We’re thrilled to announce the General Availability (GA) of BrowserStack App Accessibility Testing!
This powerful tool is designed for developers and QA testers to ensure iOS and Android apps meet accessibility standards. With our proprietary rule engine, you can test on real mobile devices and catch all types of accessibility issues 5X faster!
BrowserStack App Accessibility Testing transforms the process from laborious and frustrating to effortless and scalable.
Why Accessibility Matters
Accessibility unlocks competitive advantages by broadening your audience and boosting user satisfaction and loyalty. Non-compliance can lead to significant financial and reputational losses, as seen in the 4,000 ADA-related lawsuits in the U.S. in 2022 and the €20 billion cost to companies and EU member states in 2020. Ensuring accessibility means avoiding these penalties and capturing a significant market segment.
Core Features of BrowserStack App Accessibility
Make your app more accessible, inclusive, and compliant using BrowserStack’s App Accessibility.
App Workflow Scanner
- Navigate through apps like a user and perform targeted scans on selected screens.
- Group reported issues by type, and violated WCAG guidelines for easy prioritization.
- Eliminate the usual manual and tedious processes by automating issue detection in your app workflows. Save time by streamlining your testing process
Screen Readers
- Access TalkBack on Android and VoiceOver on iOS with a single click.
- Capture issue artifacts through screenshots and recordings from Screen Reader output.
- Addresses the need for seamless integration with assistive technology, ensuring comprehensive testing without juggling multiple tools.
Centralized Dashboard and Reporting
- Access and organize all reports in a centralized location.
- Search by name or owner, generate consolidated reports, and share via external links.
- Solves the challenge of managing and organizing accessibility reports, reducing the complexity of juggling multiple tools and increasing efficiency in report handling.
Zero Setup
- Skip the usual, time-consuming multiple technical requirements to set up your tests. Just upload your app and you’re all set to go.
- Streamline your workflow by avoiding different processes for different platforms.
Real Device Infrastructure
- Scan on multiple real devices available within our infrastructure without any setup hassle.
- Provides accurate, real-world testing results with minimal setup, ensuring app reliability on actual devices.
New Features Launched in GA
Screen Reader Support for iOS
Leveraging our Real Device Cloud, we’re leading the industry with pioneering screen reader support on real devices, starting with TalkBack on Android. With the GA launch, you can now instantly access VoiceOver on iOS.
Support for WCAG 2.2
You can now run tests for both WCAG 2.1 and 2.2 across all conformance levels. With this update, we’ve added a Touch Target Size and Spacing success criterion (2.5.8 AA) to our rule engine for improved accessibility checks.
Support for Hybrid and Cross-Platform Apps
In addition to supporting Native apps, you can run accessibility checks on hybrid and cross-platform apps such as React Native and Flutter. If your app uses web views to render HTML pages, BrowserStack can scan these for accessibility issues.
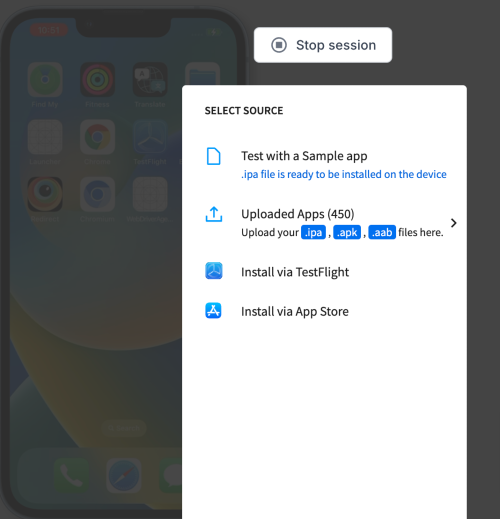
New App Upload Methods
In addition to uploading apps, you can now choose and test apps from other sources including Play Store, App Store, and Test Flight.

Local Testing
With Local testing, you can assess the accessibility of mobile apps interacting with internal or local servers, including those behind firewalls or on VPNs. BrowserStack’s real devices let you see how users of all abilities experience your app in its intended environment.

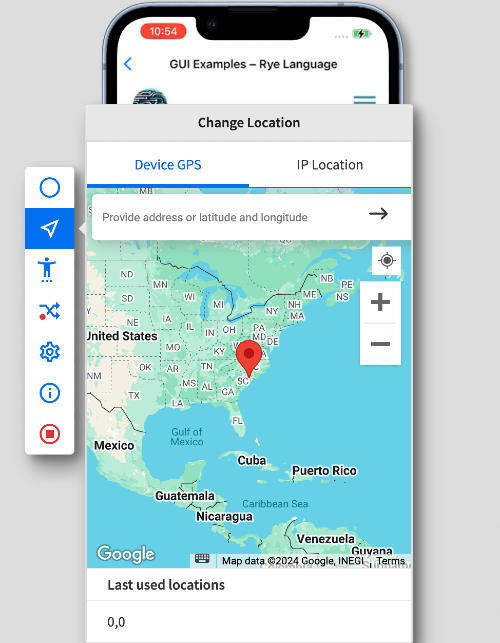
Geolocation Testing
Comprehensively test your app’s location-dependent functionality, simulating real-world scenarios using GPS-based and IP-based geolocation changes across our extensive selection of real devices.

Access to Accessibility Settings
We now support accessibility settings on iOS devices, allowing you to customize your preferences. You can:
- Adjust Text Size: Change the font size to Small, Medium, or Large.
- Toggle Dark Mode: Enable or disable dark mode.
Localization Testing for Screen Readers
Test the accuracy of localized content and functionality across multiple languages. You can test localized resources such as app strings and visuals, data format, text input, etc.
App Accessibility Automation Coming Soon
Integrate plug-and-play accessibility checks into your mobile functional test automation by just adding a capability.
With its powerful array of features, BrowserStack App Accessibility Testing makes manual app accessibility testing effortlessly seamless, empowering you to prioritize the accessibility of your digital products with ease.
Embrace BrowserStack App Accessibility Testing and join us in shaping a future where digital experiences know no boundaries.
See BrowserStack App Accessibility Testing in action!

Join our product experts for an exclusive webinar and learn how to leverage the platform to test, report, and monitor your app accessibility effortlessly.
Date: Sept 25
Time: 9 AM PT
Register here
