
We are excited to announce a significant development in our visual testing products within the Percy platform: the integration of Percy and App Percy with the BrowserStack SDK. The BrowserStack SDK offers a seamless, plug-and-play solution, empowering users to run their test suites on BrowserStack without any need for code changes.
Previously, our integration on the Percy platform was an industry benchmark, allowing users to onboard with just a single line of code change. We just exceeded that benchmark ourselves by eliminating the need for manual code changes in your test scripts. You can easily incorporate the BrowserStack SDK into your existing test scripts, provide authentication details, and gain instant access to Percy and App Percy.
For existing users of BrowserStack products such as Automate, who already have the SDK installed, there's no additional action required. Simply enable the percy screenshot command in your settings, and you're all set.
Why BrowserStack SDK for Percy Platform?
- Minimal Installation: Enjoy a hassle-free setup process.
- Reduced Configuration: Streamline Authentication, App ID, and Parameter Requirements.
- Less Code Modification: Eliminate the mandatory addition of screenshot functions.
- Additional capabilities: If you use Jest or TestNG for functional testing, then you have a few additional values to which you can set the
percyCaptureModeparameter:
Additional capabilities for Jest and TestNG users
auto: Automatically capture screenshots on common events such as screenshot, click, and sendKeys.testcase: Automatically capture screenshots at the end of each test case.click: Automatically capture screenshots on everydriver.screenshotcall.screenshot: Automatically capture screenshots on every click.manual: This gives you more control over the screenshots you want captured. When used, you have to add thePercySDK.screenshot(driver, name)method at required points in your test script.
Step-by-Step Guide:
- Create a test script.
- Install the required BrowserStack SDK.
- Set the BrowserStack credentials (username and access key).
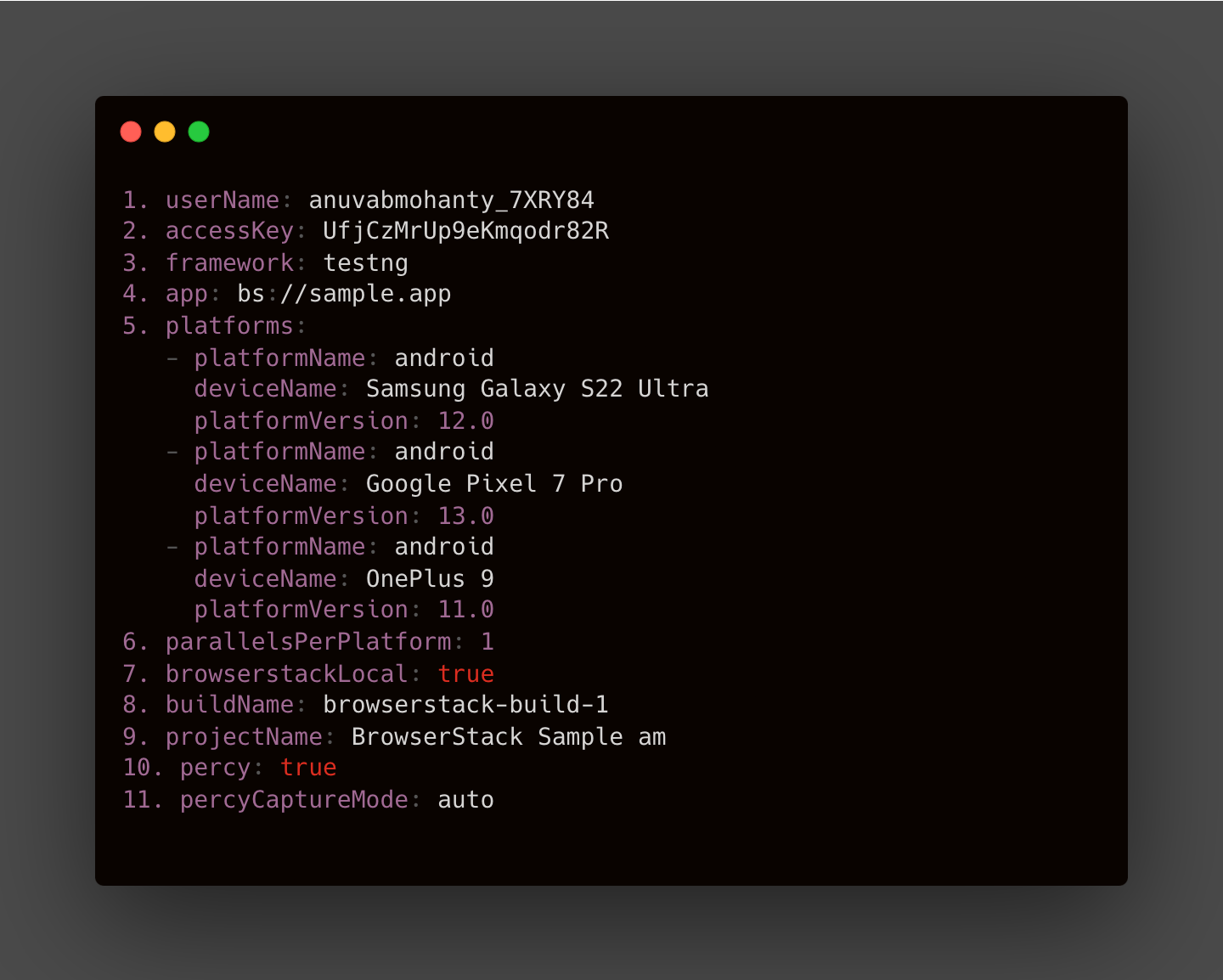
- In the browserstack.yml file:
- Set
percy: true - Set
percyCaptureMode: auto - Set a
projectName
5. Add the PercySDK.screenshot(driver, name) method to relevant places in your test script to get the screenshots you want.
6. Run the test script.
Please visit the documentation page for more details.