What is Compatibility Testing? (Examples Included)
By Shormistha Chatterjee, Community Contributor - August 16, 2023
What is Compatibility Testing?
Compatibility testing is a type of testing that examines and compares functionality over multiple browsers, devices, platforms, and OS to recognize potential discrepancies. Performing compatibility testing verifies that your product/software works efficiently in its intended environments.
- What is Compatibility Testing?
- Why should you perform Compatibility Testing?
- What are the Benefits of Compatibility Testing?
Why should you perform Compatibility Testing?
A compatibility test is conducted to ensure that the concerned application can fulfill expectations concerned with various devices-browser-OS combinations.
- Check application compatibility with networks, databases, browsers, hardware, devices, operating systems, etc.
- The better way to analyze application behavior when placed in varied environments
- Robust compatibility testing highlights workability and security features to enhance application performance.
- A convenient method to recognize bugs before the final product launch
- Delivery of error-free software apps that can guarantee success for your business
What are the Benefits of Compatibility Testing?
- Improves Software Development Process: Compatibility test estimates the issues in the software in the SDLC itself. But, it becomes easier to verify the app’s usability, scalability, and stability across various platforms and deliver feedback.
- Detects Bugs before Production: A compatibility test is effective in the timely detection of bugs in web and mobile apps, even in tricky areas. Since errors are recognized before production.
- Complete User Satisfaction: By utilizing compatibility tests, you ensure that every portion of your product is up and performing as it should across all software, browsers, and devices.
- Successful Launches: One of the crucial advantages of compatibility testing, in conjunction with other testing, is that it gives an entirely successful product launch!
Useful Resources:
- Understanding Browser Compatibility Matrix
- Cross Browser Compatibility Testing beyond Chrome
- What is Browser Compatibility? (With Best Practices)
Types of Compatibility Testing
There are two distinct kinds of compatibility testing – backward compatibility testing and forward compatibility testing.
1. Backwards Compatibility Testing
This type of compatibility testing ensures that the latest versions of app work with older software or hardware. The backwards compatibility test is crucial to offer a consistent user experience to those consumers who could be using traditional devices that may be older versions.
2. Forward Compatibility Testing
This form of compatibility testing aims to set up the compatibility of the newest version of the software with previous or existing devices. Depending on the advancements of the feature, the app may become incompatible or inaccessible with traditional devices. Forward compatibility testing is predictable as the modifications managed in the older versions are better known.
Forward or backward compatibility tests have quite a few sub-categories:
- Software Testing: Software Testing ensures app compatibility with 3rd-party software that the app will interact with.
- Device testing: Device testing makes certain that the app functions consistently with each applicable device, such as Bluetooth devices, scanners, printers, tablets, mobile devices, etc.
- Hardware tests: Hardware testing guarantees the app’s compatibility with all hardware.
- Network testing: confirms the app can function with several networks of varying bandwidths.
- Browser testing: Browser testing ensures that the app performs flawlessly across all famous browsers.
- Version testing: Version testing confirms that the app remains compatible with earlier versions.
- OS tests: OS testing ensures that the app is compatible with Linux, Mac, Windows, or other different OSs.
- Mobile testing: Testing ensures the app is compatible with all mobile gadgets on iOS, Android, and other mobile OS.
How to Perform Compatibility Testing?
The compatibility testing procedure comprises four steps:
- Design Test Cases & Configuration: In this phase, the QA team designs test cases and analyzes the environments, hardware, software, and platforms to discover the behavior of the software. Involving an expert team with skilled professionals could give a better understanding of compatibility testing as they will quickly identify minor variations in output.
- Set Up the Environment: In this phase, the QA engineers set up the platform or the test environment where the app is expected to be validated and tested.
- Testing Execution & Result Analysis: After setting up the platform or environment, the teams implement the test cases and scrutinize the results. The test case results are examined, and the bugs or defects/discrepancies are noted to submit to the stakeholders.
- Validate and Retest: Once the outcome is generated and examined, the report is submitted for the next level of scrutiny. Here, the recognized errors or defects are authenticated and resolved. Besides, the developed software application will be re-tested and re-examined to ensure the software meets the quality with no glitches and bugs before moving it to real production.
Types of Bugs in Software Compatibility Testing
These types of bugs are those that are happening in one platform yet do not happen in another platform.
Usually, the compatibility bugs are UI (user interface) bugs like:
- Alteration in UI ( look & feel)
- Medication in a font size
- Alignment-related problems
- Change in color and CSS style
- Scroll bar-related problems
- Content or label overlapping
- Broken Frames or tables
Tools for Compatibility Testing
Now that we’ve covered the broader aspect of performing compatibility testing let’s look at industry-leading tools and then move on to step-by-step instructions on how to perform it.
- BrowserStack Live: Use an industry-leading compatibility testing tool to test across new and old versions of Edge, Safari, Chrome, IE, and Firefox on Windows and macOS. Also, run your compatibility tests on various real Android and iOS devices for the most accurate test results.
- BrowserStack App Live: Test on iPhone, Samsung Galaxy, Pixel, Nexus, and more on multiple Android and iOS versions. Debug your cross-platform apps, view crash reports and logs, inspect UI elements, and use stack trace to find and fix bugs instantly.
Testing & Debugging using BrowserStack
Let us see how to run browser compatibility tests on Windows 11 using BrowserStack.
BrowserStack provides a diverse range of real-time browsers (Edge, Internet Explorer, Safari, Chrome, etc, counting their latest and legacy versions.) and real Windows Operating System versions for the specific purpose. For instance, you can test on Internet Explorer(v 6-11) straight through their web browsers irrespective of your OS (Windows 11, Windows 10, etc).
Let us consider a sample scenario to perform browser compatibility test on Windows 11-Chrome. They require to:
1. Signup on BrowserStack Live.
2. Navigate to the Live dashboard.
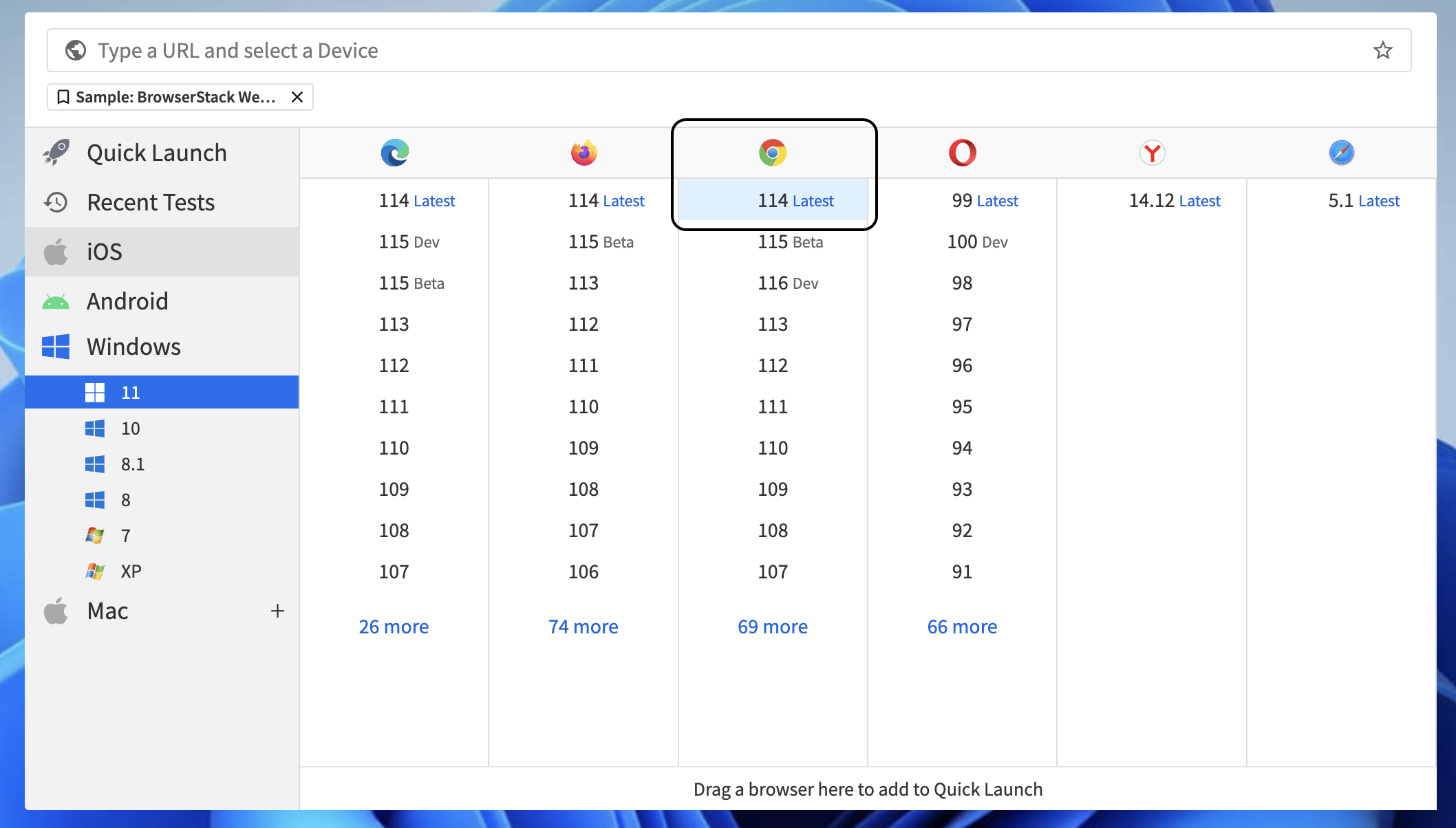
3. Select the desired combination (Chrome v114 and Windows 11). Refer to the image below.

5. Now, enter the URL of the required website and commence the test on Windows 11 – Chrome

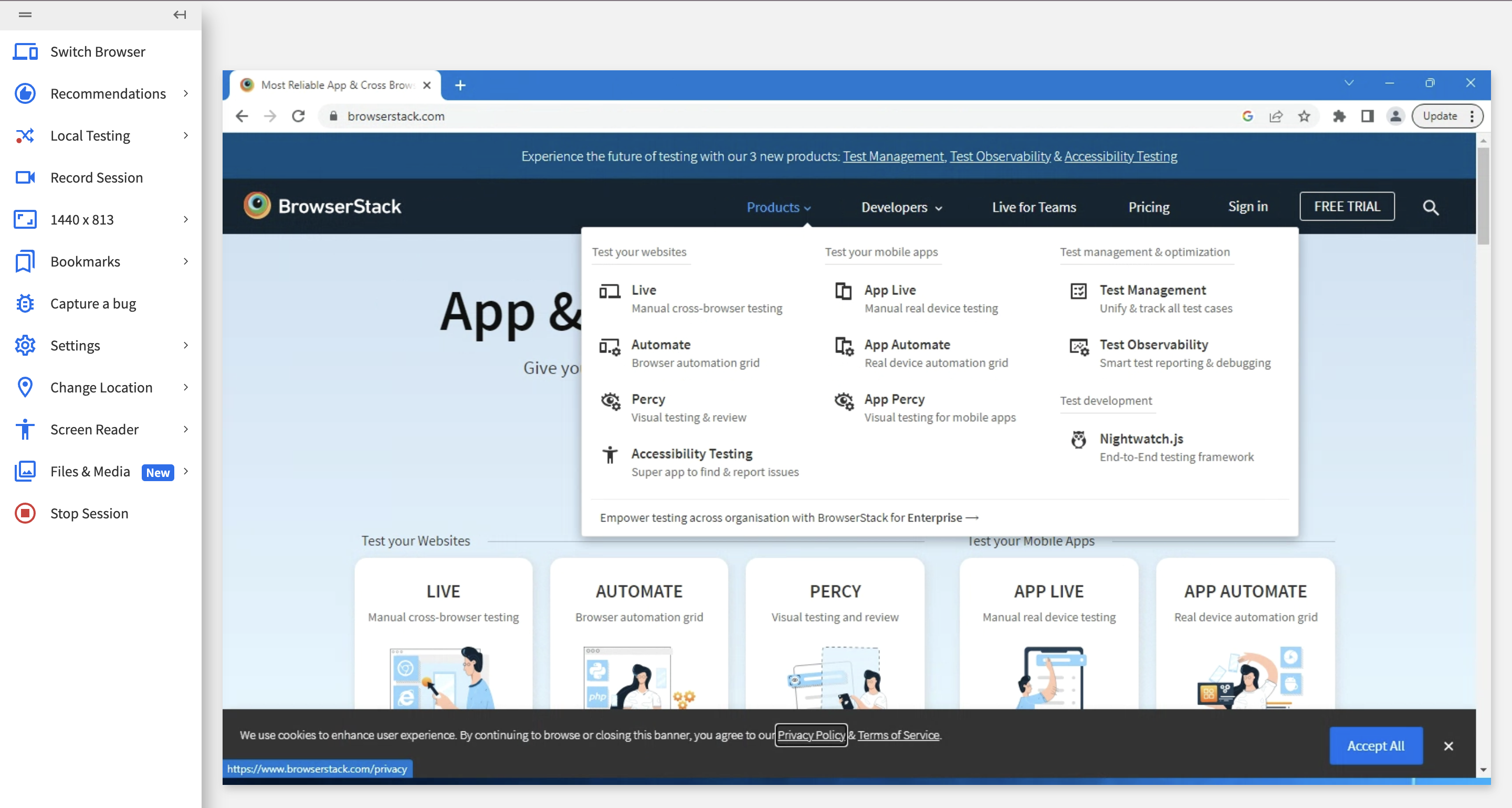
Additionally, testing experts also get access to numerous features accessible in the toolbar once a Live session starts:
- Geolocation test to scrutinize a site’s performance when accessed from an exceptional geographical location.
- Immediate bug reporting (via. Trello, Jira, GitHub, Slack) from the Live dashboard.
- Responsive test to test sites in different screen resolutions (such as 1820×1024, 1280×800, 1024×768, and so on).
- Local Test to test and debug work-in-progress web apps at scale without hosting them in public staging surroundings
Furthermore, it empowers QA’s for testing and optimizing sites on real-time browsers rather than using an emulator for Windows OS. This confirms accurate outcomes every time a QA plans to execute browser testing for Windows 11 or 10.