learning curve.
- Support and Community: consider tools with strong community support, documentation, and regular updates.
Why is BrowserStack the Best Choice for AI Debugging?
rowserStack stands out as the best choice for AI debugging because it combines powerful AI-driven capabilities with unmatched real-device testing. Its low-code automation features enable both technical and non-technical team members to participate in the debugging process, enhancing collaboration and efficiency.
The smart auto wait feature and self-healing tests further enhance test stability and reliability, automatically adapting to any changes in the app under test. Additionally, BrowserStack’s scalability and robust support system make it a reliable tool for enterprises seeking to streamline their testing and debugging processes.