What is WCAG Testing?
What is WCAG Testing?
Definition, how WCAG testing has to be done to check if WCAG compliance is successfully met. Very brief section
Accessibility testing ensures that everyone can access and use digital products, regardless of their abilities. This includes individuals with:
- Visual impairments: Color blindness, low vision, or complete blindness.
- Hearing impairments: Difficulty hearing or complete deafness.
- Physical or cognitive limitations: Difficulty using a mouse, keyboard, or touchscreen, or limitations in processing information.

To ensure inclusivity, developers follow the Web Content Accessibility Guidelines (WCAG). These international standards, developed through the W3C process, provide a roadmap for creating accessible web and mobile applications usable by everyone.
WCAG 2.0 set the foundation, WCAG 2.1 expanded support for mobile accessibility and cognitive disabilities, and WCAG 2.2 introduced further enhancements for users with limited mobility, low vision, and cognitive challenges.
Why is WCAG Compliance Testing important?
Did you know: 90% of websites are inaccessible to people with disabilities relying on assistive technology
An Accessibility audit of Fortune 100 corporate websites identified 815,600 WCAG 2.1 accessibility issues out of which, the majority were Level A issues. This shows that Fortune 100 companies are failing to meet basic criteria for accessibility compliance.
Also, a study of one million home pages found 56,791,260 accessibility errors, averaging 56.8 errors per page. These errors impacted users significantly and likely violated WCAG 2.2 Level A/AA standards.
WCAG Testing is thus required to ensure that the accessibility criteria is duly met.
Web Accessibility helps businesses with,
- Larger Target Audience
- Avoiding Legal Ramifications
- Establishing Brand Recognition
- Better User Experience
Larger Target Audience
Did you know an estimated 1.3 billion people – or 1 in 6 people worldwide – experience significant disability as per WHO.
WCAG helps target a larger audience who otherwise would not be able to consume the web content due to one or the other disability. Gartner suggests, that, digital products that fully conform to WCAG compliance are expected to outperform their market competitors by 50%.
Business opportunity in WCAG compliance is significant as the Digital Accessibility TAM (Total Addressable Market) was valued at USD 484.70 Million in 2020. It is projected to reach USD 769.50 Million by 2028, growing at a CAGR of 5.99% from 2021 to 2028, Web Accessibility should not be missed.
Avoiding Legal Ramifications
There’s an increased sense of awareness towards web accessibility with assistive tools in the market more than ever. The number of Web Accessibility Lawsuits has risen exponentially, so much so that it has doubled in 2023 since 2018.
Establishing Brand Recognition
Accessibility efforts signal to users that your brand is trustworthy and values the needs of all its users. Consumers are increasingly valuing businesses that prioritize accessibility and inclusivity. Performing WCAG Testing can enhance your brand’s image, fostering a positive perception among customers and the general public.
Demonstrating a commitment to WCAG compliance reflects an inclusive approach, ensuring that individuals with disabilities can access and engage with your digital content. This inclusivity contributes to a positive brand image and showcases a commitment to diversity.
Better User Experience
Accessibility improvements made during WCAG Testing often enhance the user experience for all users, not just those with disabilities. Optimizing digital content for accessibility can improve usability, navigation, and overall satisfaction for a broader range of users.
Comprehensive WCAG Accessibility Testing is a good way to avoid Lawsuits, ensure better user experience, enhance brand recognition and improve business growth with a larger target audience.
Who needs to perform WCAG Testing?
Though WCAG testing is critical in all aspects of your software development process, the main stakeholders who are primarily responsible for ensuring adherence and testing are:
- Developers: Responsible for building a website that considers easy access to all, fixing accessibility issues, and debugging for any failing accessibility standards and criteria.
- QAs: Responsible for testing whether all the accessibility guidelines and criteria are successfully met by thoroughly testing the application against the success criteria prescribed by WCAG.
- UX Designers: Responsible for creating an all-inclusive interface design that is accessible and usable by as many people as possible, regardless of their age, ability, or status.
- Product Managers: Responsible for evaluating accessibility pre-requisites, verifying accessibility with ease, and accessing WCAG-mapped issues to create VPAT reports and monitor them.
What are WCAG Accessibility Testing guidelines?
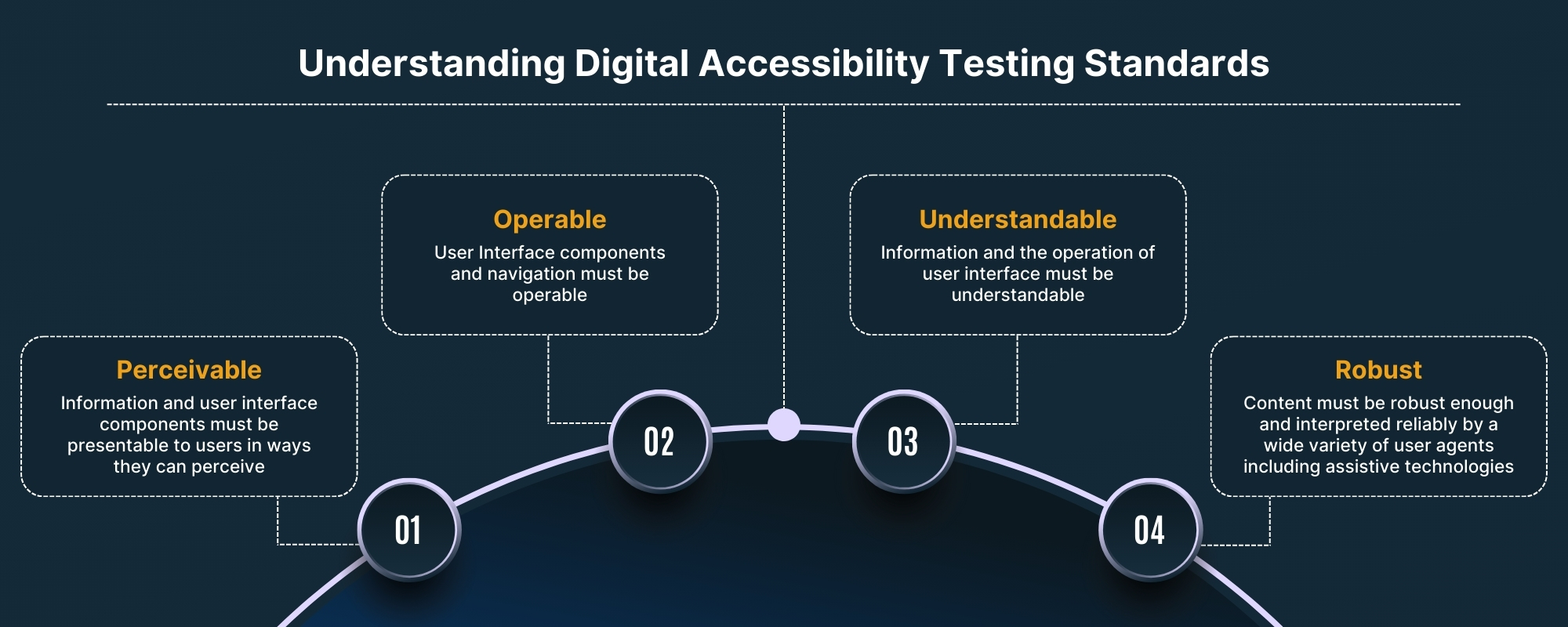
WCAG outlines four key principles to ensure everyone can access and understand web content:
- Perceivable: Information should be readily available to users with different sensory abilities. This includes providing alternatives for visual or auditory content, like text descriptions for images or captions for videos.
- Operable: Users with physical limitations should be able to interact with the content effectively. This means supporting navigation with keyboards or using alternative input methods like touchscreens.
- Understandable: Content should be clear, concise, and easy to comprehend. Avoid complex language, unfamiliar jargon, and solely relying on visuals for conveying information.
- Robust: Content needs to be compatible with various assistive technologies used by people with disabilities. This ensures the information can be interpreted correctly by screen readers, speech recognition software, and other assistive tools.
Read More to know about WCAG Compliance and Guidelines in detail
What are WCAG Conformance Levels?
Choosing the right WCAG conformance level depends on your specific context, target audience, and legal requirements.
- Level A: A baseline for basic accessibility for most users with disabilities.
- Level AA: Expands on Level A, catering to a wider range of disabilities, including more severe ones.
- Level AAA: Aims for maximum accessibility for all users, regardless of disability.
How to perform WCAG Testing using BrowserStack Accessibility?
BrowserStack Accessibility Testing is a single platform to identify basic and complex accessibility issues at blazing speed. It is a one-Stop Solution to
- Test,
- Report, and
- Monitor Web Accessibility Health.
Performing WCAG testing using BrowserStack Accessibility involves the following steps:
You can use WCAG testing from three perspectives: Test, Report, and Monitor.
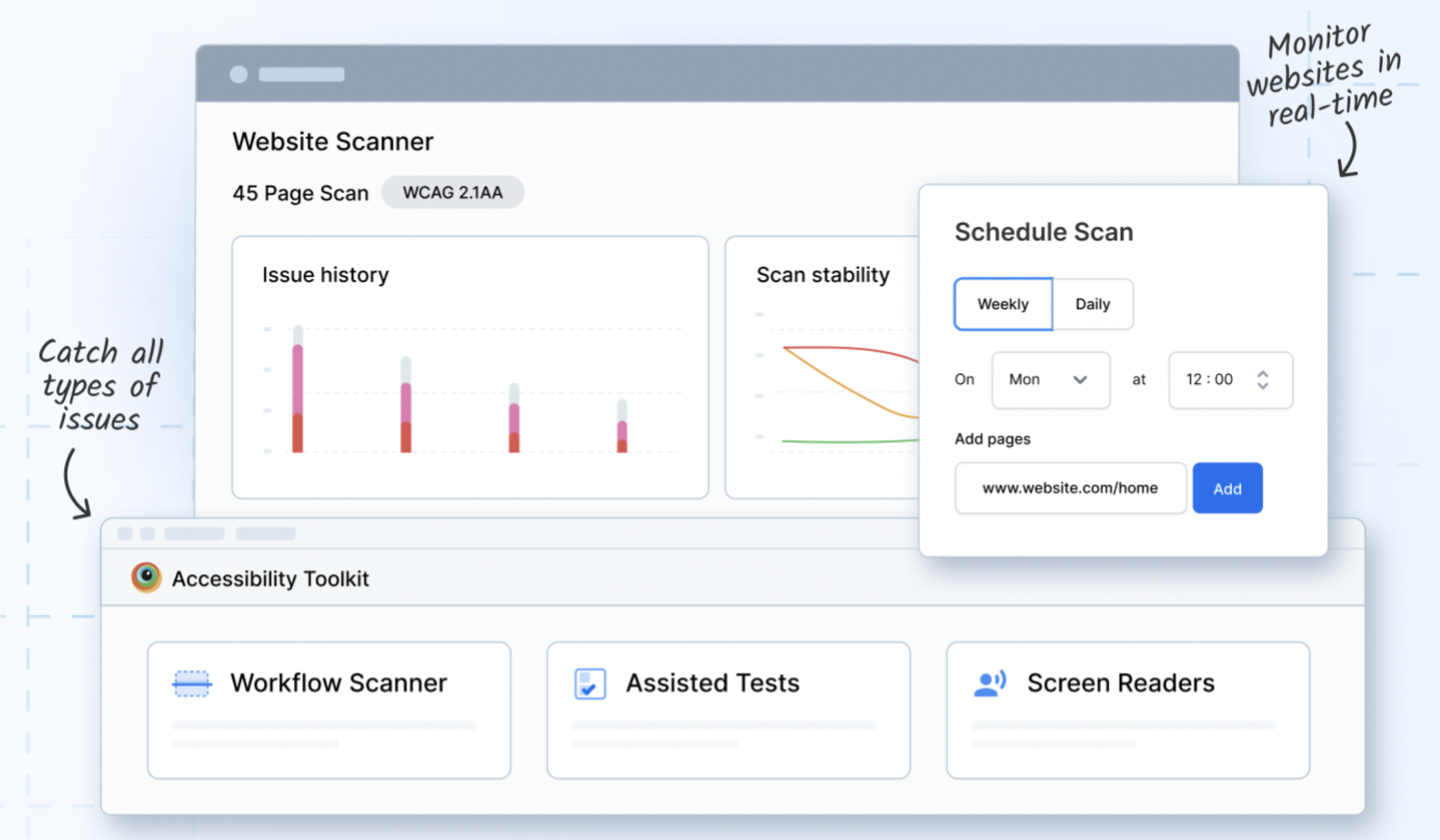
Test Web Accessibility
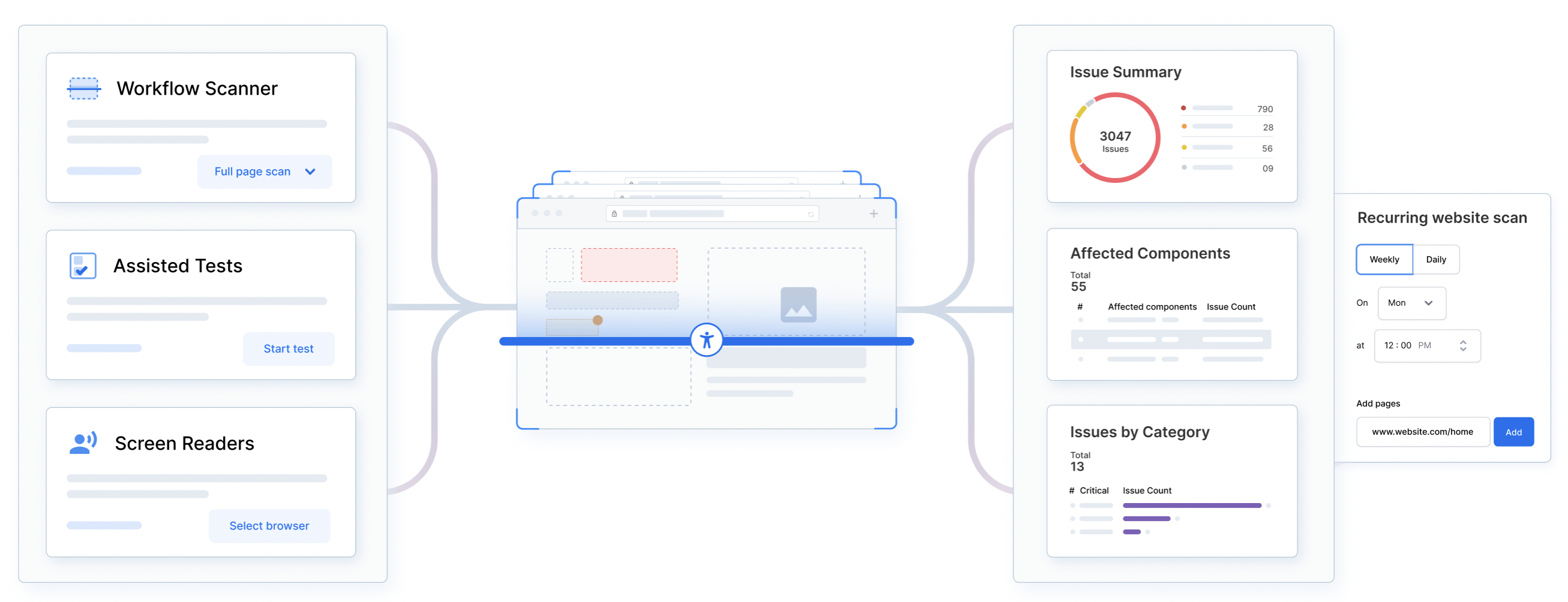
You can perform WCAG Testing for your website using BrowserStack Accessibility Testing Tool. It provides core features to:
- Test any user workflow in a single scan using Workflow Scanner
- Identify complex accessibility issues by answering simple, auto-generated questions using Assisted Tests
- Precisely locate issue sources using Screen Readers on Real Devices
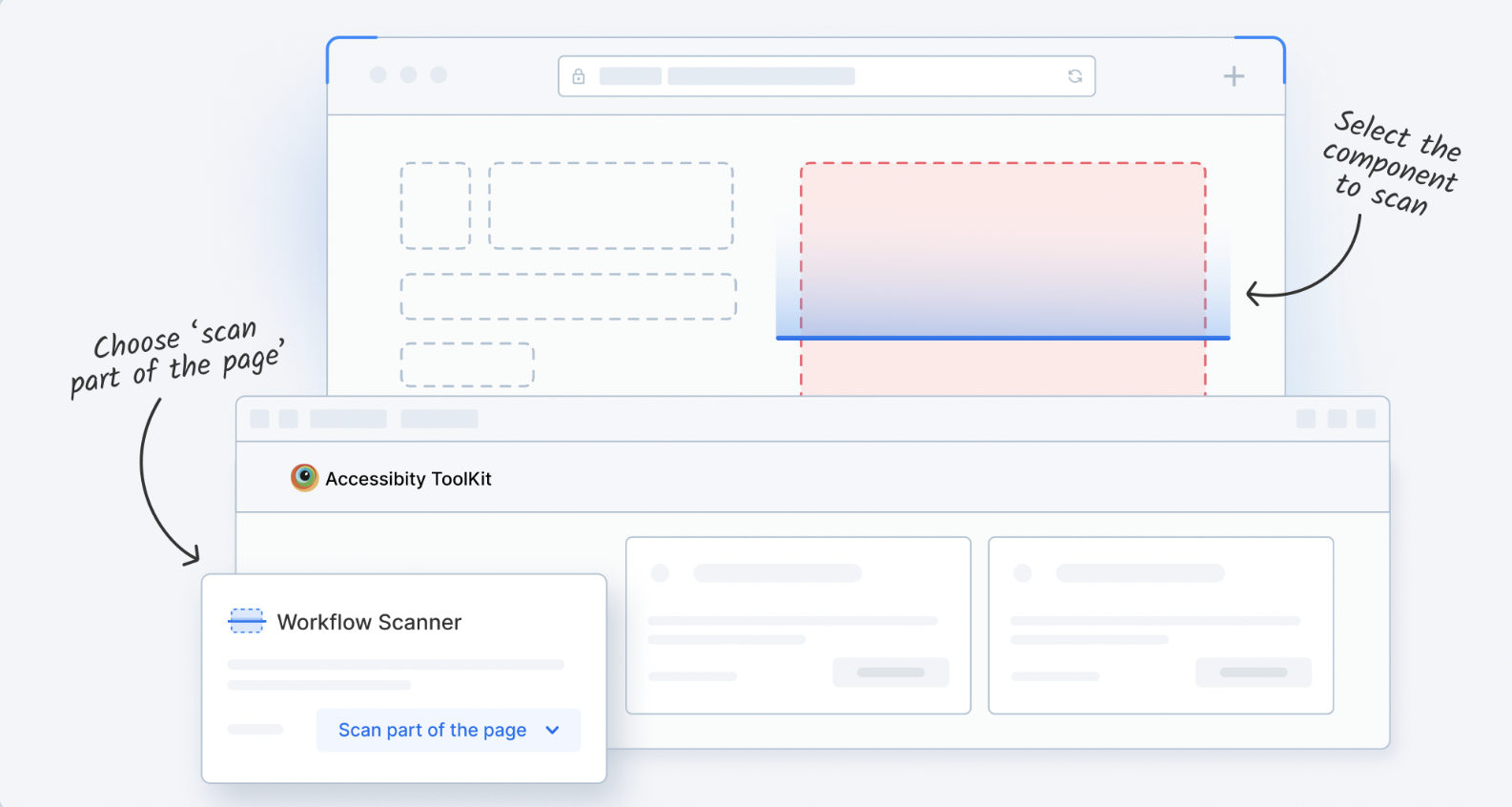
You can run Workflow Scanner to Scan user flows across full-page scan or test part of a page for accessibility. Use the Workflow scanner to automatically identify and report basic issues such as missing alt text, and insufficient color contrast, among others at blazing speed.
It allows you to choose the required WCAG versions and its conformance level, for example, WCAG 2.2 AA. Upon running the scanner it highlights all the Web Accessibility Issues along with its details.
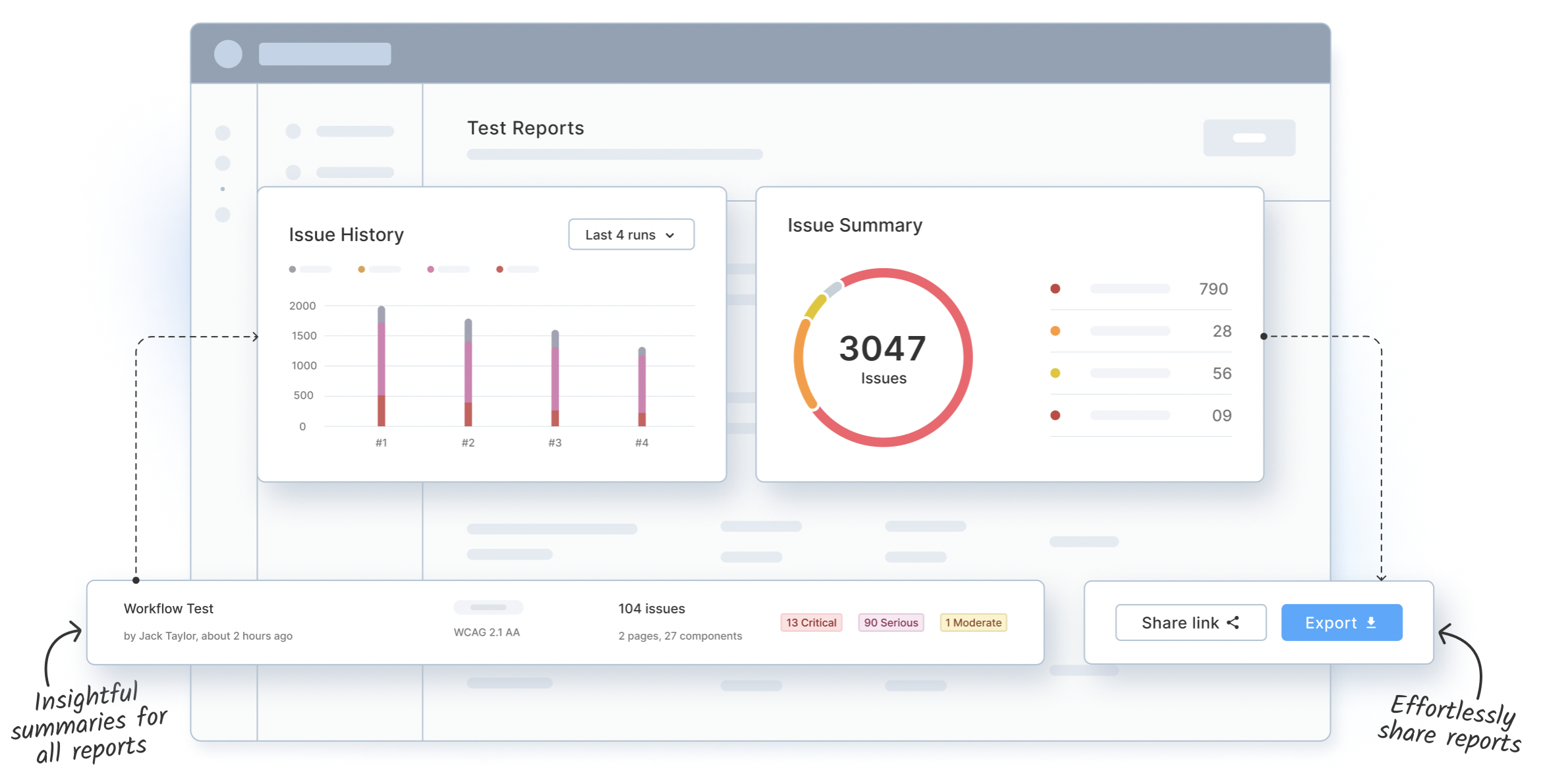
Report Web Accessibility Issues
BrowserStack Accessibility Testing Tool provides you access to all reports from the past and present on one single dashboard. Combine multiple reports into one in seconds, and use insightful issue summaries to better inform debugging.
You can get details on Issue Summary and Workflow Log Reports within the dashboard. All reports contain issues that are grouped on the basis of violating WCAG guidelines. It enables easier VPAT report creation.
You can also select multiple reports to create a consolidated report that can be shared or exported as a CSV file.
Learn More about Accessibility Testing
Monitor Web Accessibility health
It also allows you to schedule scans at regular intervals and get a detailed Accessibility report. Upon the completion of the workflow scan, you can get details on Issue Summary and Workflow Log Reports within the dashboard.
Why prefer BrowserStack Accessibility as a WCAG Testing tool?
Here are the reasons why BrowserStack Accessibility is one of the most preferred WCAG testing tools:
- Streamline automation testing: Expedite your accessibility testing process by automating comprehensive checks across a diverse range of real browsers and devices, conserving valuable time and resources.
- In-depth analysis: Transcend fundamental WCAG conformance assessments by identifying a broader spectrum of accessibility concerns that impact users with varying needs, encompassing elements such as screen reader compatibility and keyboard navigation functionality.
- Choose WCAG version: Embrace the flexibility of selecting which WCAG version you want to be compliant with. Choose between WCAG 2.0, 2.1, or 2.2 based on your project needs.
- Identify conformance violations: Detect whether your application is violating the conformance levels that you identified as a requirement for your organization.
- Use Screen Readers on real devices: Instantly access VoiceOver on Mac, NVDA on Windows, and TalkBack on Android devices hosted on the real device cloud.
- Effortless monitoring: Stay WCAG compliant and audit-ready with confidence using the Website Scanner. Configure the URLs you wish to test, schedule scans ahead of the time, and get auto-generated smart reports.
Best Practices for WCAG Testing
Some of the key best practices to follow while performing WCAG Testing are:
- Use a checklist to keep track of WCAG Compliance
- Order your content properly using HTML Markup
- Create workflows that are easy to understand and follow
- Design Navigation that is easy to use
- Make interactive elements easy to identify
- Create designs considering different viewport sizes
- Test for cross-browser compatibility
- Use Automation tools to check Accessibility regularly
- Run usability tests with users across the disability spectrum
- Create VPAT reports regularly for Accessibility conformance
Conclusion
WCAG compliance testing plays a pivotal role in making your website accessible. Through its four founding principles and comprehensive guidelines, it establishes a thorough framework for evaluating a website’s inclusivity and ensuring its design caters to everyone.
By conducting WCAG tests, using tools like BrowserStack Accessibility Testing, you can not only verify compliance with these established standards but also continuously monitor your website’s accessibility. This ensures that the web content you deliver is readily accessible to all users, regardless of their abilities.