WCAG compliance for mobile apps, simplified
Audit, automate, and monitor mobile app accessibility health with 5x faster workflow scans, screen readers on real devices, and Spectra™ Rule Engine. No setup needed.

Trusted by more than 50,000 customers globally
Why choose BrowserStack App Accessibility Testing?
Achieve WCAG compliance and build inclusive apps with our precise accessibility scans and detailed reports. Monitor progress and keep your app audit-ready.
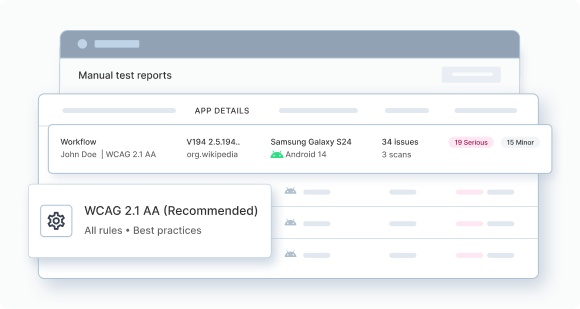
Unmatched WCAG coverage with Spectra™
- Instantly identify common issues like insufficient accessibility labels & improper touch target sizes.
- Detect advanced WCAG rule violations like color contrast, screen orientation, and text resizing.
- Scan native, cross-platform, and hybrid apps in a unified workflow.


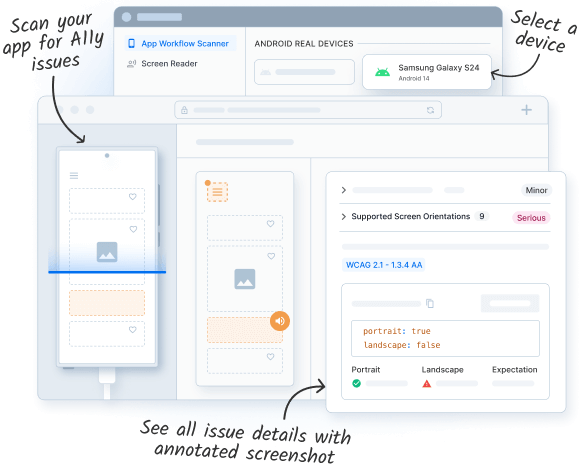
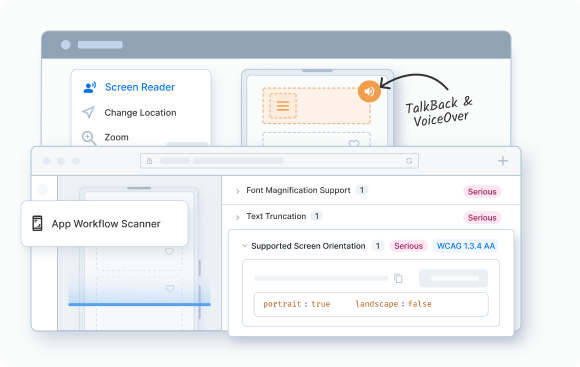
5x faster workflow scans, real screen readers on demand
- Upload your app and start testing instantly with zero setup.
- Navigate apps like a user, performing targeted accessibility scans on real devices.
- Enable TalkBack & VoiceOver with one click, capturing issues via screenshots and recordings.
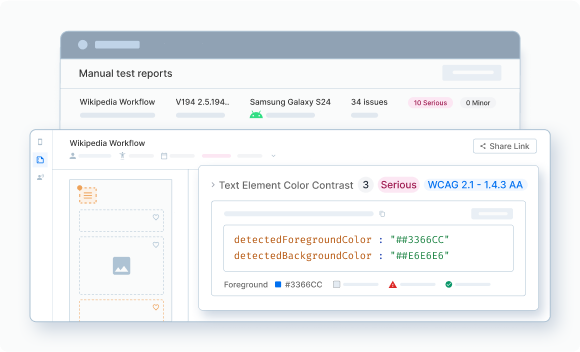
Enhanced debugging with quick & intelligent reports
- Access all reports from a single dashboard with detailed descriptions & annotated screenshots.
- Instantly identify common issues like insufficient accessibility labels & improper touch target sizes.
- Prioritize issues easily, grouped by type and WCAG violations, with actionable remediation steps.