Browser Emulators
Test & interact remotely with a suite of the latest desktop, mobile and tablet browsers.
Instantly access 3000+ real devices & browsers to test your website or app.
Get Started for Free

Trusted by more than 50,000 customers globally
Features
Real Device Cloud for Testing
No need to build or maintain expensive device labs. Instant browser-based access to the latest desktop & mobile devices, like Mac, Windows, Samsung, etc., whenever you need them.


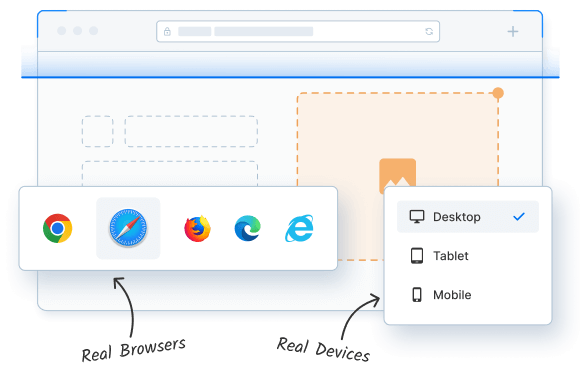
Official Browser Emulators
We’ve configured Android SDKs and iOS XCode, so you don’t have to. One-click testing on official browser emulators right from the manufacturers. Access older browser emulators along with the latest web browser emulators online.
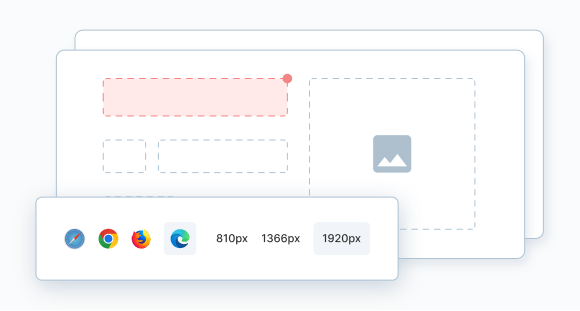
Responsive Design Testing
Scale your content and page design experience across a wide range of device sizes, dimensions, viewports, and resolutions. Test responsive web design on Samsung / Mac Browser Emulators as well as Mobile / PC / Desktop Browser Emulators online.


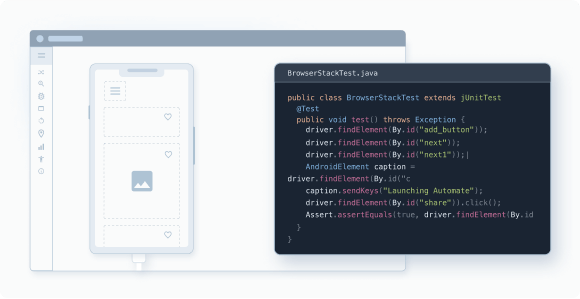
3000+ Real Devices & Browsers
Browser Emulators are configured to mimic real devices. Rise above emulator testing with a Real Device Cloud to access the latest versions of IE, Edge, Safari, Chrome, Firefox, and more on a range of Windows /macOS platforms.
Frequently Asked Questions
The term browser emulator refers to software that mimics the functionality of popular web browsers available in the market. For example, a Firefox emulator will provide the same look and feel of an actual Firefox browser when a website is opened on it.
When a web application is developed, it needs to be tested for cross browser compatibility. In such cases, QAs use browser emulators to evaluate how well a website renders on that specific browser. It also helps QAs to gain deeper insights into the usability and responsiveness of the website on a particular browser.
Using browser emulators of multiple browsers helps QAs to view their website on different browsers instantly. They do not need to download and install each browser separately. It also enables QAs to quickly identify any UI or compatibility bugs.
Online web browser emulators can be useful in the initial phases of development. However, they usually do not provide 100% accurate results. This is because no emulator can replicate all features of a real browser. Furthermore, they do not operate the way a browser would on a real device, thus missing out on a major part of real-world user experience.
Using a Real Device Cloud helps developers and QAs test their web applications on real browsers installed on a real desktop and mobile devices. This ensures that the web application is comprehensively tested for browser and devices operating in real-user conditions.
BrowserStack’s Real Device Cloud offers interactive testing on 3000+ real browsers and devices (both mobile and desktop). QAs can test websites on leading browsers like Chrome, Firefox, Microsoft Edge, Safari, Internet Explorer, Opera and more. On BrowserStack, QAs can also access in-built developer tools, thus enabling easy identification and resolution of bugs and glitches. Simply sign-up and start testing for free.