Understanding Firefox Headless
By Arjun M. Shrivastava, Community Contributor - September 25, 2023
In the ever-evolving landscape of web development and testing, headless browsers have emerged as indispensable tools. Firefox, a popular and feature-rich web browser, offers its own headless mode that brings a new dimension to web automation, testing, and scraping.
This article deep dives into ‘Firefox Headless’, uncovering its capabilities, use cases, and the advantages it presents for developers, testers, and data enthusiasts. From simulating user interactions to facilitating efficient testing workflows, unravel the hidden potential of Firefox’s headless browsing mode.
What is Firefox headless?
Firefox headless is a browsing mode that allows the Firefox web browser to operate without a graphical user interface (GUI). In headless mode, Firefox runs in the background, enabling users to interact with web pages, execute scripts, and automate tasks through a command-line interface or programming languages like Python.
This feature is particularly valuable for web developers, testers, and researchers who need to perform browser-related activities programmatically, such as automated testing, web scraping, and performance analysis.
Firefox headless provides a lightweight and efficient way to leverage the browser’s capabilities while operating in a non-visible mode, enhancing productivity and enabling a wide range of web-related tasks to be executed seamlessly.
How to use headless Firefox in Selenium?
Using headless Firefox with Selenium allows you to automate browser actions and tests without a graphical user interface. Here’s how you can use headless Firefox in Selenium with Python:
1. Install Selenium and Webdriver
If you haven’t already, you need to install the Selenium library for Python. Open your terminal and run the following command:
pip install seleniumAlso, you’d need the Geckodriver for running Firefox. You can download from their official Mozilla repository.
2. Import Required Modules
In your Python script, import the necessary modules from the Selenium library:
from selenium import webdriver from selenium.webdriver.firefox.options import Options
3. Configure Headless Mode
Create a new ‘Options’ object and set the headless option to ‘True’:
options = Options() options.headless = False
4. Create WebDriver Instance
Create a new WebDriver instance by passing the ‘options’ object to the ‘webdriver.Firefox’ constructor using the below command:
driver = webdriver.Firefox(options=options)5. Interact with Web Pages
You can now use the ‘driver’ object to navigate to websites, interact with elements, and perform various actions. We are asserting the webpage title in the given example:
driver.get("https://bstackdemo.com/") assert driver.title== 'StackDemo'
6. Close the WebDriver
After you’re done with your interactions, remember to close the WebDriver to release resources:
driver.quit()Putting it all together, here’s a complete example:
from selenium import webdriver from selenium.webdriver.firefox.options import Options # Configure headless mode options = Options() options.headless = False # Create a WebDriver instance driver = webdriver.Firefox(options=options) # Navigate to a website driver.get("https://bstackdemo.com/") #Checking the page title assert driver.title== 'StackDemo' driver.quit()
By setting the ‘headless’ option to ‘True’ in the ‘Options’ object, you’re instructing Selenium to run Firefox in headless mode. This allows you to automate browser interactions without a visible browser window. You can use this approach to automate tests, web scraping, and other web-related tasks.
Run Firefox Tests on Real Devices with BrowserStack
Running Selenium with Python on BrowserStack allows you to perform automated testing on a wide range of real browsers and devices. Here’s a step-by-step guide on how to set up and run Selenium tests with Python on BrowserStack.
1. Sign Up for BrowserStack
If you haven’t already, sign up for a BrowserStack account at Broswestack Signup.
2. Install Required Packages
Make sure you have Selenium and the BrowserStack Python bindings installed. You can install them using the following command:
pip install selenium browserstack-python3. Import Required Modules
In your Python script, import the necessary modules:
from selenium import webdriver from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
4. Set BrowserStack Credentials
Replace “USERNAME” and “ACCESS_KEY” with your actual BrowserStack username and access key:
bs_username = "USERNAME" bs_access_key = "ACCESS_KEY"
5. Create WebDriver Instance
Configure the BrowserStack capabilities and create a WebDriver instance:
desired_cap = { 'bstack:options' : { "os" : "Windows", "osVersion" : "11", "browserVersion" : "latest", "projectName" : "Bstack Demo", "sessionName" : "Title test", "local" : "false", "debug" : "true", "networkLogs" : "true", "seleniumVersion" : "3.10.0", }, "browserName" : "Firefox", } driver = webdriver.Remote( command_executor="https://" + bs_username + ":" + bs_access_key + "@hub-cloud.browserstack.com/wd/hub", desired_capabilities=desired_cap )
6. Navigate and Perform Actions
You can now use the driver object to navigate to websites, interact with elements, and perform various actions:
driver.get("https://bstackdemo.com/") assert driver.title== 'StackDemo'
7. Close the WebDriver
After you’re done with your interactions, remember to close the WebDriver:
driver.quit()Putting it all together, here’s the complete test script:
from selenium import webdriver from selenium.webdriver.common.desired_capabilities import DesiredCapabilities bs_username = "user-name" bs_access_key = "access-key" desired_cap = { 'bstack:options' : { "os" : "Windows", "osVersion" : "11", "browserVersion" : "latest", "projectName" : "Bstack Demo", "sessionName" : "Title test", "local" : "false", "debug" : "true", "networkLogs" : "true", "seleniumVersion" : "3.10.0", }, "browserName" : "Firefox", "headless": True } # Create a WebDriver instance driver = webdriver.Remote( command_executor="https://" + bs_username + ":" + bs_access_key + "@hub-cloud.browserstack.com/wd/hub", desired_capabilities=desired_cap ) # Navigate to a website driver.get("https://bstackdemo.com/") #Checking the page title assert driver.title== 'StackDemo' driver.quit()
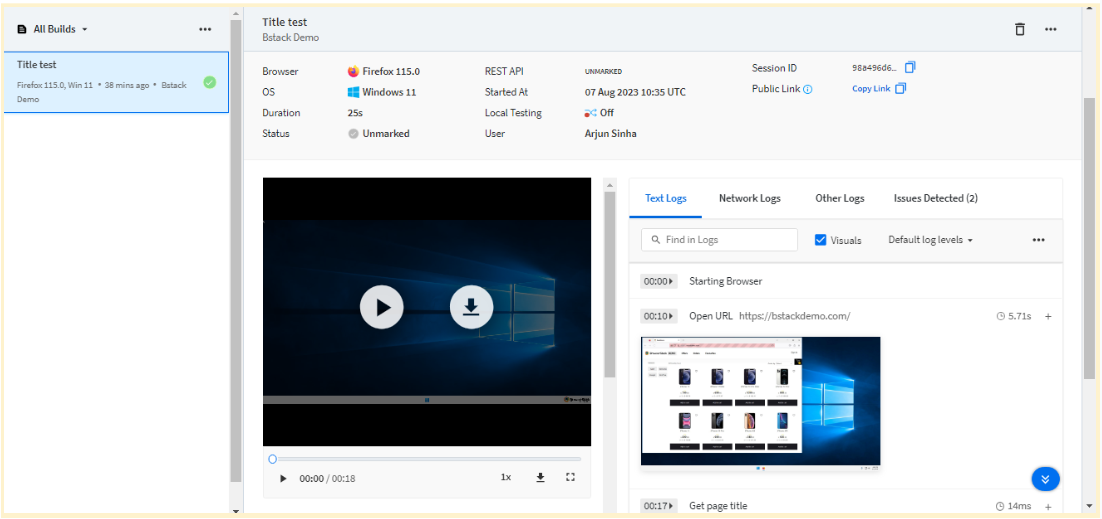
You can check the result with the proper video recordings and network logs on the Selenium Automate Dashboard.
Advantages of Firefox Headless Browser
Firefox headless testing offers several advantages for web developers, testers, and quality assurance professionals:
- Automated Testing: Firefox headless is ideal for automated testing as it allows you to run tests without the overhead of a graphical user interface, leading to faster and more efficient test execution.
- Resource Efficiency: Headless mode consumes fewer system resources, resulting in reduced memory usage and quicker test runs, which is especially beneficial for running tests in continuous integration and deployment (CI/CD) pipelines.
- Scalability: Headless testing can be easily scaled across multiple environments or devices, making it easier to test your web applications on different platforms simultaneously.
- Server-Side Rendering (SSR) Testing: Headless browsers are valuable for testing applications that rely on server-side rendering or modern JavaScript frameworks, ensuring accurate rendering and functionality.
- Page Load Performance Testing: Headless mode enables accurate measurement of page load times and performance metrics without the impact of rendering graphics, helping identify and address performance bottlenecks.
- Parallel Testing: Headless mode supports parallel testing, allowing multiple tests to be executed concurrently, which speeds up the testing process.
- Continuous Integration (CI): Headless testing integrates seamlessly into CI/CD pipelines, enabling automated testing to be an integral part of the development workflow.
- Efficient UI and Functional Testing: Headless mode is useful for UI and functional testing, where interactions with the page are programmatically scripted, simulating user behavior.
- Web Scraping and Automation: Beyond testing, headless browsers are employed for web scraping, data extraction, and automated tasks, streamlining various web-related workflows.
- Consistency: Headless mode ensures consistent behavior across different testing environments, reducing the likelihood of discrepancies between local and production environments.
Limitations of Firefox Headless Browser
- Lack of Visual Testing: Headless mode lacks a graphical interface, making it unsuitable for visual testing that requires human verification of page layout, design, and aesthetics.
- Limited JavaScript Interaction: Some web applications heavily rely on JavaScript interactions, which might be limited in headless mode compared to a full browser.
- Complex User Interactions: Certain complex user interactions, such as drag-and-drop actions, might be challenging to simulate accurately in headless mode.
- Debugging Challenges: Debugging issues in headless mode can be more challenging due to the absence of a visual interface, making it harder to observe page behavior.
- Captcha and Anti-Bot Mechanisms: Some websites use CAPTCHA and anti-bot mechanisms that may be more difficult to bypass in headless mode.
- Learning Curve: Using headless mode and writing scripts to interact with it might have a learning curve for individuals unfamiliar with programming or browser automation.
- Compatibility Issues: Some web applications might not behave the same way in headless mode as they do in a full graphical browser, leading to compatibility issues.
Despite these limitations, the advantages of using Firefox headless mode for testing, automation, and web-related tasks often outweigh the drawbacks. It’s important to choose the appropriate tool based on your specific use case and requirements.
Conclusion
In conclusion, delving into the realm of Firefox Headless offers a comprehensive understanding of the browser’s versatile capabilities beyond its graphical interface. This headless mode enables developers to automate, test, and deploy web applications efficiently, harnessing the power of a browser without the need for a graphical environment. As technology continues to evolve, a firm grasp of headless browsing empowers developers to optimize their workflows, enhance user experiences, and create more robust and responsive web applications.
Also, by integrating BrowserStack into their workflow, developers can efficiently validate the functionality, responsiveness, and performance of web applications in Firefox Headless mode. This, in turn, contributes to the delivery of high-quality, consistent, and user-centric experiences across diverse browsing scenarios.