WCAG & ADA compliance, simplified
Website monitoring & easy-to-setup automated tests powered by Spectra™ Rule Engine. Plus instant access to screen readers. WCAG compliance made easy.

Trusted by more than 50,000 customers globally
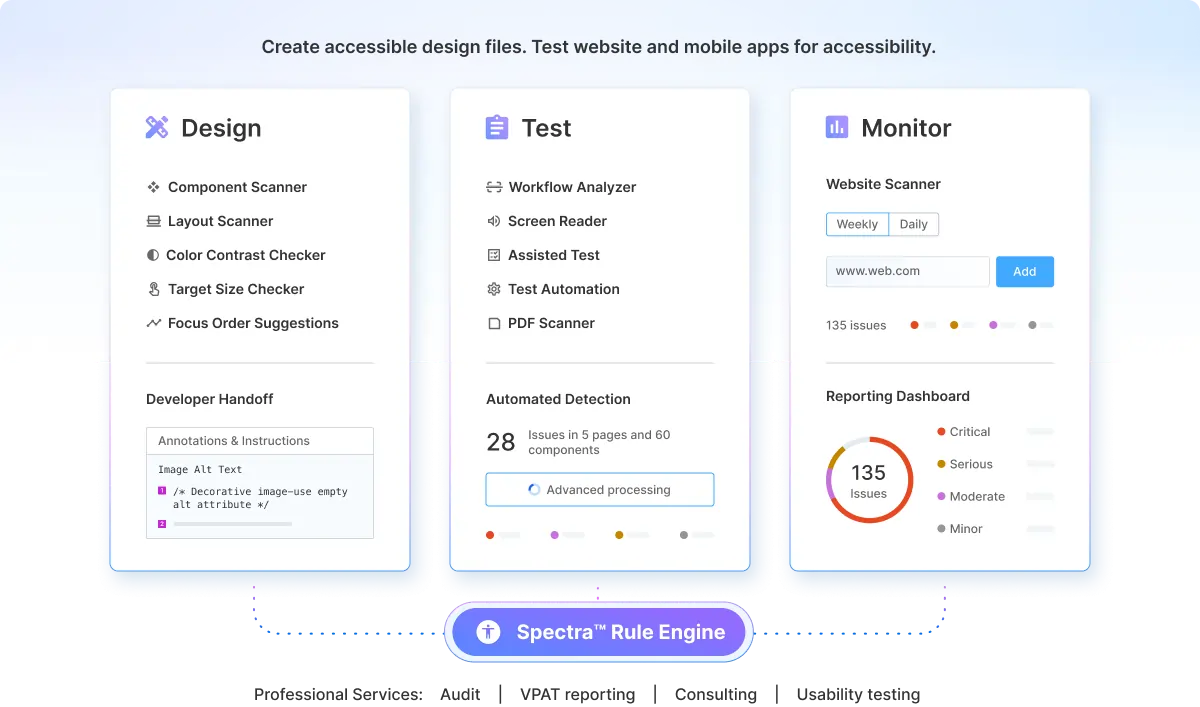
All-in-one suite to automate WCAG conformance

Why choose BrowserStack Web Accessibility Testing?
Identify accessibility issues 8X faster with Spectra™ Rule Engine. Test screen readers on real devices, and integrate accessibility in your test suite with one line of code change
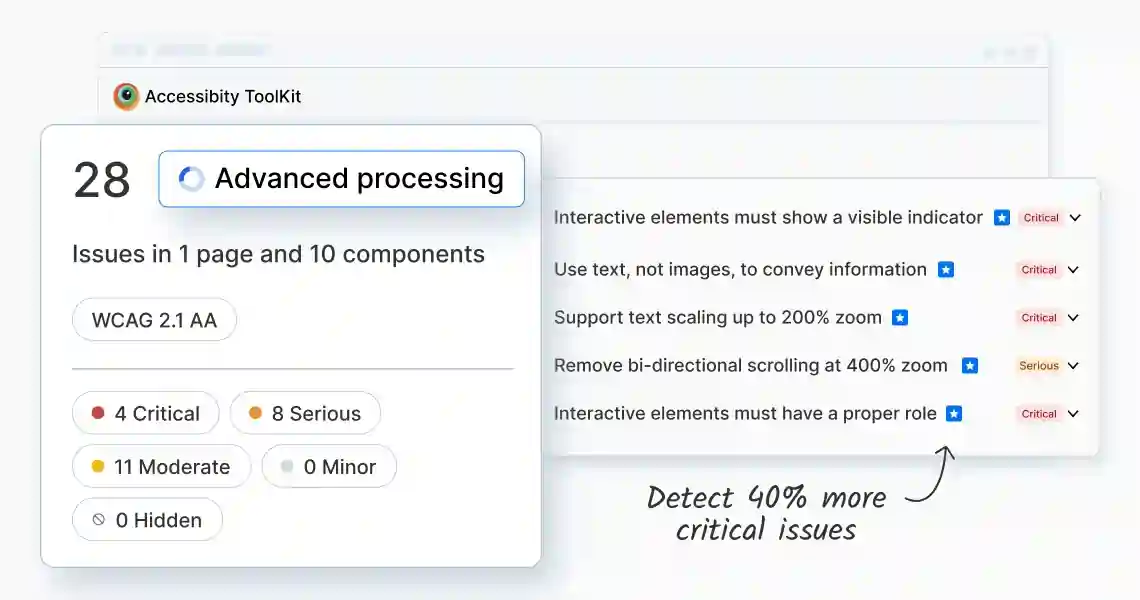
Best-in-class WCAG coverage with Spectra™
- Uncover 40% more critical issues across 32+ WCAG Success Criteria
- Catch complex issues like color contrast, reflow, and focus visible across web pages at once
- Automatically detect and fix component-level accessibility violations across web pages in one go
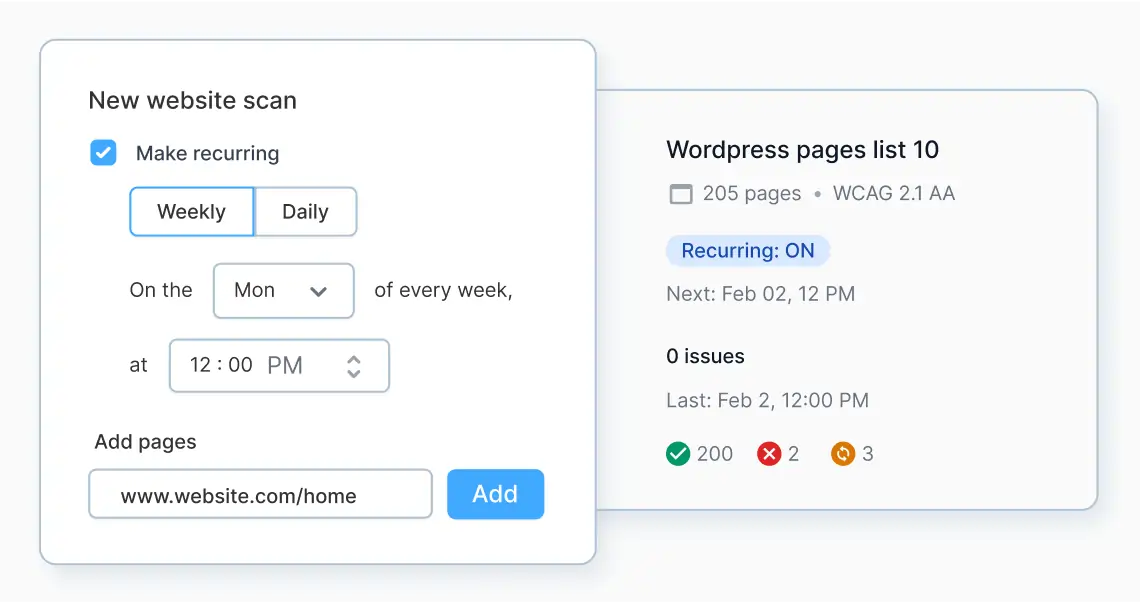
Audit accessibility issues on your page in a single scan
- Scan all web pages, even internally hosted or behind a login wall.
- Daily & weekly recurring scans to monitor progress towards accessibility goals.
- Utilise historical health trends & smart issue summaries to always stay compliant.
8x faster workflow scans, real screen readers on demand
- Identify WCAG guideline violations by navigating your website like a user.
- Common issues are deduplicated. Unique issues are grouped by type, components & WCAG violations.
- Instant access to VoiceOver, NVDA, and Talkback on real desktop browsers and mobile devices.
Plug-and-play accessibility checks into test automation
- Integrate into regression builds with one line of code—works with every framework.
- No maintenance overhead: DOM is monitored automatically, regardless of webpage updates.
- Build health summaries, issue trends, test case insights, and more for better debugging.
Over 50,000 companies trust Browserstack
Sign up today
FAQs
It covers all three issue detection methods: automatic scanning for static issues (Workflow Analyzer), semi-automatic scanning for advanced issues (Assisted Tests), and manual testing for usability issues (Screen readers).
The BrowserStack Accessibility Testing extension is currently supported on Google Chrome and Microsoft Edge.
Users can choose to target either WCAG 2.0, 2.1 or 2.2. Additionally, across both WCAG versions, we support identifying guideline violations related to Levels A, AA, and AAA.
Absolutely. BrowserStack Accessibility Testing allows you to manually test website usability using native screen readers on real devices like VoiceOver on Mac, NVDA on Windows, and TalkBack on Android.
To get more details visit our Open source attributions page.