Keyboard Accessibility Testing
Test Keyboard Accessibility with Assisted Tests
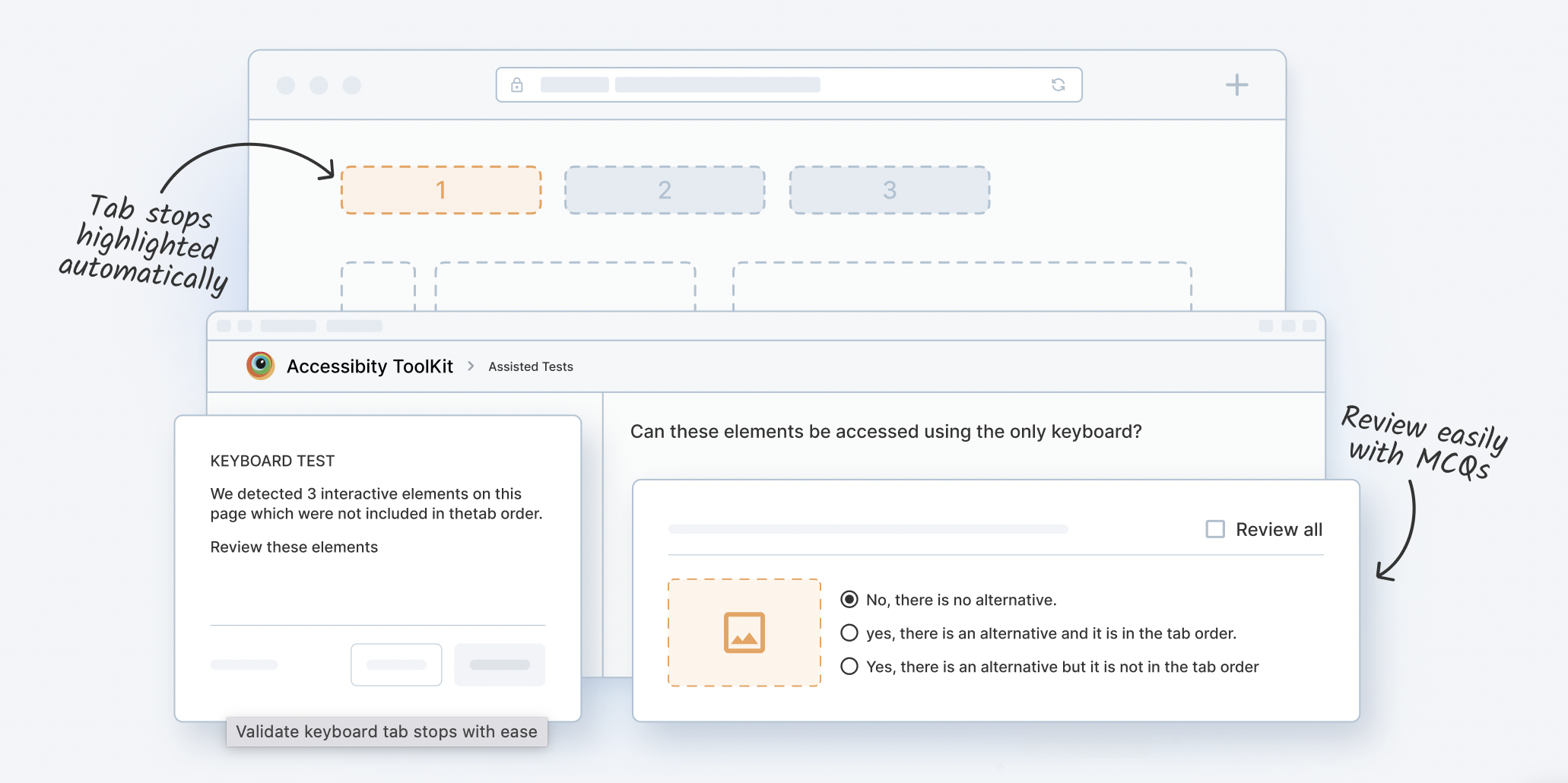
Assisted Tests can help you identify tab order by highlighting each tab stop automatically. It provides Accessible Name, Role, and state for each of the interactive elements in a single scan. You can simply review, select any missing interactive elements, and receive a comprehensive report for keyboard accessibility/assisted tests.

How does Keyboard Assisted Testing Tool work
BrowserStack Accessibility Testing is an integrated platform that tests Keyboard Accessibility for interactive elements of website using Assisted Tests.
- Launch Accessibility Toolkit
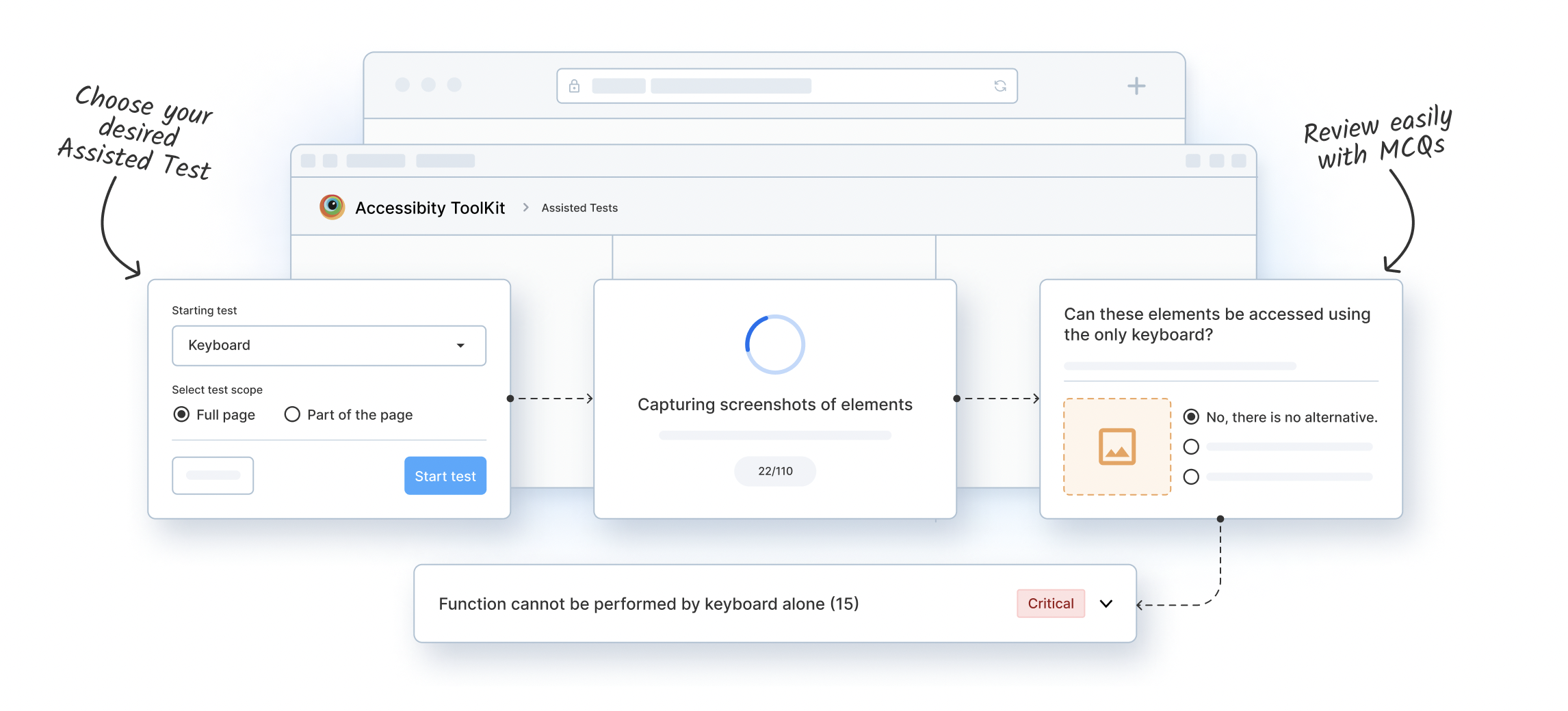
- In the Assisted Test tile, click Select Test. In the Starting test drop-down, select the Keyboard Assisted test type.
- Choose test scope i.e. Full Page or Part of the Page. It starts the scan and detects the tab stops or interactive elements.
- Assisted Test confirms any missing tab stops. Select Yes/No accordingly.
- Review Keyboard Assisted Test Issues
- You can also schedule Scans to monitor Keyboard Accessibility issues using Website Scanner and get detailed reports.
Features
Follows WCAG ComplianceYou can perform WCAG Keyboard Accessibility Testing. Assisted Tests supports WCAG Keyboard Accessibility Guidelines. | ||
Smart Review of Interactive ElementsPerform smart accessibility review for your webpage elements covering keyboard tab stops, Accessible Name, Role, & State. Accelerate with Bulk Review. | ||
Test Full Page or Specific PartRun full page scan or test specific part of the page to check interactive elements using Assisted Tests to identify keyboard accessibility. | ||
Get Detailed ReportsAccess detailed auto-generated test reports & smartly review keyboard assistance issue in a central dashboard. Easily combine & share reports. | ||
Enhanced DebuggingEffectively debug keyboard accessibility issues & save time with automatic prioritizing Keyboard Assistance issues based on the criticality. | ||
Monitor Keyboard AccessibilityYou can schedule regular scans using Website Scanner and get high-level reports to monitor keyboard accessibility issues. | ||
Test Keyboard Accessibility using BrowserStack Accessibility
Frequently Asked Questions
Not all users can navigate web elements using mouse due to motor disabilities and rely on using Keyboard for navigation. Hence, you need to test Keyboard Accessibility to ensure all the interactive elements can be navigated using the tab key of the keyboard. This checks if the keyboard accessibility guidelines are duly followed.
BrowserStack Accessibility Tool allows you to test the keyboard accessibility of the full webpage or part of the web page using Assisted Tests.
You can automatically capture tab order, Accessible Role, and other attributes for interactive elements and simply review keyboard accessibility for these elements.
Get detailed report to resolve any impending color contrast issues.
Assisted Tests in BrowserStack Accessibility Tool follows WCAG standards. It offers automatic capture of natural tab and other attributes of interactive elements. Moverover, it allows you to review these interactive elements one-by-one or in bulk to identify if it follows the intended tab order and keyboard accessibility guidelines accordingly.
Yes, you can monitor WCAG Keyboard Accessibility using Website Scanner in BrowserStack Accessibility Tool. It allows you to schedule Accessibility Scans for your website and send detailed report on accessibility issues such as Keyboard assistance.