Accessing the localhost, or the local development environment, on a mobile device is a crucial aspect of mobile application development and testing. It allows developers and testers to preview their web applications or websites on mobile devices before deploying them to a live server.
While traditionally, accessing localhost on a mobile device posed challenges, tools like BrowserStack have made it easier to test and access local development environments on mobile devices.
This article explores the concept of accessing localhost on a mobile device using BrowserStack, the convenience it offers, and the steps to set it up.
Access Local Host on a Mobile Device
Access to localhost from a mobile device involves connecting to a web server running on the same device or a local network.
Local Host access allows developers and testers to view and interact with web applications or websites being developed locally, without the need for internet connectivity or deploying the application to a remote server.
Local host refers to the loopback network interface of a device, commonly represented by the IP address 127.0.0.1. It is used to access services or resources hosted on the same device. When accessing localhost on a mobile device, here are the steps to follow:
- Ensure the mobile device and the computer running the web server is connected to the same local network. This can be a Wi-Fi network or a wired network.
- Identify the IP address of the computer running the web server. On most operating systems, you can open the command prompt or terminal and type “ipconfig” to retrieve the IP address. Take note of the IPv4 address associated with the network interface.
- Configure the webserver to listen for incoming connections on the IP address obtained in the previous step. Most web servers allow you to specify the IP address or bind to all available interfaces or make the necessary configuration changes if required.
- Ensure that any firewalls or security software on the computer running the web server allow incoming connections on the specified IP address and port by adjusting the firewall rules accordingly.
- On the mobile device, open a web browser and enter the IP address of the computer running the web server, followed by the port number if necessary.
For example, if the IP address is 192.168.1.100 and the web server is listening on port 8000, you would enter “http://192.168.1.100:8000” in the browser’s address bar. - If everything is set up correctly, the web application or website hosted on the computer’s localhost should now be accessible on the mobile device. You can interact with the application as if it were running on a remote server.
Note : It’s important to note that accessing localhost from mobile device requires the mobile device to be connected to the same local network as the computer running the web server. Additionally, some mobile operating systems impose certain security restrictions, so ensure that your web server is properly configured to handle incoming requests.
Using BrowserStack for Testing/accessing Local Dev Environments
BrowserStack is a cloud-based testing platform that simplifies the process of testing web applications and websites. It offers instant access to a broad range of real devices, browsers, and operating systems, eliminating the need for manual device management.
With BrowserStack, you can perform cross-browser testing and cross-platform testing efficiently on real devices.
To use BrowserStack, sign up, choose your desired device and browser combinations, including popular options like Chrome, Firefox, Safari, and Internet Explorer, as well as various mobile devices and operating systems.
You can then interact with these devices and browsers directly from your web browser to test functionality, responsiveness, and compatibility.
BrowserStack also supports testing of local development environments. By setting up BrowserStack Local, you create a secure tunnel between your local machine and the BrowserStack cloud, allowing you to test local servers or applications on real devices and browsers without complex setup.
To configure BrowserStack Local:
- Download and install the BrowserStack Local binary.
- Then start it with your access key and server details.
- After setup, select your test devices and browsers on BrowserStack.
- Initiate a session.
The secure tunnel connects your local environment to the virtual device, enabling direct interaction for accurate testing.
Also Read: How to test HTTPS Websites from Local Host
How to Run Localhost on Your Mobile Phone using BrowserStack Local
Setting up BrowserStack for testing and accessing local development environments involves the following steps:
- Sign up for a BrowserStack account: Visit the BrowserStack website and sign up for an account. Choose the subscription plan that suits your needs.
- Download and install BrowserStack Local binary: BrowserStack provides a Local binary that establishes a secure connection between your local development environment and the BrowserStack cloud. Download the binary for your operating system and install it on your machine.
- Get Access key: On the “Settings” page, you will find your access key listed under the “Access Key” section. The access key is a unique alphanumeric code associated with your BrowserStack account.
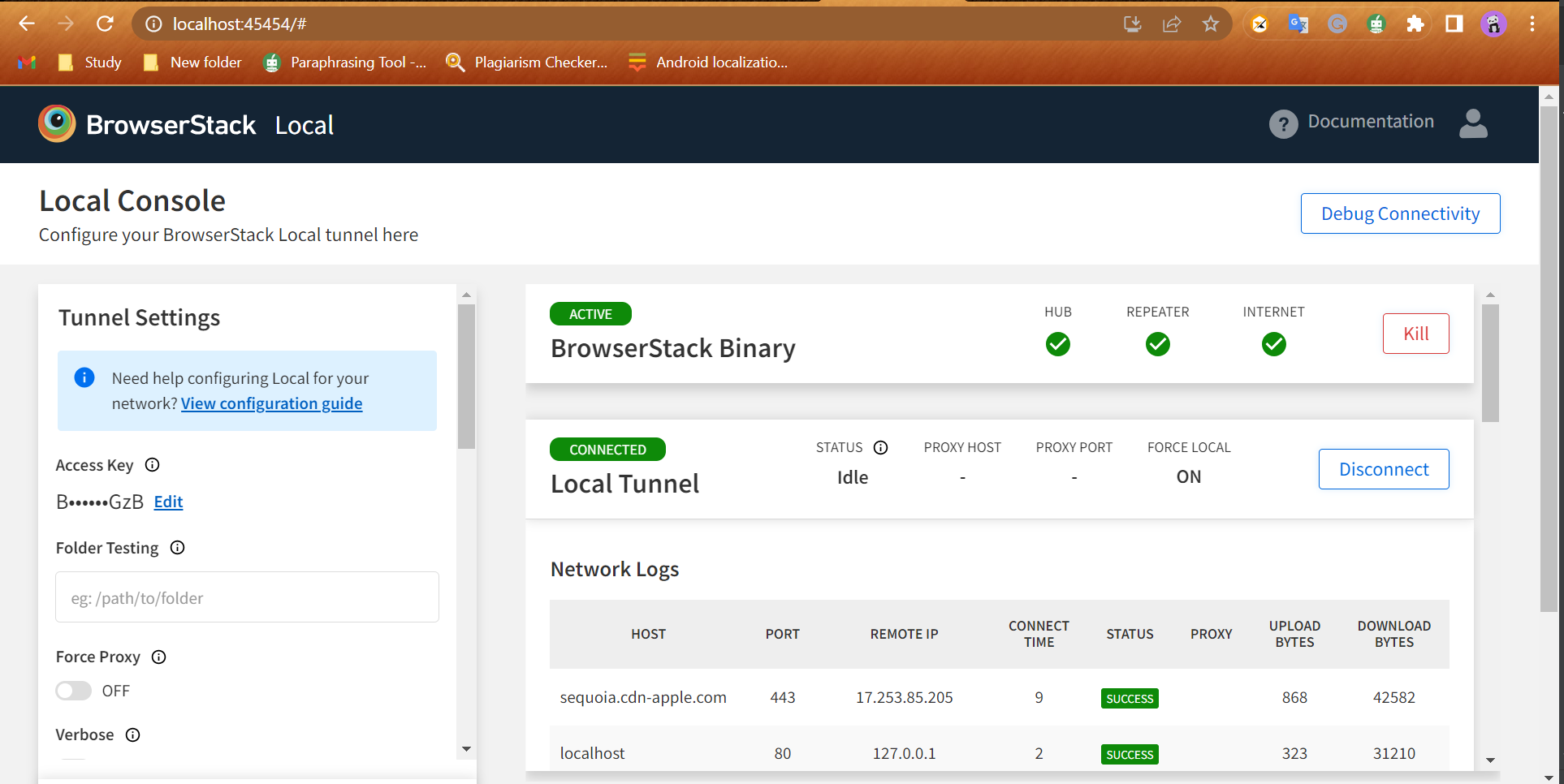
- Configure BrowserStack Local: Once installed, open a terminal or command prompt and navigate to the directory where the BrowserStack Local binary is installed. Execute the appropriate command to start BrowserStack Local with the necessary configurations.
On macOS or Linux:
./BrowserStackLocal --key YOUR_ACCESS_KEY
On Windows:
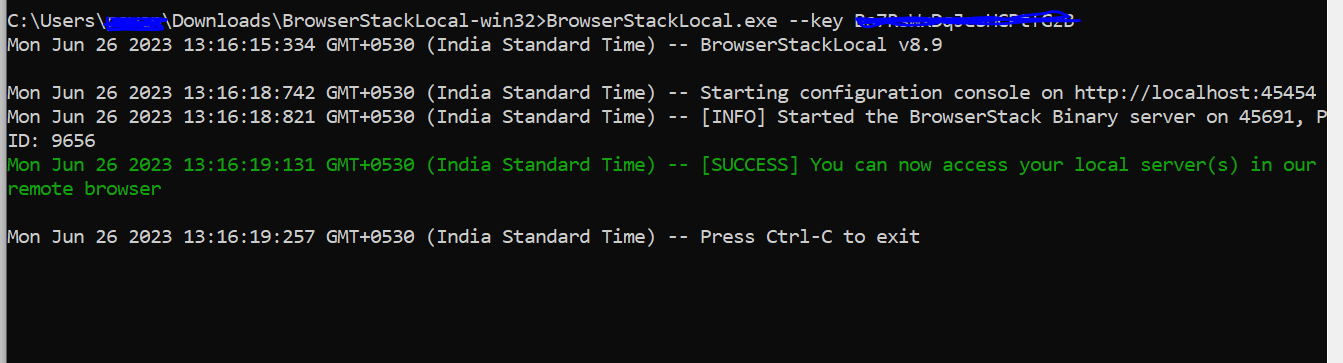
BrowserStackLocal.exe --key YOUR_ACCESS_KEY
Replace YOUR_ACCESS_KEY with your actual BrowserStack access key, which can be found in your BrowserStack account settings.
- Set up a secure tunnel: BrowserStack provides a secure tunnel to access your local development environment on the mobile device. This typically involves running a specific command in your terminal or command prompt.
- Verify BrowserStack Local connection: The command will start BrowserStack Local and establish a secure tunnel. You should see a success message indicating that the connection has been established.
- Choose a device and browser: In the BrowserStack dashboard, navigate to the “Live” section. Select the desired mobile device and browser combination from the available options.
- Enable local testing: In the BrowserStack Live preview, click on the “Local” tab. Toggle the switch to enable “Local Testing“.
- Connect the mobile device: On your mobile device, launch the BrowserStack application or open the BrowserStack website in a mobile browser. Sign in to your BrowserStack account.
- Start the local testing session: In the BrowserStack Live preview, click the “Start” button to initiate the local testing session. This will establish a secure connection between your local development environment and the mobile device through BrowserStack.
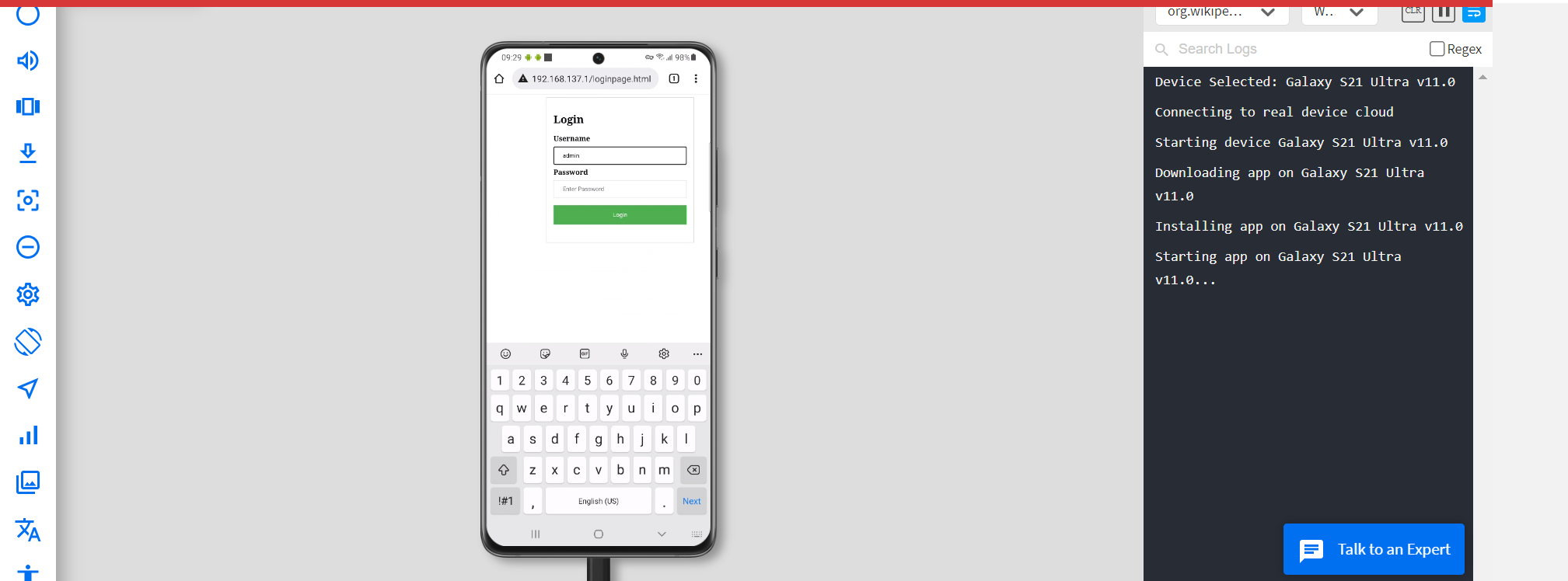
- Open localhost on mobile: On the mobile device, open a web browser and enter the IP address of the computer running the web server, followed by the port number if necessary. For example, if the IP address is 192.168.1.100 and the web server is listening on port 8000, you would enter “http://192.168.1.100:8000/loginPage.html” in the browser’s address bar.
Note: For the IP address, you can fetch from cmd with the command ‘ipconfig’.
- Test and debug your application: Interact with your web application or website on a mobile device as you would on a physical device. Use the browser’s developer tools or debugging features to identify and resolve issues. You can inspect elements, analyze network requests, and debug JavaScript code.
Read More: How to test Website on Mobile Locally?
Benefits of Accessing Local Host on a Mobile Device
Accessing localhost on a mobile device extends the local development environment to mobile platforms. It helps developers test and debug their applications directly on mobile devices. It offers a more accurate representation of how the application will behave in real-world scenarios, ensuring a seamless user experience.
Here are the core benefits of accessing Local Host on Mobile Device:
- Seamless Testing: By accessing localhost on a mobile device, developers can directly test their web applications or websites on the actual mobile platform they are targeting. This eliminates discrepancies that may arise from emulators and simulators, providing a more accurate testing environment.
- Real-Time Debugging: Developers can use the debugging tools available on mobile browsers to identify and resolve issues in real-time. They can inspect elements, analyze network requests, and debug JavaScript code directly on the mobile device, streamlining the debugging process.
- Faster Iteration: Accessing localhost on a mobile device allows developers to quickly iterate and make changes to their code locally. They can instantly see the results on their mobile device, eliminating the need for frequent deployments to a remote server and accelerating the development process.
- Offline Testing: Testing on localhost ensures that developers can verify their application’s functionality even in offline scenarios. They can test features that rely on local storage, service workers, or other offline capabilities, ensuring the application performs as intended when internet connectivity is unavailable.
- Enhanced Security: By testing on localhost, developers can keep sensitive data and code within a controlled environment. This reduces security risks associated with exposing the application to external networks and helps protect proprietary information during the testing phase.
- Cost Efficiency: Accessing localhost on a mobile device eliminates the need for additional infrastructure or cloud services. Developers can utilize their existing development setup, avoiding the costs associated with remote servers or third-party testing platforms.
- Collaboration: Accessing localhost on a mobile device facilitates collaboration between developers, testers, and stakeholders. By sharing the application locally, team members can provide feedback, perform user acceptance testing, and make informed decisions about the application’s performance and usability.
Also Read: Overcoming Challenges of Local Testing
Type of Testing performed on Local Host using BrowserStack Local
Here are different types of testing you can perform on Local Host using BrowserStack Local:
- Functional Testing: Test the core functionality of your web application or website on a mobile device. Verify that all features, buttons, forms, and navigation elements work as intended. Perform tasks such as user registration, login, form submission, and interaction with different elements to ensure smooth functionality.
- Cross-Browser Compatibility: Since BrowserStack provides access to a wide range of browsers and devices, you can test your application’s compatibility across different browsers and platforms. Verify that your application behaves consistently and displays correctly across various mobile browsers available on BrowserStack.
- Responsive Design Testing: Ensure that your web application or website is responsive and adapts well to different screen sizes, resolutions, and orientations. Test how your application responds and adjusts its layout when viewed on devices with different screen sizes, such as smartphones and tablets.
- Performance Testing: Assess the performance of your web application or website on a mobile device. Evaluate its loading speed, responsiveness, and overall performance. Identify any bottlenecks or areas that may require optimization for a better user experience.
- User Experience Testing: Put yourself in the shoes of the end-user and evaluate the overall user experience on the mobile device. Test the navigation flow, ease of use, and intuitiveness of your application. Identify any usability issues or areas that need improvement.
- Automated Testing: BrowserStack provides a robust framework for automated testing, allowing you to run tests across multiple browsers and devices simultaneously. Explore BrowserStack Automate, which supports popular frameworks like Selenium, Appium, and Cypress. Automating your tests can save time, improve efficiency, and enable continuous integration and delivery.
- Parallel Testing: With BrowserStack, you can run tests in parallel across different browsers and devices, significantly reducing testing time. Take advantage of parallel testing to increase your test coverage and speed up the feedback loop. Experiment with running tests simultaneously on multiple virtual devices to expedite the testing process.
- Geolocation Testing: BrowserStack allows you to simulate different geolocations for your testing purposes. This enables you to test location-based features, geolocation permissions, and localized content. Experiment with geolocation testing to ensure your application functions correctly in various regions or countries.
Additional Features of BrowserStack Local
- Error Handling and Validation: Test the error handling mechanisms and input validations of your application. Submit incorrect or incomplete data through forms to verify that appropriate error messages are displayed and validation rules are enforced.
- Debugging: If you encounter any issues or bugs during testing, utilize the debugging tools available in the BrowserStack browser to identify and debug problems. Inspect HTML elements, review JavaScript console logs, and analyze network requests to pinpoint the cause of any issues.
- Capture Screenshots and Record Videos: Use BrowserStack’s screenshot and video recording features to capture visual evidence of any issues you encounter. These can be helpful for documentation, sharing with your team, and reference during the debugging process.
- Device Farm: BrowserStack’s Device Farm feature allows you to test your web application or website on a wide range of real devices, including smartphones and tablets. By leveraging the Device Farm, you can test on physical devices to gain confidence in real-world scenarios, assess device-specific behaviors, and verify hardware-related features.
- Integration with CI/CD Tools: BrowserStack seamlessly integrates with popular CI/CD tools such as Jenkins, Travis CI, and CircleCI. Explore these integrations to incorporate automated tests into your CI/CD pipelines and achieve a streamlined continuous testing process.
- Network Throttling: BrowserStack offers network throttling capabilities to simulate different network conditions such as 3G, 4G, or low connectivity. Test your application’s performance and responsiveness under varying network conditions to ensure it delivers a smooth user experience in different network environments.
Read More: How to test GitHub Actions locally?
Conclusion
Accessing localhost on a mobile device for testing and debugging purposes can be achieved using BrowserStack. By following the necessary steps, such as setting up BrowserStack Local, logging into your BrowserStack account, choosing a device, and establishing a secure connection, you can access your localhost on the mobile device through a browser.
This convenience of accessing localhost on a mobile device allows you to perform thorough testing and debugging tasks. You can test the functionality of your web application or website, ensuring that all features, buttons, forms, and navigation elements work as intended. Cross-browser testing becomes easier as BrowserStack provides a wide range of virtual devices and browsers to choose from.