Find out if your website is WCAG Compliant
BrowserStack Web accessibility software helps you determine if web content meets accessibility guidelines such as WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, DDA.
Trusted by more than 50,000 customers globally
WCAG Compliance Testing with BrowserStack A11Y
Developers
Enhance debugging for WCAG conformance with smart issue summaries, ‘How to fix’ guide, and workflow logs.
QA Testers
5x faster scans, an expert test assistant, & real screen readers —all in one platform for easy testing and monitoring.
Product Managers
Create VPAT reports using auto-generated groups of issues by the violated WCAG, making the process faster than ever.
Website Accessibility Testing Features
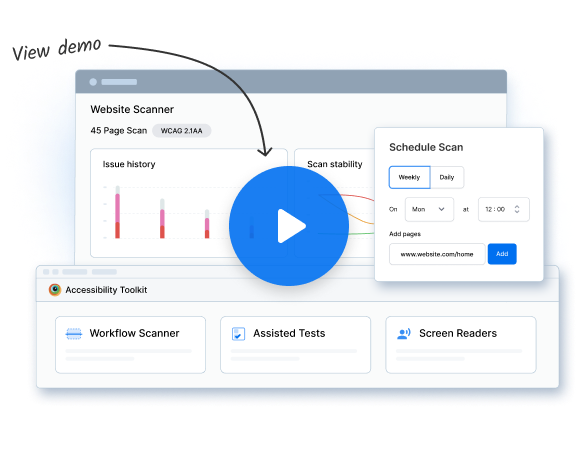
Automatic Workflow Scanner
Find issues across multiple webpages in a single scan. Just start the scanner and navigate through your user workflow.
Website Scanner for monitoring
Run quick checks or schedule scans ahead of time to ensure you’re compliance confident & audit-ready at all times.
Screen Readers on real devices
Instantly access VoiceOver on Mac, NVDA on Windows, and TalkBack on Android devices hosted on the real device cloud.
Assisted Tests for complex issues
Identify issues in keyboard tab stops, as well as accessible name, role & states of your web elements like a pro.
Instant smart reports
Get auto-generated reports for every test you run, with unique issues intelligently grouped by their type and affected components.
Central reporting dashboard
Access all reports from the past and present on one dashboard. Take only seconds to combine multiple reports into one.
Over 50,000 companies trust BrowserStack
Still not sure? Talk to us
6 Mn+ Devs are already using BrowserStack. See how we can help release accessible websites faster.
FAQs
To get more details visit our Open source attributions page.
Absolutely. BrowserStack Accessibility Testing allows you to manually test website usability using native screen readers on real devices like VoiceOver on Mac, NVDA on Windows, and TalkBack on Android.
Users can choose to target either WCAG 2.0, 2.1 or 2.2. Additionally, across both WCAG versions, we support identifying guideline violations related to Levels A, AA, and AAA.
The BrowserStack Accessibility Testing extension is currently supported on Google Chrome and Microsoft Edge.
It covers all three issue detection methods: automatic scanning for static issues (Workflow Analyzer), semi-automatic scanning for advanced issues (Assisted Tests), and manual testing for usability issues (Screen readers).