The Web Content Accessibility Guidelines (WCAG) play a vital role in ensuring websites are inclusive and usable for everyone. WCAG 2.2 builds on the foundations of WCAG 2.0 and 2.1, providing updated guidelines that address emerging technologies and accessibility challenges.
Each subsequent version of WCAG is broadly an enhanced superset of the previous version. By implementing WCAG 2.2, organizations not only comply with international standards but also enhance user experience, improve usability, and broaden their audience reach.
WCAG 2.2 focuses on improving accessibility for people with cognitive and learning disabilities, low vision, and disabilities on mobile devices. Given that over 60% of website traffic comes from mobile devices and about 92% of internet users access the internet using a mobile phone, WCAG 2.2 places a lot of importance on the use of mobile devices.
Understanding WCAG Conformance Levels
WCAG offers three levels of conformance: A, AA, and AAA. Each level represents a stricter set of accessibility requirements. Here's a breakdown of what each level signifies:
- Level A: This is the most basic level of conformance, addressing fundamental accessibility issues. Achieving Level A ensures a basic level of usability for users with disabilities.
- Level AA: This level is widely considered the recommended standard for most websites. It addresses a broader range of accessibility needs and significantly improves user experience for individuals with disabilities. Many web accessibility regulations, like the AODA in Canada and Section 508 in the US, reference WCAG 2.1 Level AA as a benchmark.
- Level AAA: This level represents the most stringent set of accessibility criteria. Achieving Level AAA ensures content is accessible to the widest possible audience, including users with the most significant disabilities. However, Level AAA is not always necessary or feasible for all websites due to the complexity of some criteria.
The Cornerstones of WCAG: Key Principles
WCAG is grounded in four key principles (acronym POUR) that define how web content should be made accessible for people with disabilities:
- Perceivable: Information and user interface components must be presented to users in ways they can perceive. This means that users must be able to see, hear, or feel the content.
- Operable: User interface components and navigation must be operable. Users must be able to interact with all controls, such as buttons and links, using a variety of input methods (e.g., keyboard, mouse, touch).
- Understandable: Information and the operation of the user interface must be understandable. This means the content should be readable and the functionality should be predictable.
- Robust: Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies. This ensures that as technologies and user agents evolve, content remains accessible.
New Success Criteria in WCAG 2.2
WCAG 2.2 introduces nine new success criteria. So, while WCAG 2.1 contains 78 success criteria, WCAG 2.2 contains 86 (removing the one that is now considered obsolete).
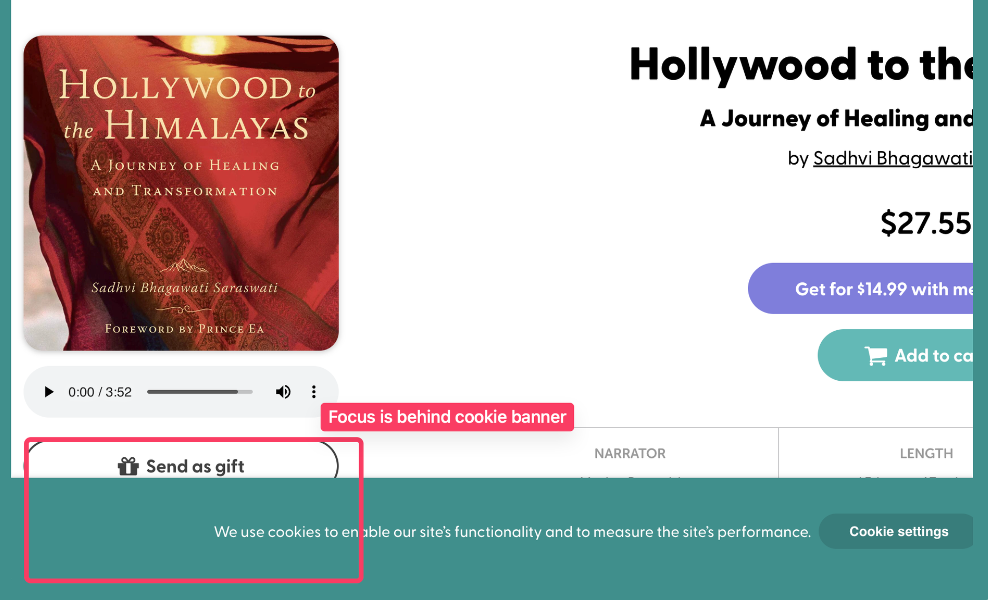
2.4.11 Focus Not Obscured (Minimum) (Level AA)
When a user interface component receives keyboard focus, at least a portion of it must remain visible and not be hidden by other content you provide.

2.4.12 Focus Not Obscured (Enhanced) (Level AAA)
A stricter version of 2.4.11. When a user interface component receives keyboard focus, none of the focus indicators may be hidden by your content
2.4.13 Focus Appearance (Level AAA):
Focus indicators must have sufficient color contrast between the focused and unfocused states and must be of sufficient size to be clearly visible. Eg: focus indicator is at least as large as the area of a 2 CSS pixel thick.
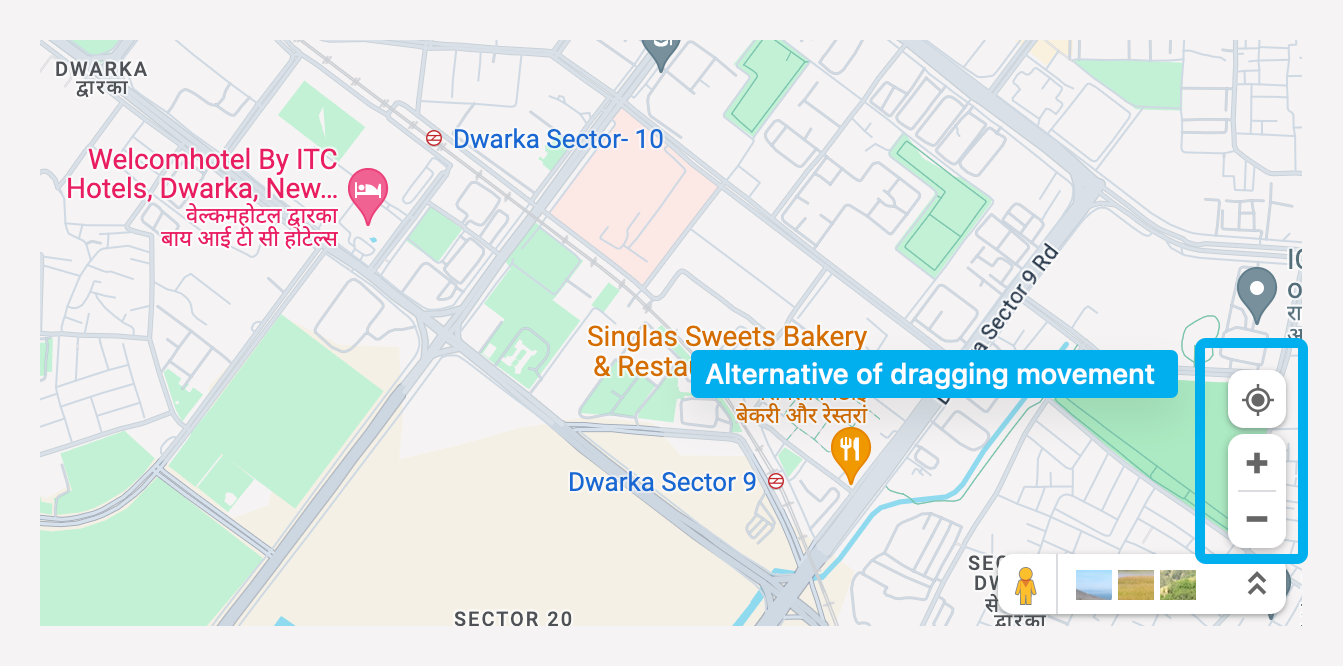
2.5.7 Dragging Movements (Level AA):
This criterion addresses users who may have difficulty with complex gestures. It requires that dragging movements (like swiping or dragging) can be replaced with simpler actions, ensuring that content remains accessible.

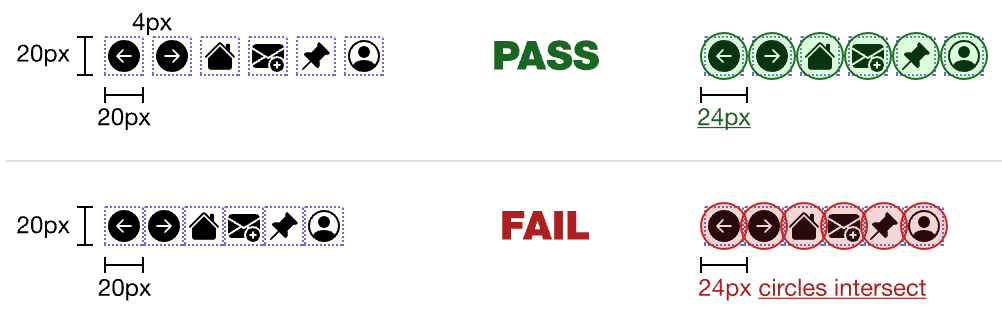
2.5.8 Target Size (Minimum) (Level AA):
Ensures that interactive elements, like buttons and links, are large enough to be easily activated by users with mobility impairments. It requires a minimum target size of 24 by 24 CSS pixels.

3.2.6 Consistent Help (Level A):
If you make a help option available, make sure it’s available consistently, and in the same relative place.
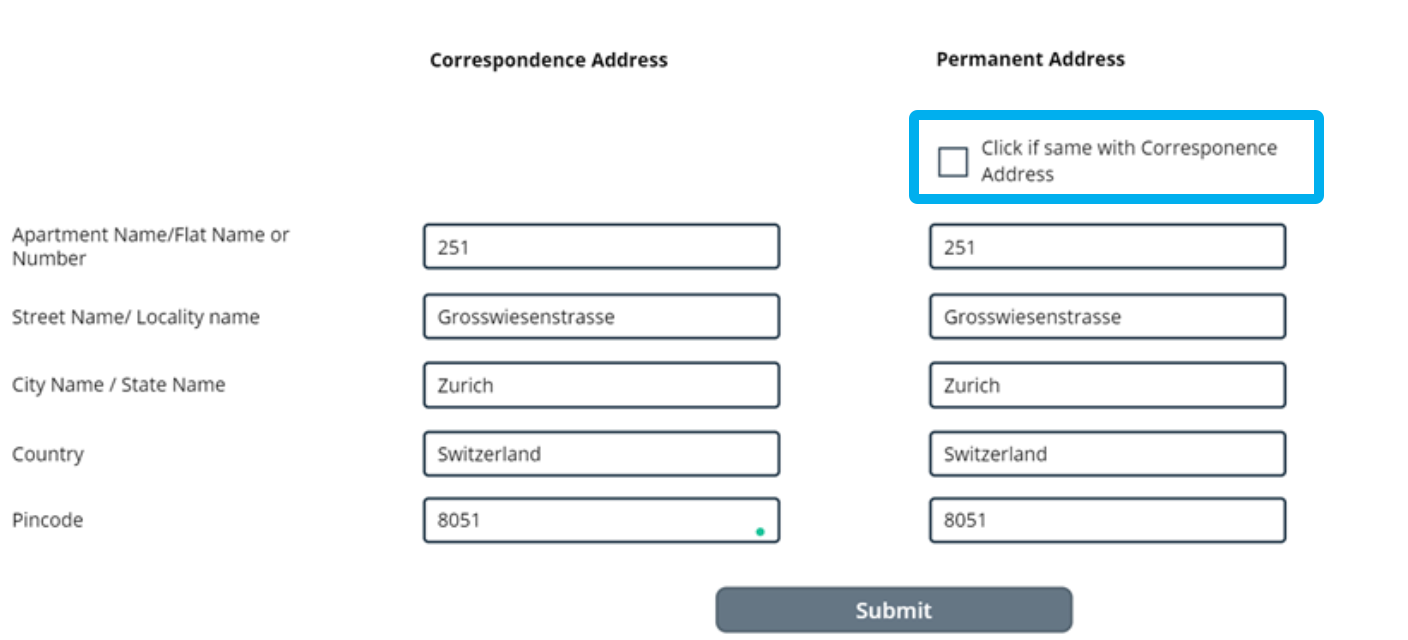
3.3.7 Redundant Entry (Level A):
Aimed at reducing user frustration, this criterion ensures that users do not need to re-enter information they have previously provided within a single user session.

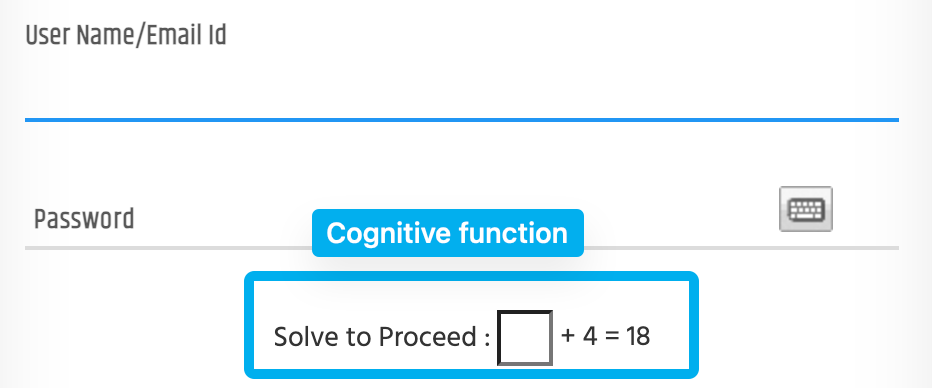
3.3.8 Accessible Authentication (Level AA):
This criterion focuses on ensuring that users can authenticate themselves (log in) without relying solely on cognitive functions like memory. It promotes the use of accessible authentication methods, such as biometrics or password managers.

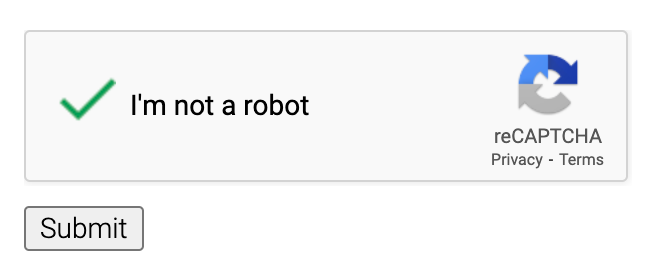
3.3.9 Accessible Authentication (Enhanced) (Level AAA):
Extending the AA level, this criterion requires that all authentication processes be fully accessible without any exceptions, including object recognition in CAPTCHA.

How to Meet WCAG 2.2 compliance
To streamline your path to WCAG 2.2 compliance:
Use Automated Tools: Leverage automated accessibility testing tools to quickly identify common issues. For instance, the BrowserStack Accessibility Testing product provides comprehensive solutions including a Workflow Scanner, which automatically detects accessibility issues as you test user workflows.
Continuous Monitoring and Reporting: Use tools that provide continuous monitoring and reporting of accessibility status. BrowserStack’s Accessibility Dashboard, for example, helps track all accessibility reports, grouping issues by violated WCAG guidelines to facilitate easier compliance management.
Perform Web Accessibility Testing with Ease | BrowserStack
The Way Ahead
WCAG 2.2 represents a significant step forward in making the web more accessible for everyone. By introducing new success criteria and enhancing existing ones, WCAG 2.2 addresses a broader range of accessibility issues, ensuring that web content is more inclusive. Understanding and implementing these guidelines is crucial for developers, designers, and organizations committed to creating accessible digital experiences. By adhering to WCAG 2.2, we move closer to a web that is truly accessible to all.
