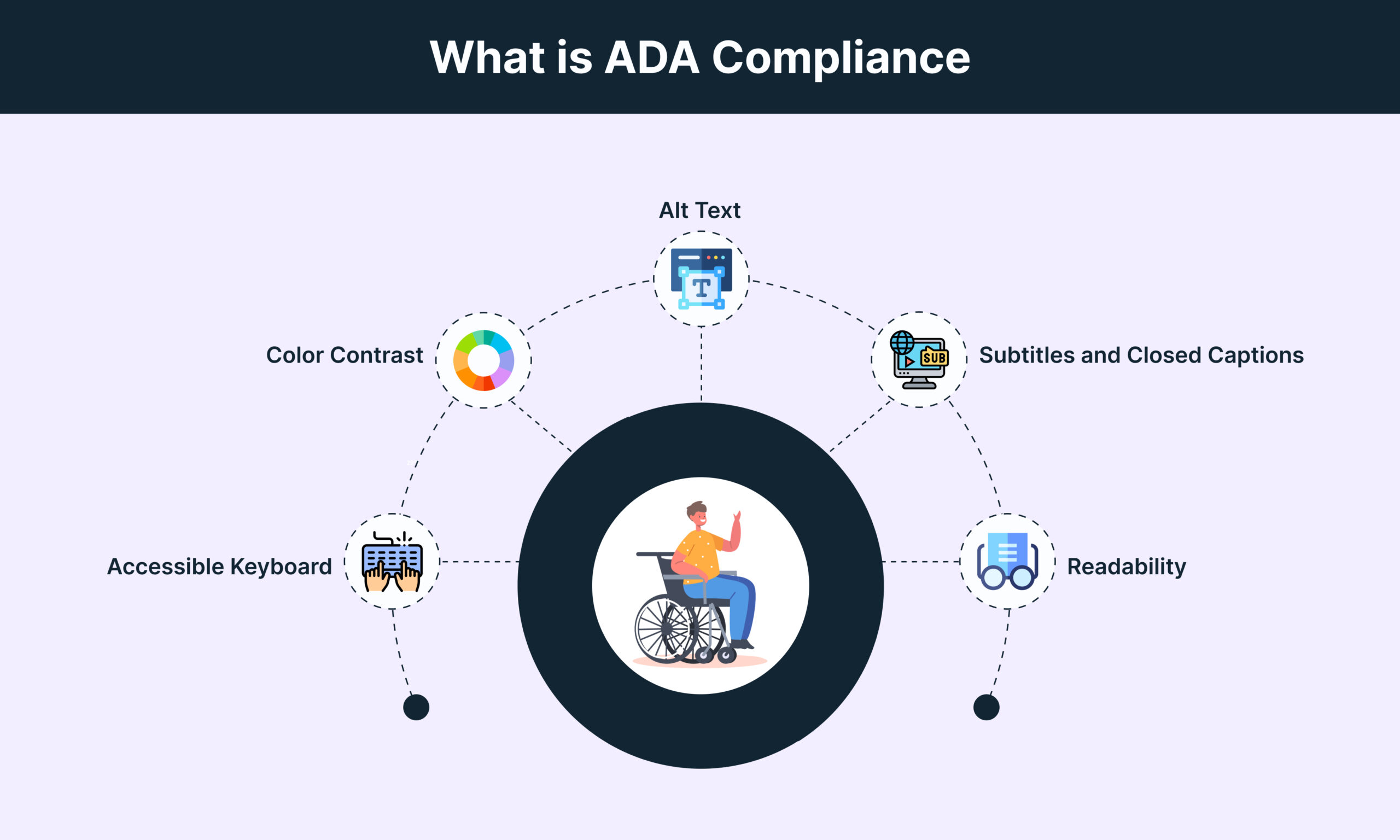
What is ADA Compliance?
What is ADA Compliance?
The Americans with Disabilities Act (ADA) is a U.S. civil rights law enacted in 1990 to prevent discrimination against individuals with disabilities.
It ensures equal access to:
- Employment opportunities
- Government services
- Public accommodations (e.g., businesses, hotels, restaurants)
- Transportation
- Telecommunications
ADA compliance ensures digital and physical accessibility for individuals with disabilities, following the Americans with Disabilities Act (ADA) and WCAG guidelines for equal access.

Ensuring digital platforms are accessible to all users, including those with disabilities, is essential for legal compliance and inclusivity.
- Digital Accessibility Requirement: Businesses must make websites, apps, and digital platforms accessible under ADA Title III.
- Compliance Guidelines: The ADA follows WCAG standards, ensuring accessibility without specifying technical requirements.
- Key Accessibility Areas: Websites must be perceivable, operable, understandable, and robust for users with disabilities.
- Legal & Business Impact: Compliance reduces legal risks, enhances user experience, and fosters inclusivity.
Why is ADA Compliance important?
Ensuring ADA compliance is crucial for businesses to promote inclusivity, expand their customer base, and mitigate legal risks.
Source: adatitleiii
Recent statistics underscore the importance of adhering to accessibility standards:
- Expanding Audience Reach: Around 61 million U.S. adults (26% of the population) have a disability, highlighting the need for accessible digital experiences.
- High Internet Usage Among Disabled Individuals: A significant portion of people with disabilities actively use the internet, making accessibility essential for businesses.
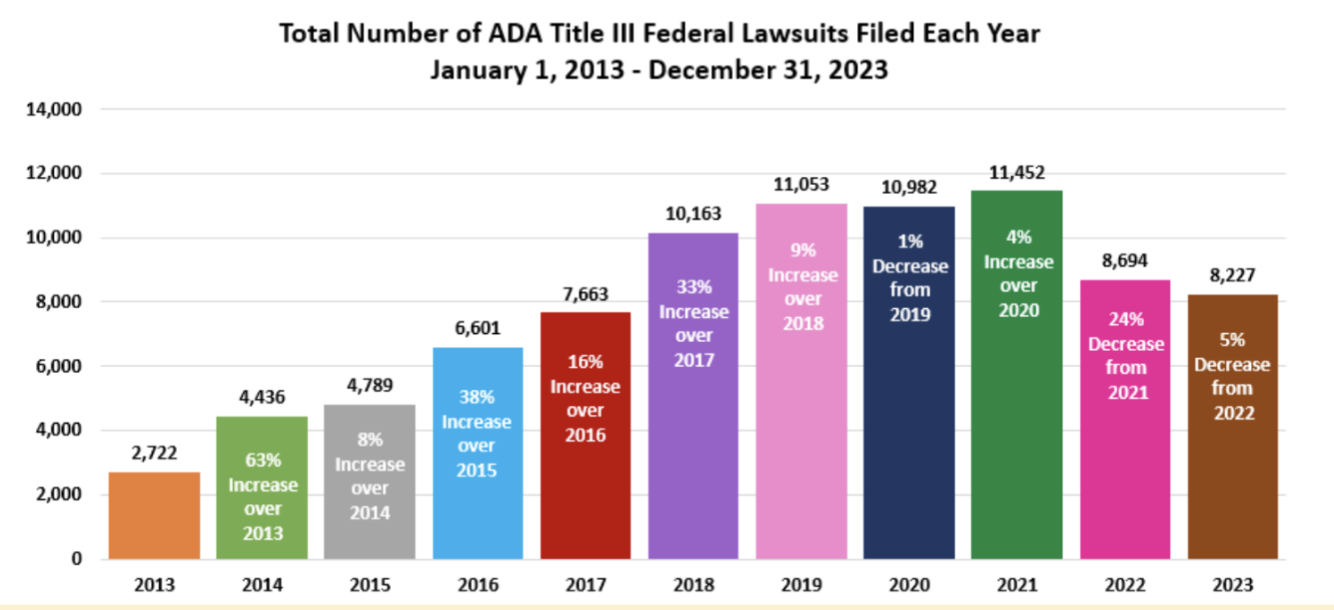
- Rising ADA Lawsuits: In 2024, 3,086 federal ADA cases and 1,519 state cases were filed, totaling 4,605 digital accessibility lawsuits.
- Financial Risks of Non-Compliance: ADA violations can result in fines ranging from $55,000 to $150,000, along with legal fees and reputational damage.
- Boosts Brand Trust and Recognition: Consumers prefer brands that prioritize accessibility, leading to stronger customer loyalty and a positive reputation.
- Competitive Market Advantage: Businesses committed to ADA compliance enhance their corporate social responsibility and attract a broader customer base.
Who needs to follow ADA Compliance for Web Accessibility?
ADA Compliance is used for Web Accessibility by:
- Developers to build a website that considers easy access to all, fix any accessibility issues that occur, and debug for any failing accessibility standards and criteria.
- QAs to test the application against success criteria and conclude whether all the accessibility guidelines and criteria are successfully met.
- UX Designers to create accessible and all-inclusive interface designs, which can used by all regardless of their age, ability, or status.
- Product Managers evaluate ADA compliance accessibility pre-requisites, verify them, and access any incurring issues to create VPAT reports and monitor them.
Which Industries need to follow ADA Compliance for Web Accessibility?
ADA Compliance is followed by companies in these industries predominantly:
- BFSI: Banking Finance Securities and Insurance deals with the monetary issues of people. Being customer-centric and involving finances, it is very critical to adhere to Web Accessibility Standards.
- Gov / Public sector: Government or Public sector companies/offices directly serve the citizens and hence to serve all in the fullest capacities, they need to follow ADA Compliance for Web Accessibility.
- Healthcare: To provide healthcare services to all despite disabilities, it is important that Healthcare companies create ADA-compliant websites.
- Education: To create an all-inclusive education system, it is essential to comply with ADA Compliance and ensure everyone has access to education irrespective of their disabilities.
- Utility companies: For easy access to basic utilities for all, utility companies should follow ADA Compliance, so that even people with disabilities can be a consumer of their products/services.
- Entertainment: Entertainment should be all-inclusive and accessible to all. Adhering to ADA Compliance entertainment companies should be able to serve all without any inhibitions.
- Digital agencies: Digital Agencies help businesses create their online presence, hence it is important for them to follow ADA compliance for creating an all-inclusive digital space.
- B2B SaaS: B2B SaaS companies build software products and help businesses address customer-centric concerns. By following ADA compliance they can create software products that are accessible to all.
What happens if a website isn’t ADA-compliant?
Failing to meet ADA compliance standards can have serious consequences for businesses, impacting legal standing, financial stability, and brand reputation.
Below are the key risks associated with non-compliance:
- Legal Risks: Non-compliance can lead to lawsuits and fines ranging from $55,000 to $150,000 per violation.
- Financial Losses: Costs include legal fees, settlements, and website remediation.
- Limited Audience Reach: Inaccessible websites exclude millions of users with disabilities.
- Reputational Damage: Lack of accessibility harms brand trust and public perception.
- SEO Impact: Non-compliant sites may rank lower on search engines.
- Lost Business Opportunities: Accessibility boosts engagement, customer retention, and competitiveness.
What are the ADA-compliant website requirements?
ADA Title III does not explicitly outline the specific requirements for ensuring website accessibility. Nevertheless, in cases related to ADA violations, U.S. courts commonly refer to the Web Content Accessibility Guidelines (WCAG) 2.0 as the recommended standard that websites should follow.
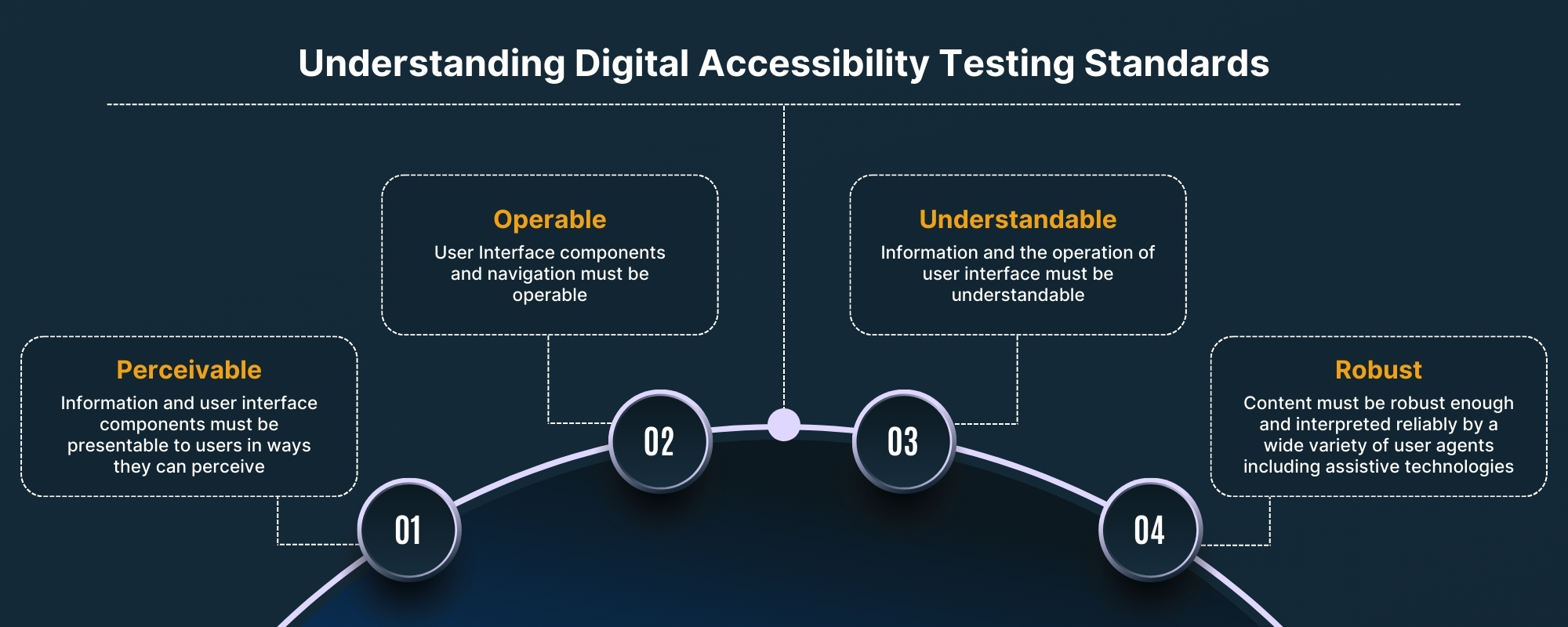
Developed by the World Wide Web Consortium (W3C), WCAG is widely regarded as one of the most influential sets of guidelines influencing global web accessibility policies. WCAG compliance is based on the 4 Key Principles:
- P- Perceivable
- O- Operable
- U- Understandable
- R- Robust
These Principles lay the foundation for the below WCAG guidelines that should be followed for ADA compliance.
| 1. | Perceivable | |
|---|---|---|
| 1.1 | Text Alternatives | Provide Text Alternatives to different non-text content forms so that it can be used by assistive technology such as screen readers, braille, large print, symbols, or easy language. |
| 1.2 | Time-based Media | Provide Captions, alternatives or audio descriptions for pre-recorded and live time-based media such as audio or video. |
| 1.3 | Adaptable | Create content that is adaptable to different forms without losing out on the information or its structure. |
| 1.4 | Distinguishable | Make content easier for the user to see and hear so that they can separate the foreground from the background. |
| 2. | Operable | |
| 2.1 | Keyboard Accessible | Make all the functionality of the website accessible from a keyboard without requiring specific timings for individual keystrokes. |
| 2.2 | Enough Time | Give enough time to the users to read and act on the content. |
| 2.3 | Seizures | Content design should not have anything that flashes more than 3 times to avoid causing seizures due to photosensitivity. |
| 2.4 | Navigable | Help users navigate through the workflows and webpages, find content, and determine where they are on the website. |
| 2.5 | Input Modalities (WCAG 2.1 & WCAG 2.2) | Make it easier for the users to operate functionalities using different inputs apart from the keyboard. |
| 3. | Understandable | |
| 3.1 | Readable | Create content that is readable and easy to understand using clear and simple language. |
| 3.2 | Predictable | Design content and pages in a predictable way, where users can easily predict how to operate. |
| 3.3 | Input Assitance | Help users provide correct information and correct mistakes through ways like clear instructions and error prevention techniques. |
| 4. | Robust | |
| 4.1 | Compatible | Create a website with maximum compatibility with the current and future user agents such as browsers, devices, and platforms, including assistive technologies. |
Read More to know about WCAG Compliance and Guidelines in detail
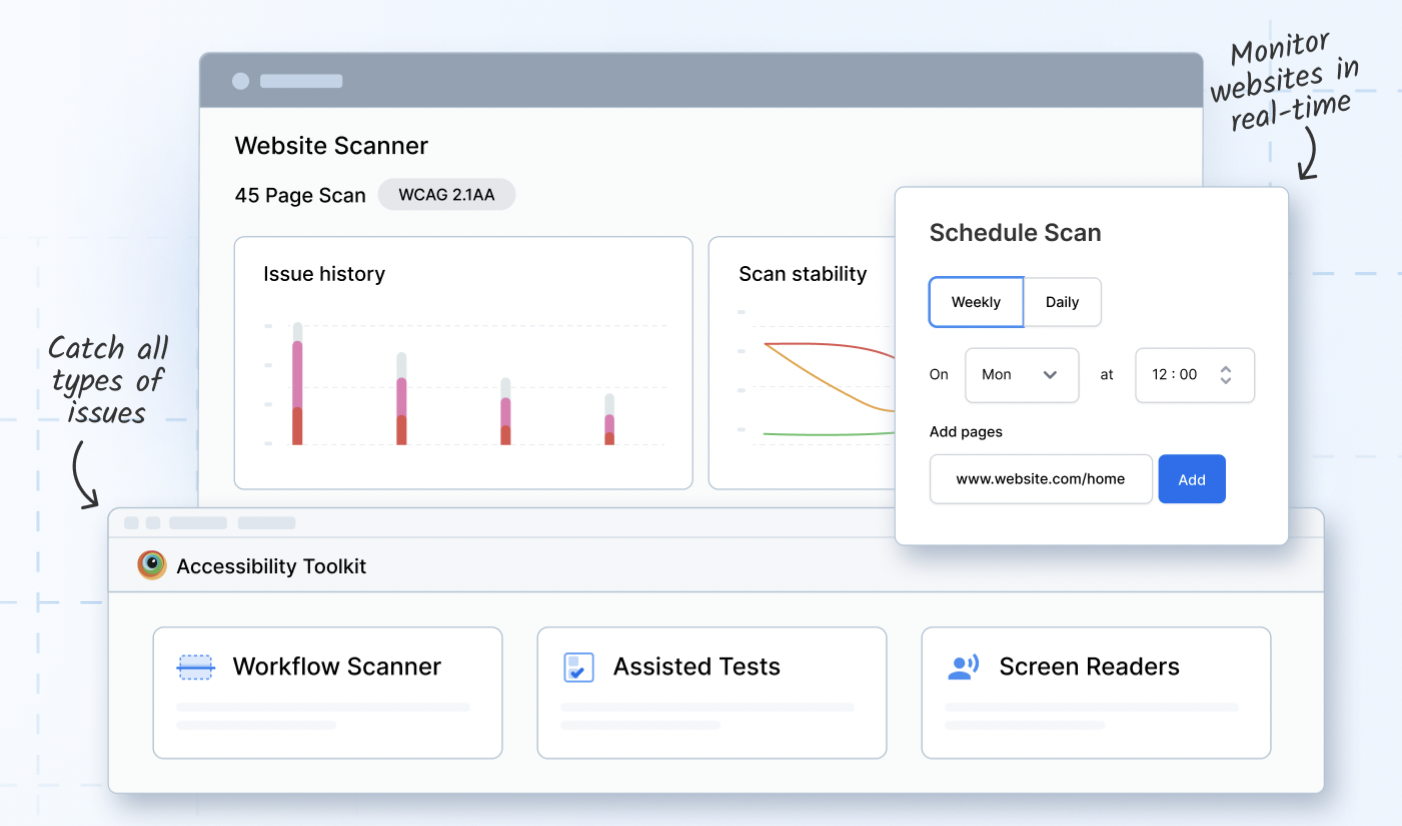
How to test ADA Compliance using BrowserStack Accessibility Testing
BrowserStack Accessibility Testing offers a seamless solution to identify and resolve accessibility issues efficiently. It provides a comprehensive platform to:
- Test web accessibility across real devices and browsers.
- Report accessibility violations with detailed insights.
- Monitor and track accessibility health over time.
Test Web Accessibility for ADA Compliance
You can perform ADA Testing of your website using BrowserStack Accessibility Testing Tool. It provides core features to:
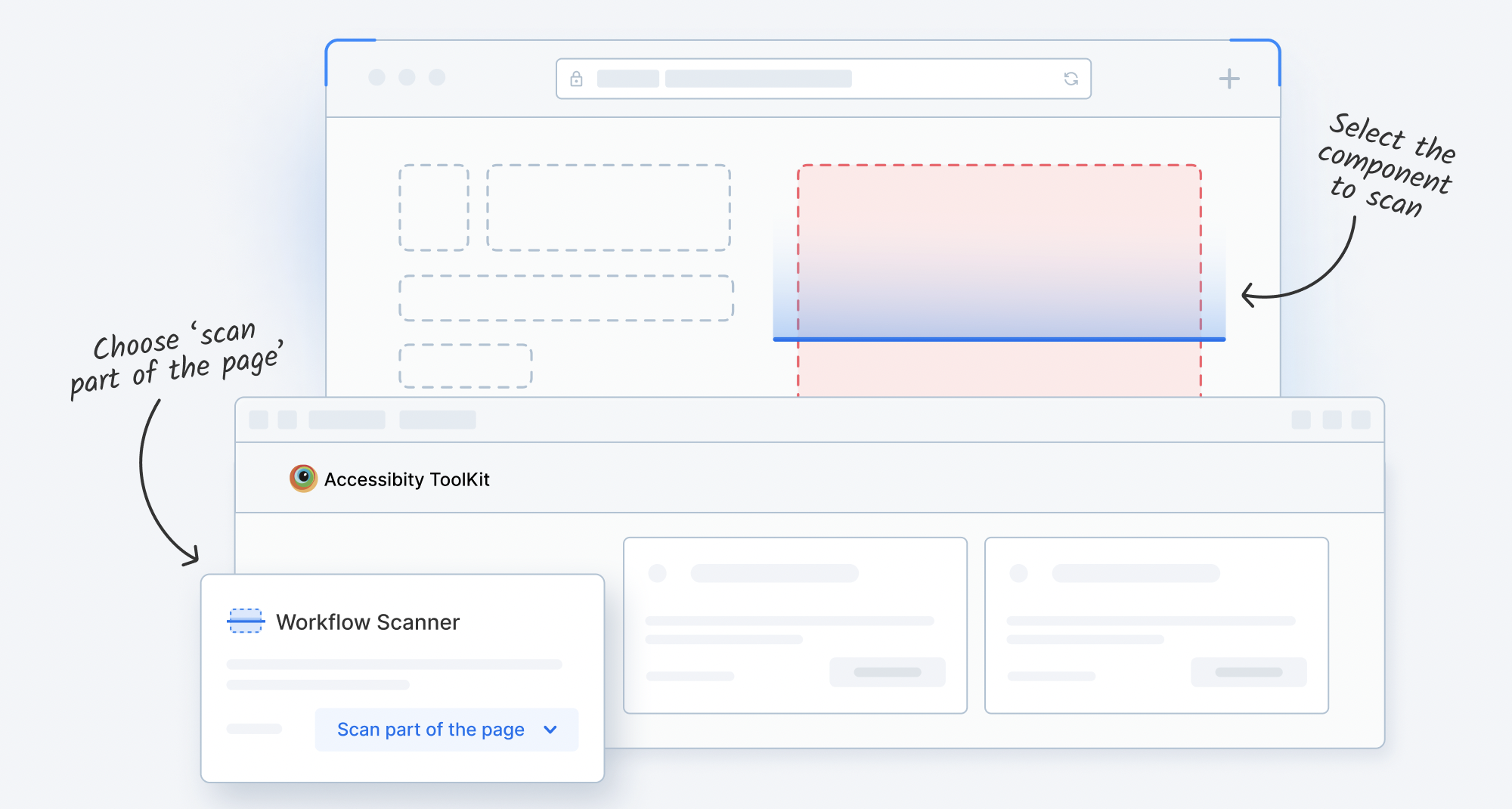
- Test any user workflow in a single scan using Workflow Scanner
- Identify complex accessibility issues by answering simple, auto-generated questions using Assisted Tests
- Precisely locate issue sources using Screen Readers on Real Devices
You can run Workflow Scanner to Scan user flows across full page scan or test part of a page for accessibility. Use the Workflow scanner to automatically identify and report basic issues such as missing alt text, insufficient color contrast, among others at blazing speed.
Try BrowserStack Accessibility Testing
Workflow Scanner allows you to choose the required WCAG versions and its conformance level, for example, WCAG 2.0 AA. It highlights all the Web Accessibility Issues along with their details. This helps you meet the ADA Compliance requirements of reaching WCAG compliance A or AA for your website.
Report Web Accessibility Issues for ADA Compliance
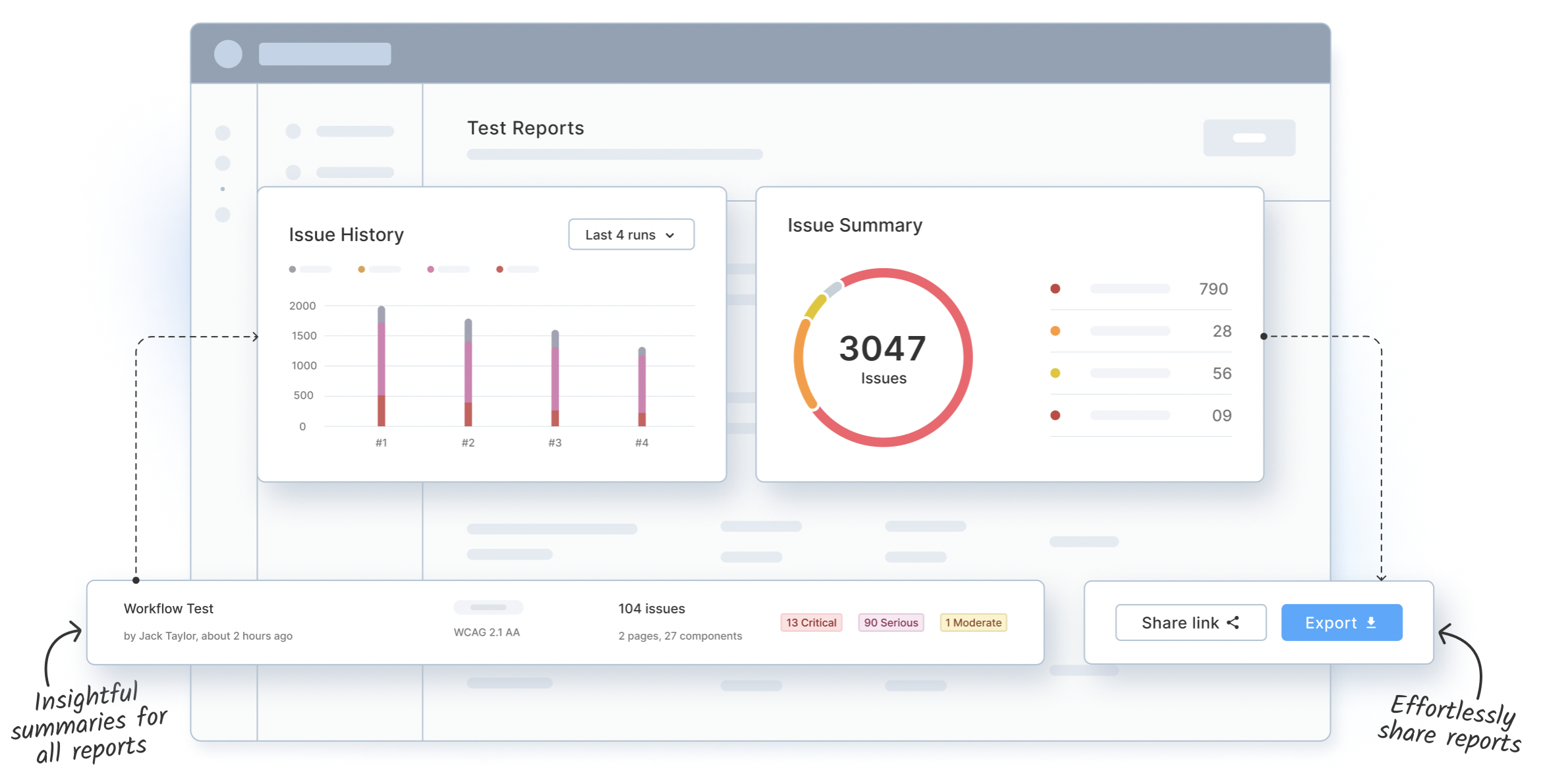
BrowserStack Accessibility Testing Tool provides you access to all reports from the past and present scans on one single dashboard. You can combine multiple reports into one in seconds, and use the insightful issue summaries for better debugging.
You can get details on Issue Summary and Workflow Log Reports within the dashboard. All reports contain issues that are grouped on the basis of violating WCAG guidelines. It enables easier VPAT report creation.
You can also select multiple reports to create a consolidated report that can be shared or exported as a CSV file.
Learn More about Accessibility Testing
Monitor Web Accessibility for ADA Compliance
It also allows you to schedule scans at regular intervals and get a detailed Accessibility report. Upon the completion of the workflow scan, you can get details on Issue Summary and Workflow Log Reports within the dashboard.
Schedule Website Scan for WCAG Compliance Now
Best Practices for ADA Compliance
Some of the key best practices to follow for being ADA compliant are:
- Track WCAG 2.0 using a checklist so that you can conform to the ADA Title III Web Accessibility Compliance.
- Ensure that your content is using HTML Markup as per the standards.
- Create workflows that are easy to understand and follow.
- Make easy-to-use Design Navigation.
- Create interactive elements that are easy to identify.
- Create designs for different viewport sizes.
- Perform cross-browser compatibility tests on the website regularly.
- Use Automation tools to check Accessibility regularly.
- Run usability tests with users across the disability spectrum.
- Create VPAT reports regularly and track Web Accessibility conformance.
ADA Compliance Checklist
Here’s a handy checklist that can help you make an ADA-Compliant website based on WCAG 2.0 compliance:
- Insert alternative text tag on visual assets.
- Use contrasting colors to make content perceivable.
- Accommodate keyboard navigation.
- Keep text font and size easy to view.
- Create interactive elements that are operable.
- Use headlines and descriptions in a well-defined structure and clear hierarchy
- Add subtitles and captions to videos
- Avoid seizures due to photosensitivity by avoiding any flashing lights or blinking bright elements on the website.
- Use clear labels in forms for a better understanding.
- Ensure website is compatible to screen readers.
- Use pop-ups and alerts to help users avoid mistakes.
- Make it easy to correct mistakes if they occur using options like Back and Edit.
- Use concise language in text content for easy understanding.
- Build website that is compatible with current and future user agents (including assistive technologies).
Impact of ADA Compliance on SEO and User Experience
ADA compliance ensures that your website is accessible to all users, including those with disabilities, while simultaneously improving its performance, usability, and visibility online.
1. Enhancing SEO Performance
ADA compliance directly influences several key SEO factors:
- Improved Site Accessibility: Search engines prioritize accessible websites. Features like alt text for images, descriptive anchor text, and clear site navigation help both users and search engine bots.
- Better Content Structuring: Using headings, labels, and proper semantic HTML improves content hierarchy, making it easier for search engines to index the site.
- Reduced Bounce Rates: Accessible websites create a smoother experience, reducing frustration for users with disabilities, which in turn lowers bounce rates and signals higher quality to search engines.
- Mobile-Friendliness: ADA-compliant sites often adhere to WCAG standards, many of which overlap with Google’s mobile-first indexing practices.
2. Boosting User Experience (UX)
An ADA-compliant website benefits all users, not just those with disabilities:
- Easier Navigation: Features like keyboard navigation and logical content flow help everyone, particularly users with limited mobility or situational disabilities (e.g., using a device in bright sunlight).
- Clear and Concise Content: ADA standards encourage clear language and user-friendly design, improving readability for all visitors.
- Faster Load Times: Optimized media (e.g., smaller image sizes with alt text) enhances website speed, benefiting both user satisfaction and search engine rankings.
- Inclusivity Builds Trust: A website that caters to diverse needs signals a commitment to inclusivity, fostering a positive brand perception and customer loyalty.
3. Legal and Reputational Benefits
- Avoiding Penalties: Non-compliance can lead to lawsuits, which harm reputation and SEO rankings due to negative press.
- Broader Audience Reach: An ADA-compliant site ensures that a larger audience, including individuals with disabilities, can access and engage with your content.
Conclusion
ADA compliance ensures the inclusion of all. ADA Title III ensures web accessibility for all. However, it does not specify the requirements of web accessibility. To make ADA compliant website, WCAG 2.0 should be adhered to. Through its 4 Principles, and Guidelines, it has set a detailed framework to test accessibility and ensure that the website has an all-inclusive design.
By running Accessibility Tests based on the WCAG you can keep a check on the ADA compliance of the website and follow all the guidelines to deliver web content that is easily accessible to all.
Useful Resources for ADA
- What is ADA Testing?
- ADA Website Lawsuits: Prevention and Compliance Strategies
- 20 Best Accessibility Testing tools (WCAG and ADA Testing Tools)
Frequently Asked Questions
ADA Compliance ensures that websites are accessible to individuals with disabilities, adhering to the standards outlined in the Americans with Disabilities Act.
Features include alternative text for images, keyboard navigation support, clear content structure, captions for videos, and high contrast for readability.
ADA Compliance improves site accessibility, content structure, and user engagement metrics, which all contribute to better SEO performance.
While not explicitly required for all, websites of businesses, public entities, and organizations open to the public are generally expected to comply under ADA Title III.
Non-Compliance can result in legal actions, fines, reputational damage, and loss of audience due to accessibility barriers.
Yes, an accessible website improves the experience for all users, including those with temporary or situational disabilities, and boosts overall usability.
ADA is a U.S. law mandating accessibility, while WCAG is a set of international technical guidelines that serve as the benchmark for achieving ADA compliance.