
Mobile fragmentation affects all apps—some more than others.
Usually, the more dependencies an app has on native device features/APIs, the harder it is to make it work seamlessly on every user’s device. Case in point: Banking apps with a scan-to-upload feature that broke due to Nexus 5’s Flipped Camera.
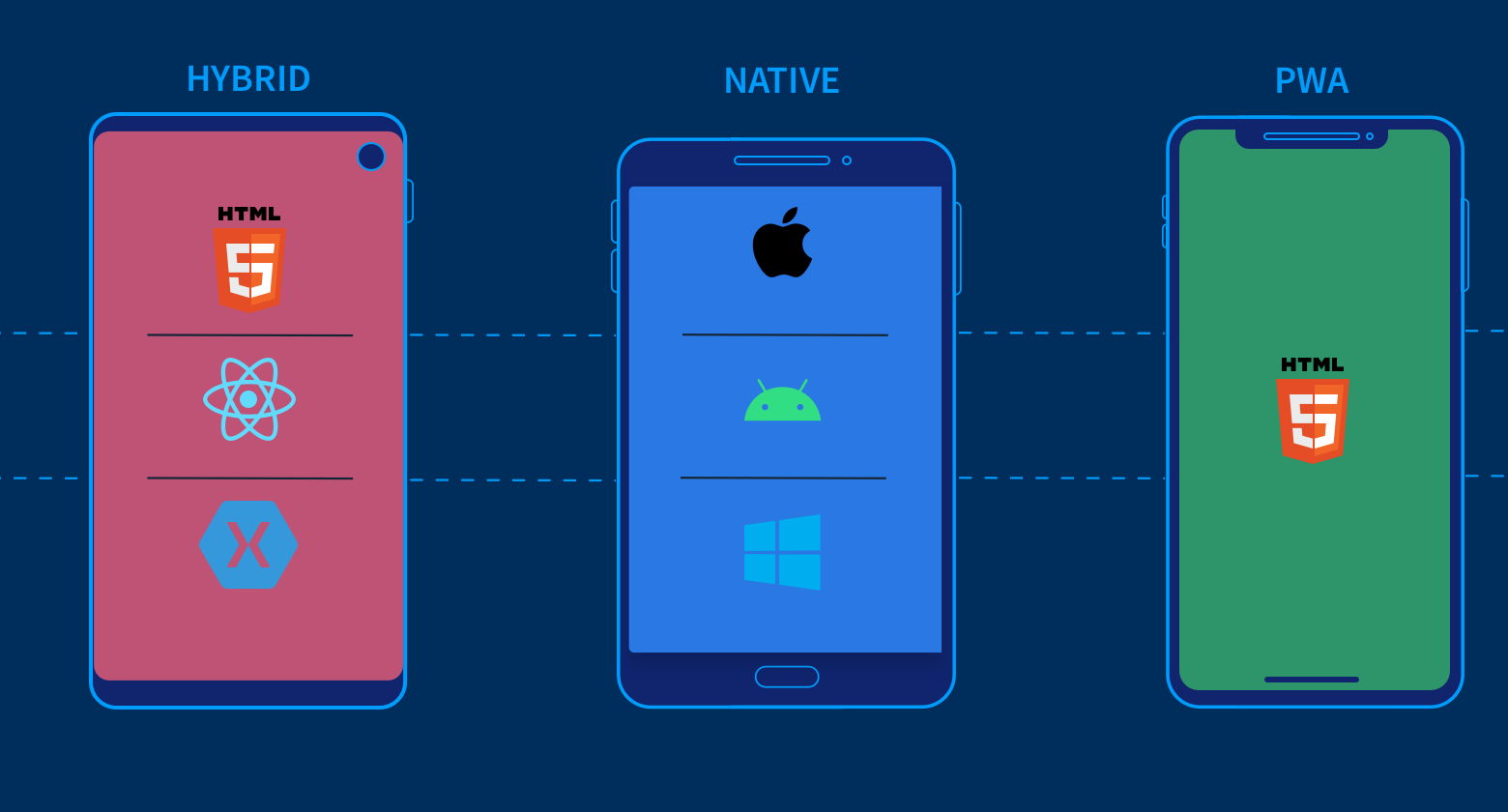
However, two apps can offer the same features and still not be affected to the same degree by fragmentation. It depends on how they’re built. Consider this:
Hybrid apps: Deployed in native containers and using native-OS browsers (WebViews) to display web content, hybrid apps are supposed to offer cross-platform reach. However, they are also the worst affected by mobile fragmentation because of differences in mobile OS, WebViews, and the unpredictability of the interactions between the two.
- In Android 8.0, with multiple user profiles on the same device, applications crash when trying to invoke a WebView.
- Chrome-on-Android may not share cookies between the WebView and Chrome browser application. Safari-on-iOS does.
- In one notable instance, a Chrome 79 update wiped out the data in some hybrid Android apps.
Native apps: Since they’re written in the native-OS language, they offer a great experience. At the same time, native apps have to contend with the issues introduced by differences between mobile OS versions, such as:
- An issue in iOS 13 caused apps to crash upon phone lock. Incidentally, the same apps worked fine on iOS 12.
- Android has declared that Android 9 could break apps even if developers don’t change their targetSdkVersion.
Progressive web apps: These are web apps that deliver a native-like experience to users. However, they rely on mobile browsers’ ServiceWorker support and browser-OS-hardware interactions to be able to do so. Issues like iOS 13.3 Camera bug and the offline access issue on mobile Chrome are fairly common.
There’s not a library in existence that can abstract the differences between mobile hardware, OS, and browser versions to give your app universal compatibility. So, what does that mean for a mobile app’s reach, and how can the reach be maximized in the face of fragmentation?
Preparing mobile apps for fragmentation
We’ve previously covered common tests for all apps (and how QAs go about performing them) in a post about mobile app testing. But to prepare your apps for mobile fragmentation, you’ll have to go the extra mile.
Use your app analytics with our Test on the Right Devices report, and draw up a list of mobile devices, OS versions, and browsers (for PWAs) that will cover more than 80% of your audience and target market. Then validate UI, functionality, and performance (regardless of the type of app) on:
- Different mobile screen sizes and resolutions (especially the outliers, like iPhone X).
- Flaky network conditions, particularly for apps with offline access and Lite mobile versions.
- Different Android and iOS versions, based on market share (and crash reports). This includes testing on Android OEMs’ custom skins, like OneUI (OnePlus), MiUI (Xiaomi), EMUI (Huawei) and so on.
Additionally, since different app types will be affected to varying degrees by fragmentation, remember to:
- Test hybrid app functionalities on mobile OS, as well as mobile browser versions. Any features in the new versions of Chrome-for-Android and Safari-on-iOS may carry over to their WebView as well.
- Test native apps on real mobile devices for battery overconsumption and hardware performance issues, since emulators and simulators will not be able to capture them.
- Test PWA functionalities on mobile OS-browser combinations, and if native device features are used, test on real mobile devices before release.
To keep the number of mobile device-OS-browser combinations from racking up too high, check out how Hylke de Jong came up with the right test strategy for Wehkamp’s hybrid app.
To sum up, the three types of mobile apps interact differently with the device. Due to the differences in browsers, OS, and hardware, the interactions can become unpredictable.
To avoid gaps in your UX, remember to account for these differences while building your test plan. The most important point to remember is the one we started with—Mobile fragmentation affects all apps, some more than others. Couple the takeaways from this post with your app testing strategies and deliver awesome experiences.
Recommended reading: